Suggestion for adding HTML Link Attributes to Links on Steemit.com trough SteemPlus Addon
Repository
https://github.com/stoodkev/SteemPlus
Project Website: https://steemplus.app
Project Owner: @stoodkev
Components
My idea is to improve the SteemPlus application that makes it technically possible to change the source code on a page. This is about adding another feature to the application that changes the source code after the page has been loaded, e.g. a post by a user who has published his article on Steemit.com.
Proposal Description
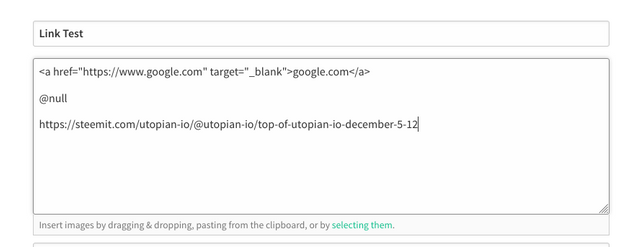
On the Steemit.com website there are possibilities to set links. You can include these links in your post via the HTML command <a href="url">linktext</a> or via Markdown. The Steemit.com frontend (which is improved by the SteemPlus application) only offers the possibility to open links in your own browser window. For example, if you include a link in your post to a page outside of https://steemit.com, for example https://google.com and you click on this link in the frontend, the Google page opens in the same window where you are currently reading the post.
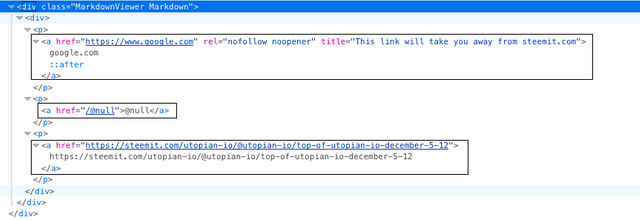
In the frontend of steemit.com there is generally no HTML attribute in the source code of the page which says what happens when I click on a link. Thus all links are automatically set to the attribute target="_self". (This is also not displayed - it is a default setting of HTML).


The screenshot shows that all links are displayed differently in the source code. At the first link where we have entered the link in HTML format at least a relation and a title attribute will be added.
with a normal mention only the link relative to the path is linked and specified
And if you only copy one link into the editor, nothing will be changed or added than the normal naked link.
My suggestion to improve the SteemPlus addon is that you can add a function where you can decide for yourself what to do with links on the website steemit.com.
An idea would be, for example, that all links in a post that do not refer to the website steemit.com get the HTML attribute target="_blank" and thus open in a new tab. Again, all links related to the website steemit.com, such as the link of a user's menu or the link to another post on steemit.com can be opened in the same window, since you do not leave the platform.
Summarised:
- Open all links leading away from steemit.com in a new tab (with a normal click)
- Open all links where the target of the click on the Steemit page remains in the same window
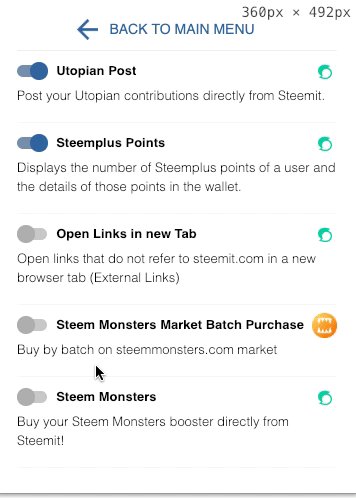
Mockups / Examples

There would be of course still further setting possibilities possible, where one can specify more exactly, which links on the web page to be indicated should behave like.
Benefits
The integration of this function improves surfing on the website steemit.com. For example, if you read a post and click on a link, you will usually be directed to the destination of the link in the same window. If this link is now opened in a new tab, you can continue reading the post in peace. I think that this improvement can be very helpful for the users who use SteemPlus as an addon for their browser.
I would be happy if @stoodkev would include this suggestion in his project.
Hi @louis88, thank you for your contribution!
You made a nice post and the idea is great!
I always use right click > Open link in a new tab when I find a link in a blog because I hate when the link opens in the same tab, it is annoying!
In my opinion, the HTML attribute
target="_blank"should be added by default in every external link, but your suggestion provides more flexibility to the user.Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @favcau! Keep up the good work!
Thanks for the suggestion @louis88! Sadly the bear market forces us to reduce a lot our developement capacity and focus on core tasks only. I know it s something you d be able to do though, so if you want to code it and post it on Utopian, we ll accept it ;)
Hi @louis88!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @louis88!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!