使用echarts制作steemit文章收益图
Summary简介:
ECharts is a free, powerful charting and visualization library offering an easy way of adding intuitive, interactive, and highly customizable charts to your commercial products. It is written in pure JavaScript and based on zrender, which is a whole new lightweight canvas library.
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
您将从本教程学到什么?
- 如何在网页部署echarts代码
- 如何设置图列名称
- 如何设置横坐标数据
- 如何设置纵坐标数据
要求条件
- 一个代码编辑器,我用的是DreamWeaver其实用什么编辑器都没有关系,只要可以编辑代码,以下教程都是我在本地创建了一个html文件并实现的。
- 下载echarts.js
难度
- 简单,我把代码进行了大量精简,以便给初学者一个入门级的教程。
教程内容
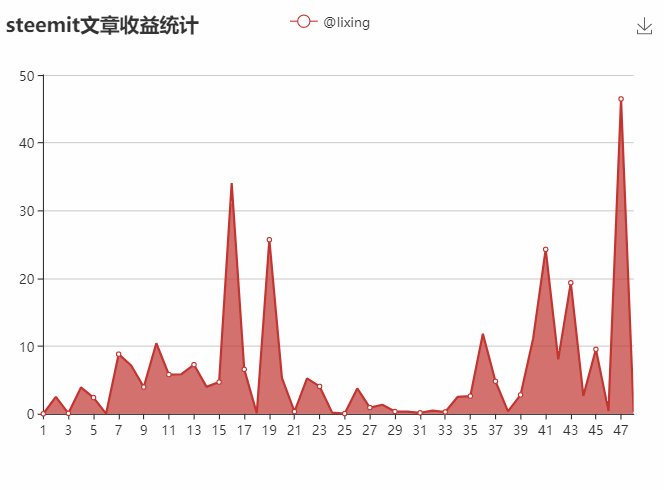
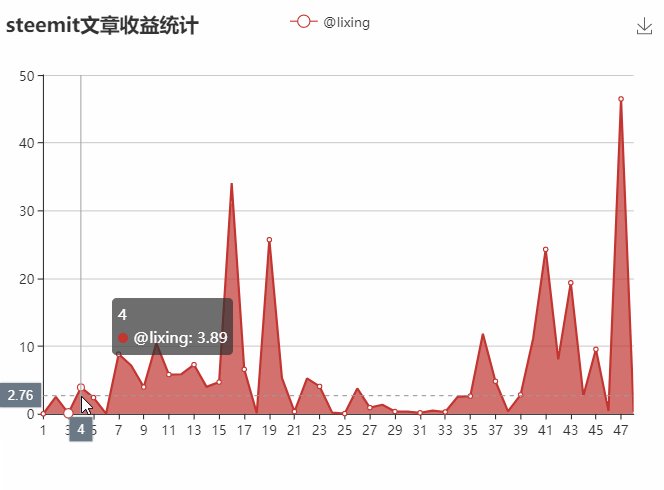
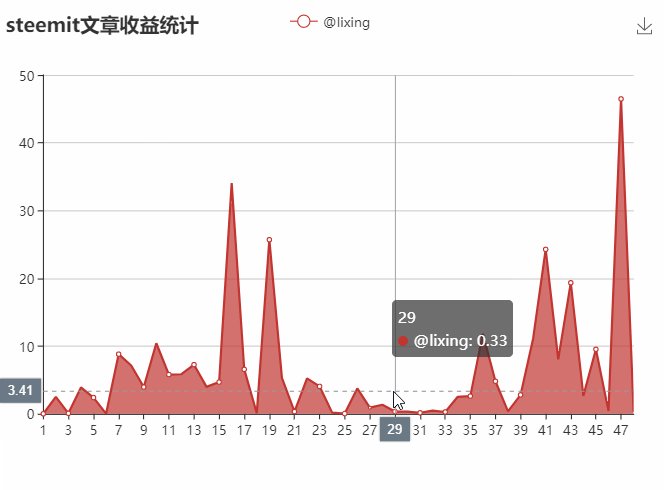
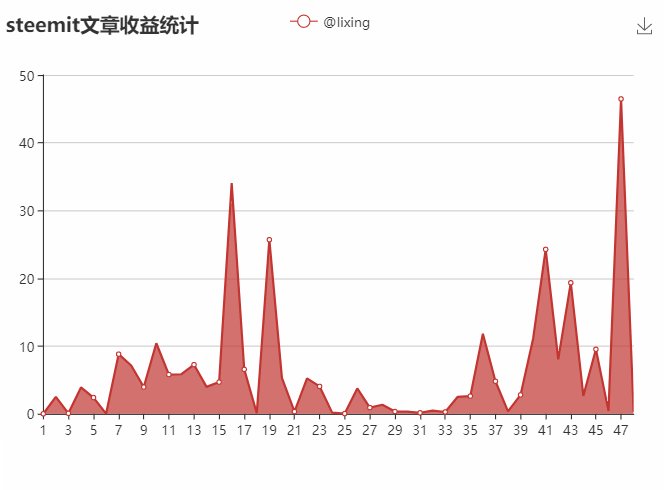
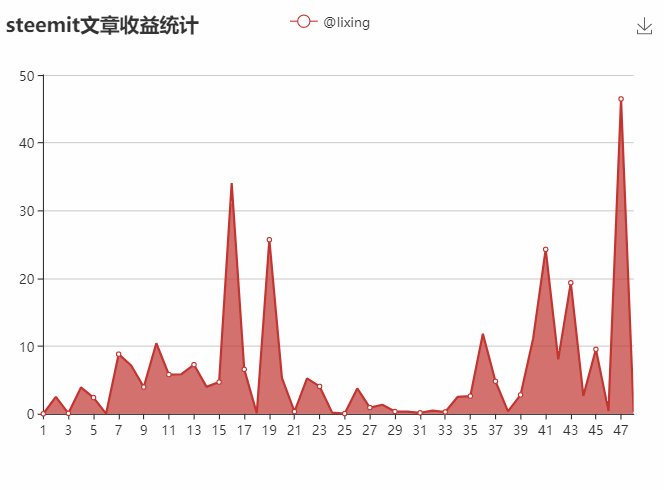
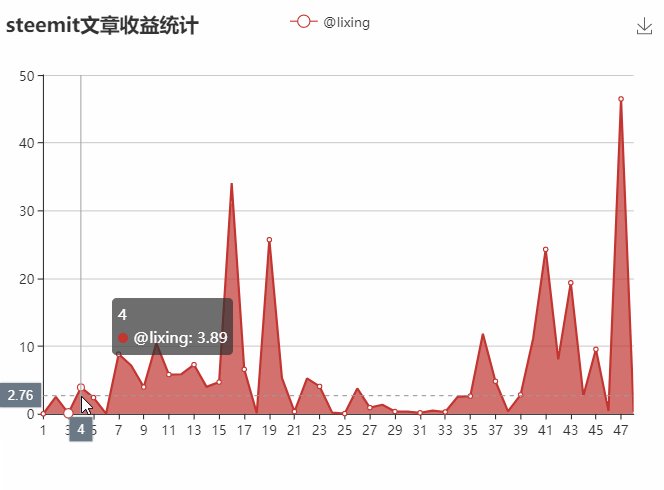
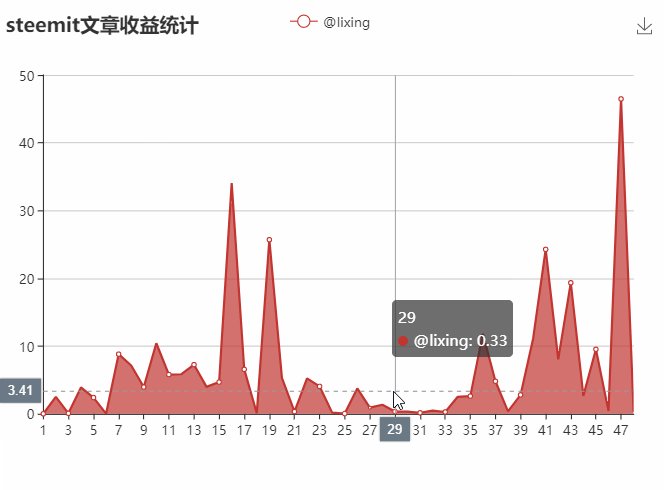
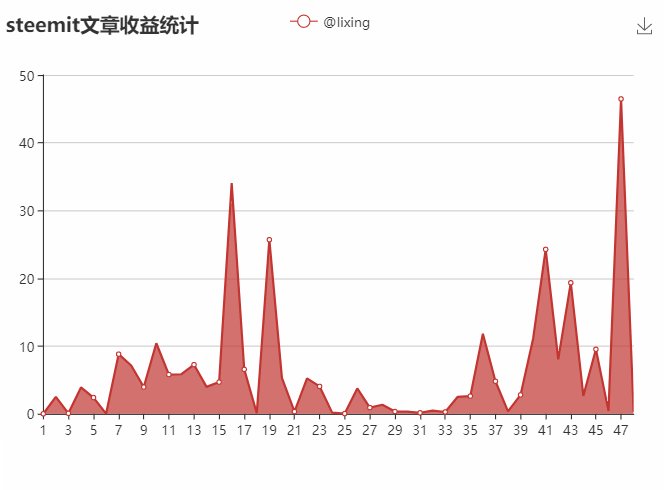
演示效果

先看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用echarts制作steemit文章收益图</title>
(html comment removed: 引入 echarts.js )
<script type="text/javascript" src="echarts.js"></script>
<body>
(html comment removed: 为ECharts准备一个具备大小(宽高)的Dom )
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
title: {
text: 'steemit文章收益统计'
},
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data:['@lixing']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24','25','26','27','28','29','30','31','32','33','34','35','36','37','38','39','40','41','42','43','44','45','46','47','48']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'@lixing',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
data:[0,2.51,0.07,3.89,2.39,0.02,8.8,7.12,3.95,10.41,5.79,5.84,7.25,3.97,4.68,34.05,6.56,0.09,25.69,5.29,0.32,5.22,4.04,0.17,0.03,3.74,0.91,1.33,0.33,0.31,0.15,0.48,0.27,2.51,2.61,11.82,4.8,0.36,2.79,11.09,24.27,8.04,19.34,2.65,9.52,0.43,46.47,0.29]
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
如何在网页部署echarts代码
1、下载echarts.js并在网页代码中调用echarts.js
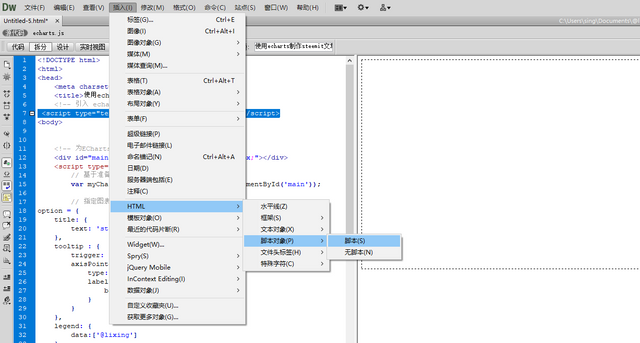
例如:我用DreamWeaver则:插入-html-脚本对象-脚本

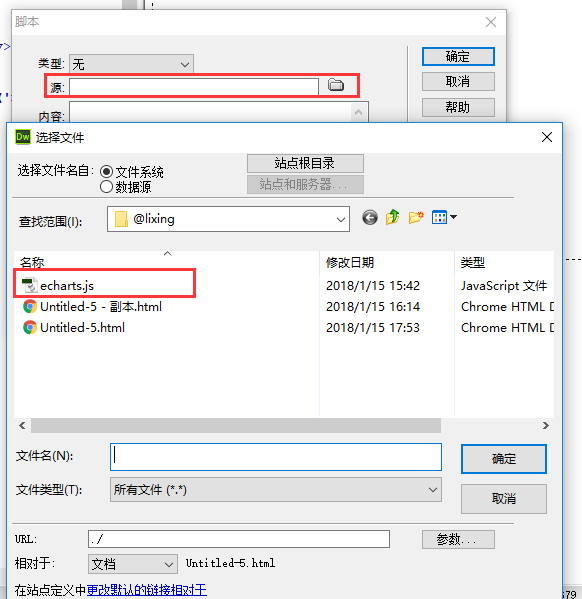
-源-导入echarts.js

插入效果如下:
<script type="text/javascript" src="echarts.js"></script>
注意如果你的js文件和html文件不在同一个文件夹下,请确保js文件路径的正确,代码不在同一文件夹路径可参考如下代码:
<script src="file:///C|/Users/sing/Desktop/echarts (1).js"></script>
如何设置图列名称
在32行和59行修改@lixing就可以修改图例名称。即你要制作关于谁的文章收益图表就把名称改成谁的。
legend: {
data:['@lixing']
name:'@lixing',
type:'line',
如何设置横坐标数据
本例中横坐标表示第N篇文章,在49行修改1~48的数字可以修改需要显示文章的序号。
data : ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24','25','26','27','28','29','30','31','32','33','34','35','36','37','38','39','40','41','42','43','44','45','46','47','48']
如果你的文章较多或较少,都可以按照以上格式进行添加或删除。比如你只想制作前五篇文章的收益情况图那就可以改为:
data :
['1','2','3','4','5']
如何设置纵坐标数据
纵坐标表示某篇文章的总收益,收益数字需要在63行填写,并与文章序号一一对应。(提示:文章收益数据可以在steemworld.org很方面的获取。)
data:[0,2.51,0.07,3.89,2.39,0.02,8.8,7.12,3.95,10.41,5.79,5.84,7.25,3.97,4.68,34.05,6.56,0.09,25.69,5.29,0.32,5.22,4.04,0.17,0.03,3.74,0.91,1.33,0.33,0.31,0.15,0.48,0.27,2.51,2.61,11.82,4.8,0.36,2.79,11.09,24.27,8.04,19.34,2.65,9.52,0.43,46.47,0.29]
如果大家想要自己尝试,只需把完整代码复制到编辑器,并引入echarts.js 文件,在此基础上按教程修改即可。制作完成后只需打开html文件即可在浏览器中预览。

本次教程就到这里,希望对大家有帮助。
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
很实用的教程。提醒一下哈,我刚点名你参加大伟哥 @ruvalhw 的十年活动,感兴趣的话,去参加吧。
谢谢点名,我看一下规则马上参加~✌