Cómo crear una animación con Scratch Jr., explicando todos los bloques.
Intro: English
Title: How to create an animation with Scratch Jr., explaining all the blocks.
Language: Spanish / Español

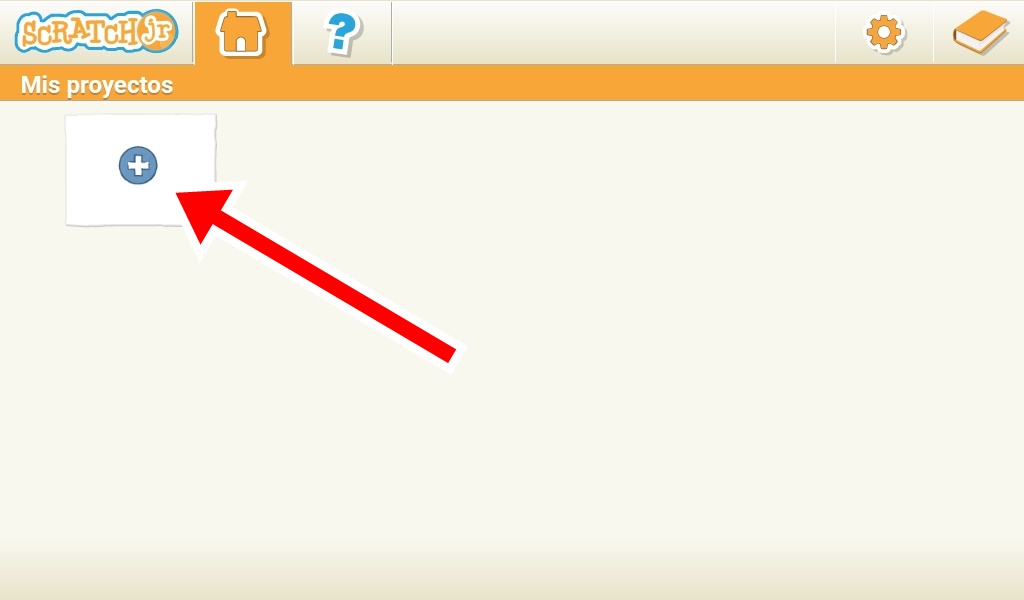
El primer paso para crear un proyecto nuevo es iniciar nuestra aplicación, para ello vamos a pulsar en nuestro dispositivo móvil en el ícono de la casa, en la imagen de arriba lo he señalado dentro de un recuadro en rojo.
Click en el ícono de la casa.

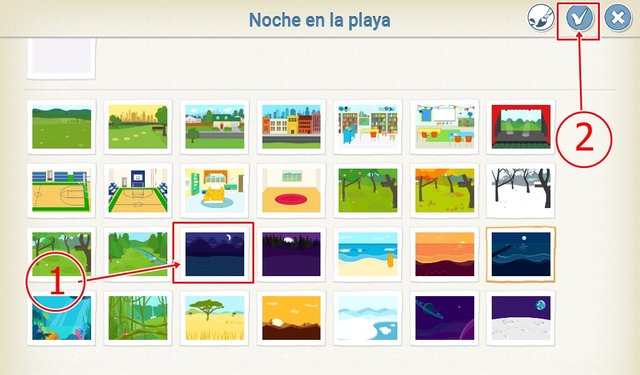
Nos cargará la siguiente pantalla donde debemos pulsar dentro del recuadro con el símbolo de más (+).

)


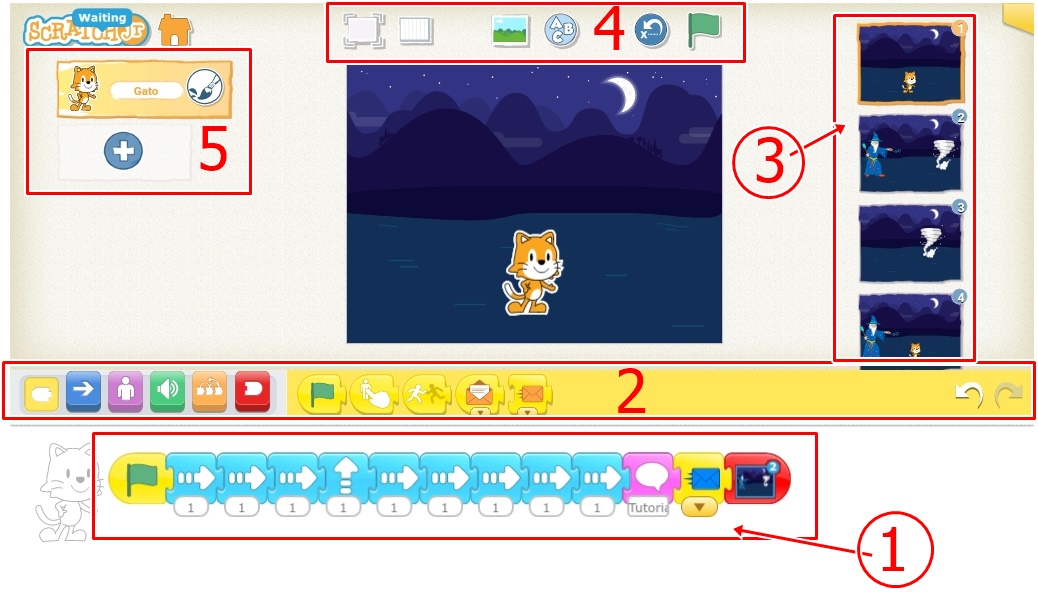
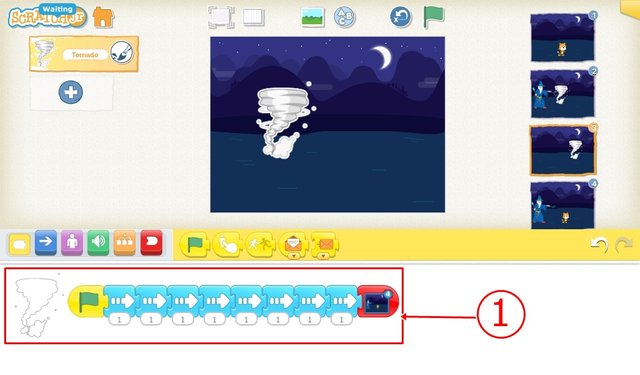
Dentro de esta área marcada con el número 1 en la imagen de arriba es donde colocamos los bloques programables para nuestra secuencia de la animación, en este ejemplo realizado para el tutorial, he colocado los siguientes bloques:
)
)
)
)
)
 |  |  |  |  |  |
)
Este es de finalización de la escena actual y saltar a la escena elegida con este bloque, podemos tener varias escenas en nuestro proyecto y con este bloque debemos elegir a cual de ellas hay que ubicarnos.

En esta sección de la interfaz tenemos la selección de bloques, en la parte izquierda podemos elegir el grupo de bloque del cual queremos elegir un bloque, según el color seleccionado, en la parte derecha se nos muestran los bloques disponibles dentro del grupo de color determinado.
)
)
)
)
)
)

 |  |  |
En esta sección de la interfaz nos aparecen las escenas que hemos creado dentro del mismo proyecto, programables con los bloques antes mencionados.

En esta sección de la interfaz tenemos los comandos de visualización de nuestra animación, así como también los comandos para reiniciar la secuencia de bloques dentro de la escena.
)
Este comando nos sirve para visualizar nuestra animación en pantalla completa de nuestro dispositivo.
)
Este comando nos sirve para visualizar la pantalla de visualización en cuadrícula, esto nos puede servir para una mejor localización de nuestros personajes en escena.
)
Este comando es para seleccionar la imagen de fondo para la visualización de nuestra escena.
)
Este comando nos sirve para etiquetar la escena en la que nos encontramos.
)
Este comando nos sirve para reiniciar la secuencia de bloques de todos los personajes dentro de la escena seleccionada.
)
Este comando nos sirve para iniciar las secuencias de bloques de nuestra animación. Si queremos visualizar lo que llevamos realizado, debemos pulsar el ícono de la bandera verde.

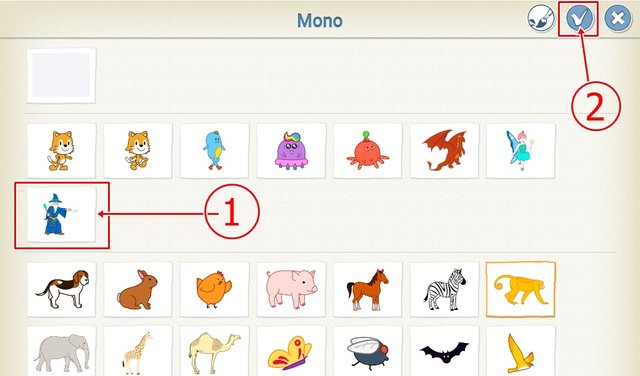
Dentro de esta sección de nuestra interfaz podemos seleccionar nuevos personajes para incluir dentro de la escena en la que nos encontramos, para hacerlo debemos pulsar sobre el símbolo de más (+) y seleccionar el personaje que vamos a integrar en la animación.

En la imagen de arriba he señalado en rojo los pasos para elegir un personaje, para el tutorial he seleccionado al mago, pulsando sobre él, lo selecciono, después, debemos pulsar sobre el ícono de la flecha que se encuentra señalado en el paso 2, en la esquina superior derecha.

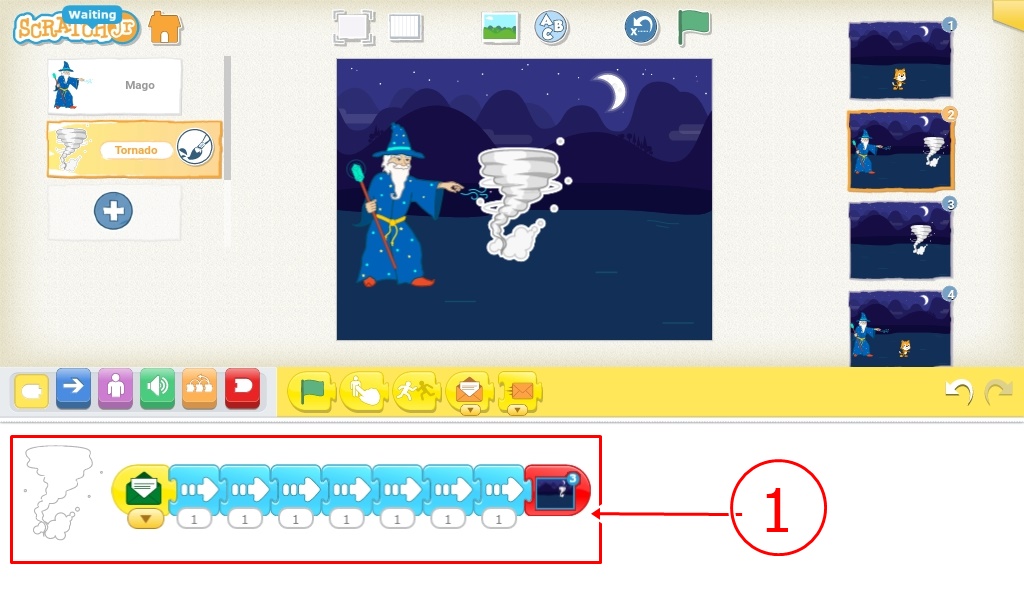
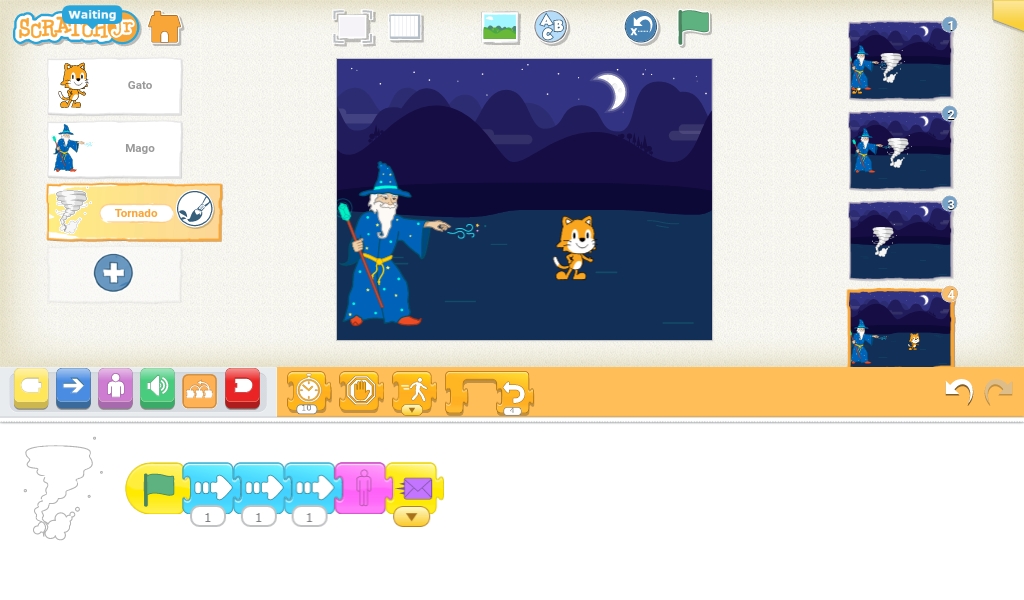
Para iniciar la secuencia de bloques de un personaje diferente dentro de una misma escena debemos colocar como primer bloque, el bloque amarillo que recibe el mensaje de color enviado por el otro personaje, en el caso del tutorial, el mago es el que envía el mensaje color verde para inicializar la secuencia de bloques del tornado.
He utilizado 7 bloques de movimiento (color azul) hacia adelante para que permitiera que el tornado saliera del cuadro de la escena para dar el efecto de desplazamiento hasta colisionar con otro personaje.
Para finalizar la secuencia del tornado he utilizado el bloque de salto de escena del grupo de bloques de finalización (color rojo).
Resultado de la secuencia de bloques.

En la imagen de arriba tenemos al tornado desplazándose en solitario por una escena, sin involucrar a otros personajes, por tal motivo he colocado como primer bloque de inicio el que contiene la bandera verde, este bloque permite iniciar la secuencia sin necesidad de mensajes de color, esto nos sirve para no parar nuestra animación en determinada escena que no involucra a otros personajes, con ella la secuencia continua sin detenerse.
Para el desplazamiento del tornado he colocado 8 bloques de movimiento hacia adelante (color azul) para permitir al tornado salir del cuadro de la escena.
Para finalizar la secuencia he colocado nuevamente el bloque de salto de escena del grupo de bloques de finalización (color rojo).
Resultado de la secuencia de bloques.

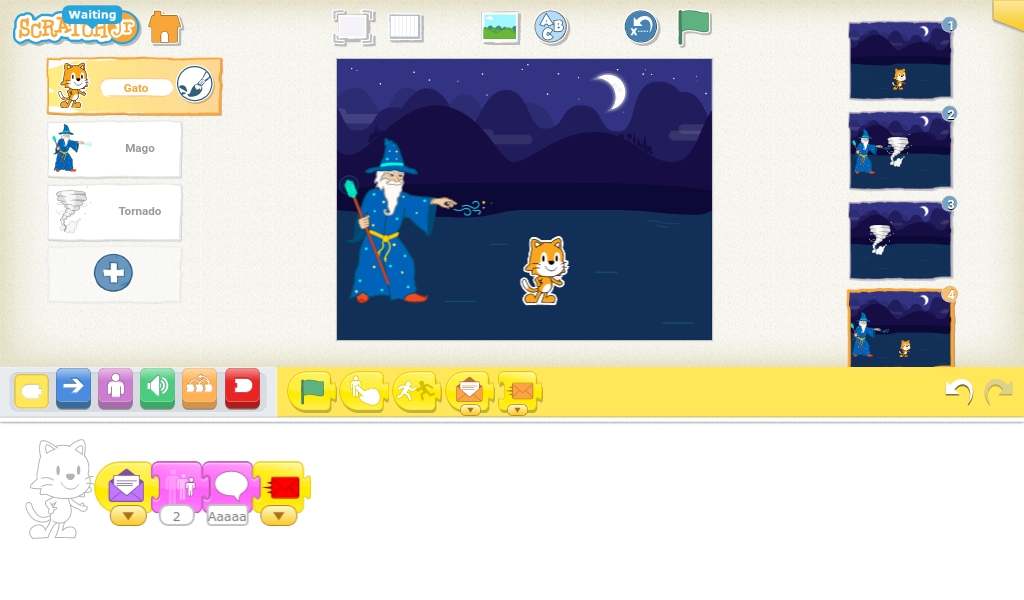
En la imagen de arriba se observa que la escena involucra a los 3 personajes que he utilizado para este tutorial, en este caso se hace uso de los bloques amarillos para enviar el mensaje de color que funciona como interruptor para inicializar la secuencia de bloques del otro personaje en escena.
- He comenzado con la secuencia del tornado, el cual se venía desplazando desde las 2 últimas escenas, como es el primero personaje, lo he inicializado con el bloque amarillo que contiene la bandera verde, después lo hago avanzar 3 pasos hacia adelante con 3 bloques azules de movimiento.
)
- Para finalizar la secuencia de bloques del tornado le he colocado el bloque amarillo enviando el mensaje "Morado" como interruptor para iniciar la secuencia de bloques del gato.

- Para inicializar la secuencia del gato he colocado como primer bloque, el bloque amarillo que recibe el mensaje color "morado" enviado en la secuencia de bloques del tornado.
)
Después he colocado un bloque rosa para expresar un mensaje con el personaje del gato, luego de haber disminuido su tamaño por el efecto del tornado.
Para finalizar la secuencia de bloques del gato, he colocado un bloque amarillo que envía un mensaje color rojo como interruptor para inicializar la secuencia del mago.

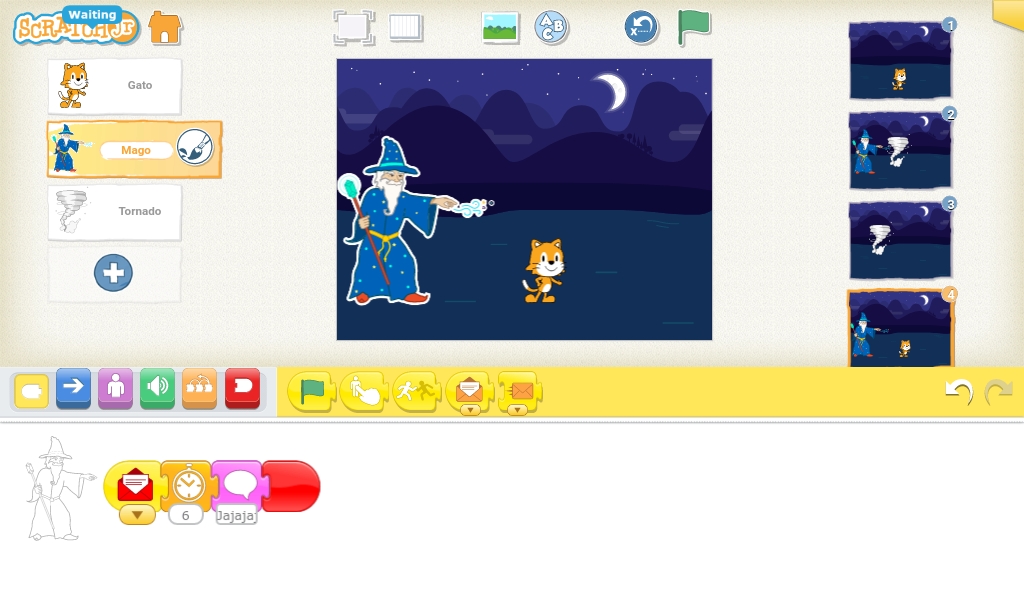
- Para inicializar la secuencia del mago he utilizado como primer bloque, el bloque amarillo que recibe el mensaje color rojo enviado en la secuencia del gato.
)
- El tercer bloque que he colocado ha sido un bloque color rosa para expresar un mensaje dentro de un globo contextual sobre el mago.
)
nice tutorial
Thanks!! :)
interesting posts I like your posts. because your post can be an insight for me and users steemit .. post interesting .
. thanks for you.
Thanks you very much for your support :D
Greetings!!
Buena explicación paso a paso, ¿me recomiendas uno parecido a ese? es que tengo mi canal de youtube y quiero hacer una parte animada asi corta.
Muchas gracias por tu apoyo @yosuandoni :D, está el programa Scratch, el principal, con el cual se pueden realizar mejores animaciones, si quieres elaborar animaciones más profesionales, recomiendo que uses el adobe premier :)
Buen post hermano, hace unos meses comencé un proyecto scrath, pero no en el jr. por ahora esta detenido mientras busco otras ideas este tutorial me será útil gracias .
Muchisimas gracias por tu apoyo @ralr11 :D, me da gusto saber que te ha servido el tutorial, espero puedas terminar tu animación y la compartas por acá :)
Saludos!!
Hola. hola... Mi pana cuanto tiempo duraste haciendo este post?
Te quedo excelente bien detallado, especifico y con el final esperado... Saludos
Mucho gusto @generausd :), me he tardado como 7 horas en hacerlo, como he tenido que hacer los recortes de cada ícono por separado y editar las imágenes una por una y colocarlas dentro de tablas y pff..., jeje, al final he quedado satisfecho con el resultado, me alegra saber que te ha gustado el tutorial, lo agradezco mucho!! :)
Saludos!!
xD jajaja Coqueta tu animación. Buen tutorial luming. Quedan bastante claras las herramientas.
Jajajajajaja xD, ahí me has pillado!! mi amigo @zenkly :D, lo hice así para la elaboración del tutorial, hacerlo simple, ya sabes!! :D, pero me sorprende como quedan las animaciones, me han surgido muchas ideas de qué hacer con este programa!! :D
Saludos!!
O seaa se supone q esto es pa niñoos! Jajaja tiene muchas opciones! Que powerfull el programa o.o y muy bien explicado todo! Luming deberias ser maestro :) (pero no pokemon)
Jajajaja, así es, con razón nacen usando tablets ahora xD, muchas gracias, Fabi!! ;), me tarde 7 horitas en hacerlo, jejej :D. Ya estaba pensando en maestro pokémon y tener mi pikachu, como se nota que me conoces, agregandolo en parentesis jajajajajajaj xD, fuera de broma, me lo han dicho, lo de ser maestro hace tiempo en otras áreas, de hecho, si me gustaría, pero tu me has enseñado mucho también ;)
Que buen contenido, gracias por compartirlo querido @luming.
Hasta pronto!!!
Que tengas buen día.
Avellanaaaa!! :D, muchisimas gracias por tu apoyo ;)
Te mando un gran abrazo, y que tengas un fantástico día ;D
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @luming I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x