KURE Development Update 3 - Permissions and Communities You Joined
This week I worked on more of the User interconnection with Communities. This meant implementing the ability to add users to groups you own. As such, other users can now see groups that they've been added to! It's getting closer to being a functional app for people to start using.
I also had to deal with a menu bug that I didn't notice when I first added Redux for the authentication. And I finished commenting the whole application (I didn't get around to the server files last time).


Repository
Index
- What is KURE?
- New Features
2.1 Communities You Joined
2.2 Permissions
2.2.1 Groups
2.2.2 Posts
2.2.3 Users
2.3 Post stats in the Community listing - Bug Fixes
3.1 'Logout' not showing up right after a login - Pull Request / Latest Commits
- Roadmap
- Contact
1. What is Kure?
Kindred United to Reward Everyone.
A Community Platform and Curation Network Remedy for Steem
Do you want to find content that other people really value? How?
Upvotes don't do it, because so many upvotes come from autovoting, autobots, or curation trails. You don't know if a vote for content is done by a real person, or some automation. The content isn't being evaluated when it's automated.
Imagine a curation network where people are interacted through community groups to share and value content, and you can really see what they value globally through various communities that people organize and collaborate together to build.
KURE provides a network hub for people to create their own community groups for evaluating content to curate. It will also develop into communities to create posts within.
Create your own communities and have others join to contribute. Make up your own criteria. Manage who can add curation links to your community group. Anyone else can follow your community and engage.
My goal is to make content easier for everyone to find by all of us sharing the content we like trough communities. Others can find communities they are interested in and see what is being curated within that community to also support it with upvotes, resteems and comments.
Maybe you want to share what you value, and get others to see it or support it, but don't want to resteem it, or want more people to see it. On KURE, the community you create and those who are involve din it will popularize content you value and allow others to see it. Another way of thinking about it, is it's kind of like having a custom community feed, based on a community that engages in creating it, rather than just one person.
2. New Features
Video Demonstration
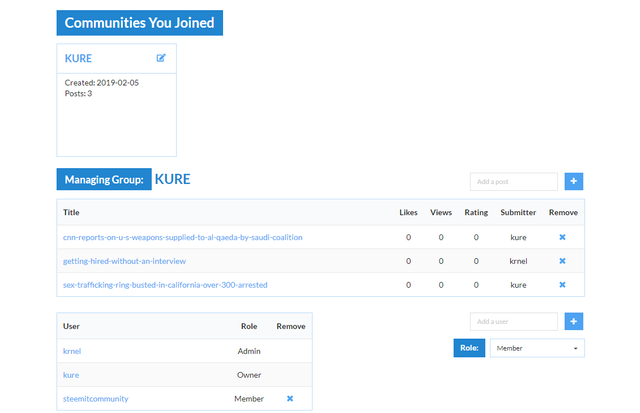
2.1 Communities You Joined
The new gem allows you to add people to a community group you own (or have access to add users in) and those people get to see that they "joined" a new community.
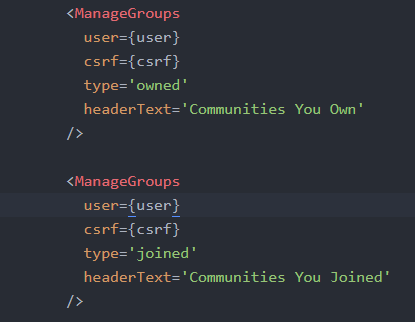
The main page component, Manage.js now loads two components, and gets different data from the backend server.
Code snippet

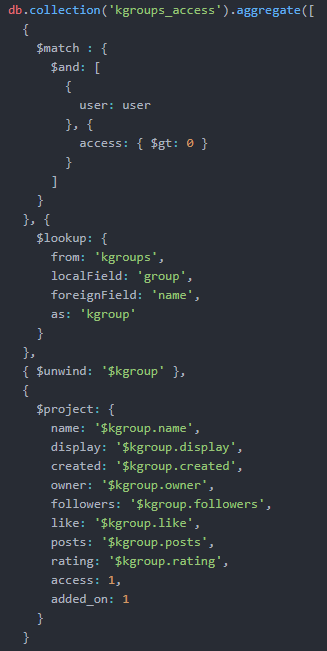
The querying for the "Communities You Joined" part is more complex, as it needs to check the permissions a use has for a group to see if they can manage that community group. It would be much easier in SQL, I miss it. But I ended up figuring out how to do it with MongoDB:
Code snippet

2.2 Permissions

This is a big move forward to making the app functional. I previously added Roles, but the access and restrictions to add and delete posts, or add and delete users, wasn't implemented.
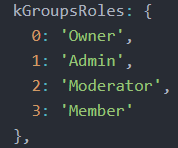
I made a basic permissions matrix based on 0 for the highest rank, Owner, and 3 for the lowest rank, Member. There are Owner, Admin, Moderator and Member ranks.
2.2.1 Groups
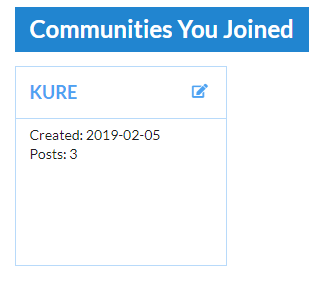
Only an Owner can delete their Community Group, their Owned groups. If you have been added to another Community Group, that's one you Joined and can't delete. But you can manage parts of it according to your access.
All roles can at least add posts to the community they belong to. This is done by clicking on the name of the community itself, or on the Edit icon. The Joined communities won't show a Delete button.
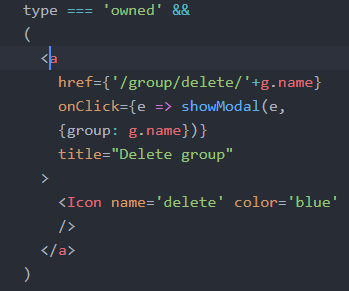
I check the type of group being rendered. If it's an owned group, then the Delete icon is available. Otherwise, no delete option for you!
Code snippet

Visualized

2.2.2 Posts
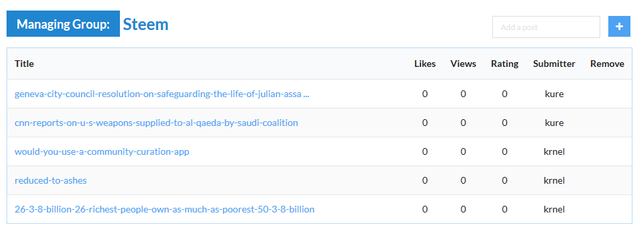
If you're only a Member, you can't delete any posts. Moderators and Admins can however. I might restrict removals to only be for you're own posts or posts submitted by those with a rank/role lower than you. This way Mods can't couldn't remove posts from Admins, and no one can remove posts from the Owner. I think that may be best. I'll think about it more ;)
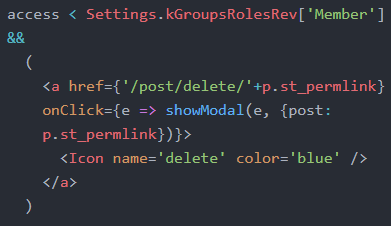
When a Member views posts, they can't delete them, and after they add one, they can't delete it either. I check to see the current logged in user's access and make sure it's less (higher) than the Member access of 3 (the lowest):
Code snippet

Visualized

2.2.3 Users
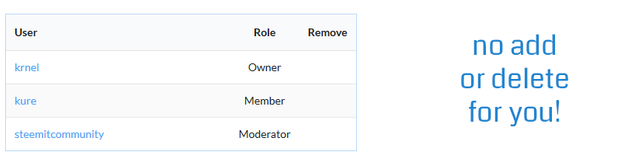
Adding and removing Users is similar to the posts. A Member can't even see the text input field to add a user, or the drop down to select a role. Nada. And while a Moderator could delete posts, they can't delete users. That is for Admins and Owners only
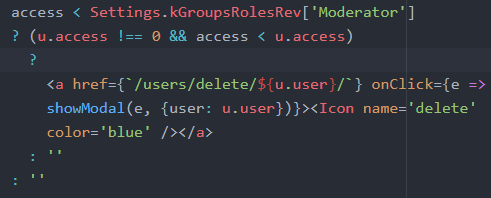
I just check if the logged in user access is higher (a lower number) than the cut off role/rank, which is Moderator in this case. If it is, then I also check if the the logged in user access level is higher (lower number) than the user being displayed u.access.
I also don't even allow the user who is the Owner to have a delete button when they themselves are viewing their group. Maybe that will change in the future, say for example if I add the feature to make someone else the owner, and then you can remove yourself as the owner to transfer the ownership to them.
Code snippet

Visualized

2.2 Post stats in the Community listing
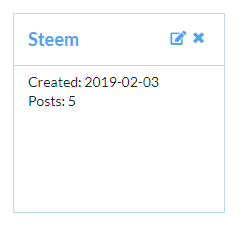
I started to add some stats to the Community Group listing. Since I did posts before users, I added the state for the amount of Posts in a group. I will be adding User counts, as well as other stats for the group.
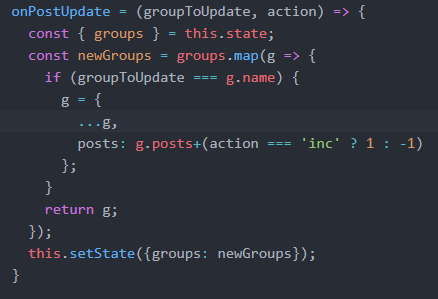
The groupToUpdate is received along with an action, either to inc or dec the amount of posts shown. The posts count value in the groups state object is then grabbed and modified with the incremented or decremented value on.
Code snippet

Visualized

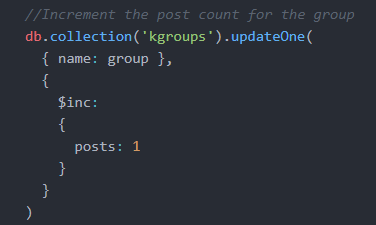
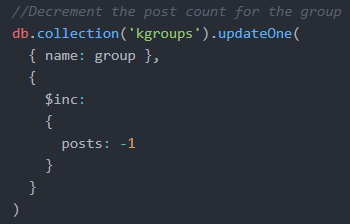
In the backend, the posts count is incremented and decremented as well:
Code snippet


3. Bug Fixes
3.1 'Logout' not showing up right after a login
When I added the Redux store and put the authentication through it, I was always logged in automatically because of my cookie. I had tested the login, and it worked. But the menu was misbehaving when a login redirected the user right away. 'Logout' and 'Manage' weren't being shown right after the login.
The problem was with calls being made to Redux after logging in. Previously, I handled the login and returning aspects of the app in the local state and made sure returning didn't run when login was executing. But with Redux I didn't account for the two running at the same time. I had to add a new flag to say the login process was ongoing: isLoggingIn.
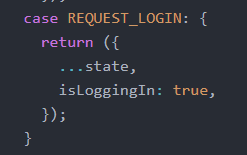
Then, I just needed to check if the login process was going on, before I would run a check for a returning user:
Code snippet


Problem solved! The menu for authenticated users now showed properly right after a login was done.
4. Pull Request / Latest Commits
- Pull Request
- Commit: feature: Joined Communities functional, Post stats on group; Bug fix on menu; Fully commented
- Commit: feature: Permissions for posts and users
5. Roadmap
I got the community interaction done this week, which is a good things done. Up next will be the displaying of community information on the homepage, some more stats in the group listings, and hopefully getting to integrate the viewing of posts from the blockchain and adding them directly, rather than with a URL! Big step to move towards, hehe.
You can see the longer roadmap in a previous post.
6. Contact
If you want to contact me, you can reach me on Discord at https://discord.gg/ApUp4jJ, or email at krnel@protonmail.com. I'm not really on steem.chat, but I think I get emails if you send me a message.
- Discord
- Email:
krnel@protonmail.com
Thank you for your time, attention and support! I appreciate it!
Peace.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thanks for the review and tips. I corrected the commit link, didn't notice I messed that up. I added the KURE logo as the intro as well, I had it on the first post but was only putting the screenshot afterwards. It does make a better presentation ;)
Thank you for your review, @helo! Keep up the good work!
ǝɹǝɥ sɐʍ ɹoʇɐɹnƆ pɐW ǝɥ┴
Astounding achievement! I see a great many evolutions that can arise from this base, and commend you for your diligent and productive work on it.
Thanks!
Thanks for the words of encouragement :) I hope to release it soon. I put out another post today on an update on the browsing of posts ;)
Hi @krnel!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 7.363 which ranks you at #62 across all Steem accounts.
Your rank has dropped 1 places in the last three days (old rank 61).
In our last Algorithmic Curation Round, consisting of 233 contributions, your post is ranked at #171.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 10 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 9 SBD worth and should receive 194 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigThis post has been included in the latest edition of SoS Daily News - a digest of all you need to know about the State of Steem.
Hey, @krnel!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!