KURE Community Curation App Update - Posting to Steem!
A greatly significant step forward has been made with the completion of the posting functionality. Being able to post to Steem is a highly valued function to have for any front-end. KURE is more and more becoming a fully functional front-end with all the bells and whistles that others have.
@fabien from SteemConnect helped me figure out the problem I was having with the posting not working. A big thank you for the help. Now that it's done, I've been doing my posting from KURE, and putting a Posted from KURE message at the bottom of my posts ;) This should help people to ge to know KURE is an alternative front-end to use, albeit still in development before it has all the functionality other sites have.
The posting page also offers the choice to select a payout option, either 50/50 SBD/STEEM, 100% STEEM or Decline Payout. This is a valued addition to have, as opposed to simply being forced to post with 50/50 by default. There are also tag validations done to make sure they conform to the standards established by Steemit.
Any feedback or criticism is welcome and appreciated. I am looking to improve the app and your experience using it.
What do you want to see next?

Repository
Site
Index
- What is KURE?
- What's new?
2.1 Added Posting of main Steem content
2.2 Added rewards option
2.3 Added tag validation - Bugs, Tweaks and Other Fixes
3.1 Fixed initial logins not setting SteemConnect token
3.2 Fixed non-existent post request crashing page
3.3 Fixed bug with revoked auth tokens not forcing logout
3.4 Fixed unauthorized pages stuck on loader
3.5 Fixed posting time limit error, label alignment and early fetch
3.6 Fixed comments header showing on posts with no comments - Roadmap
- Contact
1. What is KURE?
Kindred United to Reward Everyone.
A Community Platform and Curation Network Remedy for Steem
Do you want to find content that other people really value, based on topics that interest you? How?
Upvotes don't do it, because so many upvotes come from autovoting, autobots, or curation trails. You don't know if a vote for content is done by a real person, or some automation. The content isn't being evaluated when it's automated.
Plus, you can upvote so many things, which can be unrelated.
Imagine a curation network where people are interacting through community groups to share and value content, and you can really see what they value globally through various communities that people organize and collaborate together to build.
KURE provides a network hub for people to create their own community groups for evaluating content to curate. It will also develop into communities to create posts within.
Create your own communities and have others join to contribute. Make up your own criteria. Manage who can add curation links to your community group. Anyone else can follow your community and engage.
My goal is to make content easier for everyone to find by all of us sharing the content we like trough communities. Others can find communities they are interested in and see what is being curated within that community to also support it with upvotes, resteems and comments.
Maybe you want to share what you value, and get others to see it or support it, but don't want to resteem it, or want more people to see it. On KURE, the community you create and those who are involved in it will popularize content you value and allow others to see it. Another way of thinking about it, is it's kind of like having a custom community feed, based on a community that engages in creating it, rather than just one person.
KURE empowers the Steem community to coordinate their curation efforts through building community networks of their own.
2. What's new
Video Demonstration
2.1 Added Posting of main Steem content
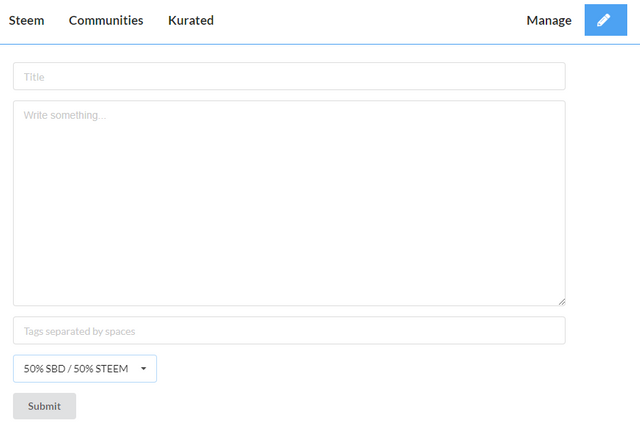
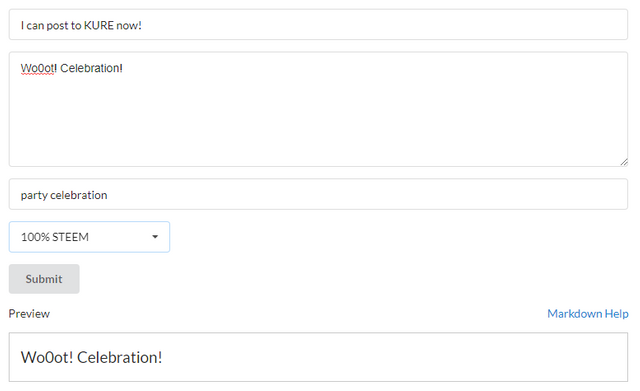
When logged into KURE, you will see the pencil icon. When you click on it, it brings you to the write page. Here you can compose your post.


Just put in a title and a post body, as well as 1 to 5 tags, and you're set.
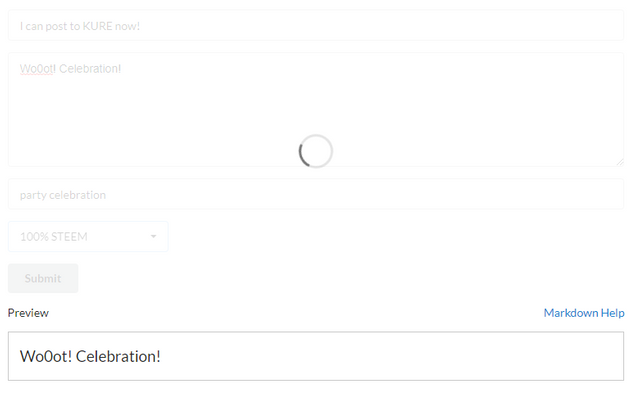
When you post a loading spinner will show up indicating the post is being processed and sent to the Steem blockchain.

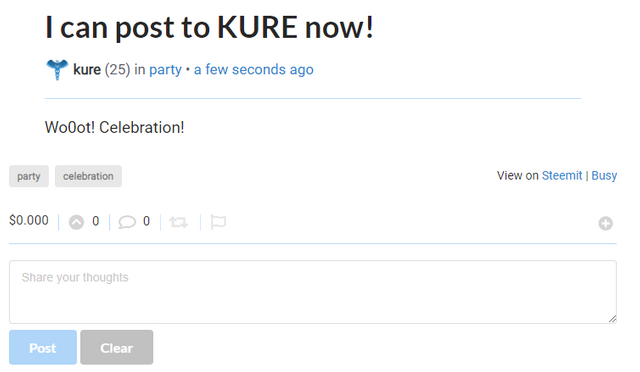
After about 3 seconds, the post will be successful and you will see your new post in front of you.

When you go to your blog page, you can see your new post listed there as a post summary as well.

Just to prove it wasn't just on my localhost, here is the post as viewed on Steemit.

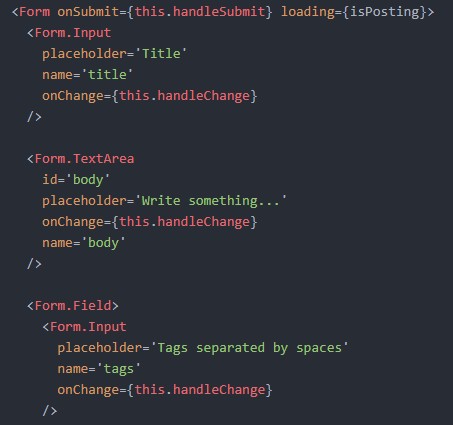
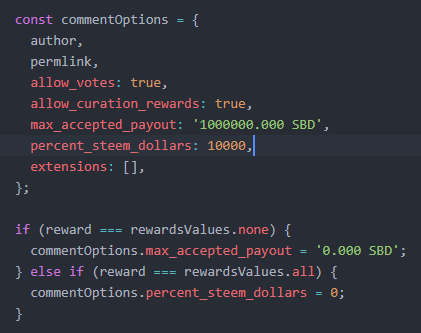
Once the data is passed to Redux, the data is processed more, such as creating the permlink to be used for the URL to access the post. Some options are added to the post, which include the author, permlink, and whether to allow votes and curation, and the payout type.

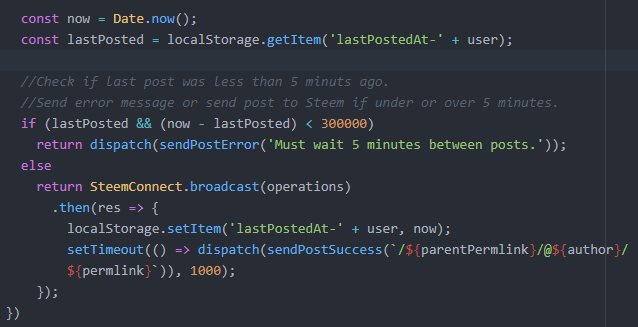
The last thing to do before sending the post away to Steem via SteemConnect, is to check if the user has posted 5 minutes earlier (from the same computer). I haven't thought about how to check if someone has posted another way. Maybe I should get their last post and the created time from there, that would be a better idea. For now, an error message about the 5 minute limit is sent if they use the same computer. If not, then the post simply won't go through anyways.

2.2 Added rewards option
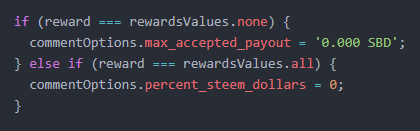
being limited to one payout option would be a bummer. After I got posting to work I added all options. The default payout option for now is 50/50 SBD/STEEM split. But you can also choose 100% STEEM and Decline Payout, as I did here.


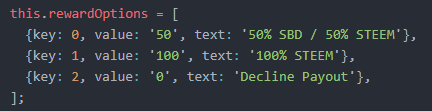
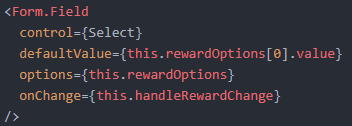
An array of values is iterated through and rendered as a option box for users to select from.


On the Redux side, if the default of 50/50 isn't the selection, a change is made to the reward value to be sent to Steem.

2.3 Added tag validation
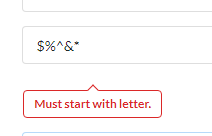
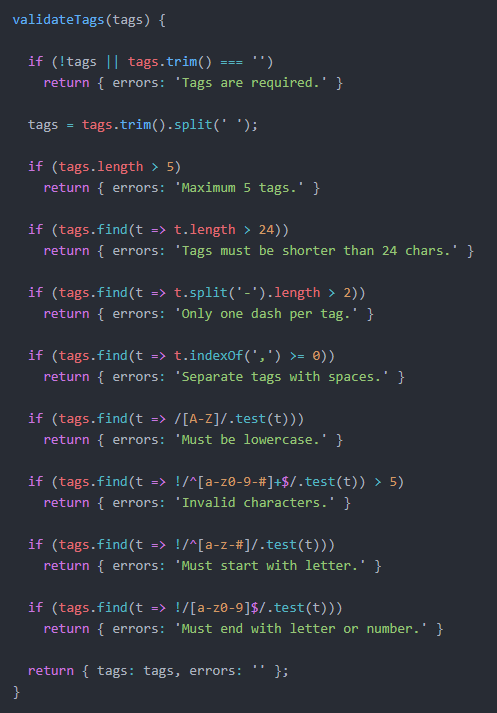
When you write your post and pick tags, there is also some validation going on for the tags. When you submit your post and made an invalid tag choice, you will be told about it and need to change it before your post can be posted.

Tags are validated via regex according to certain matches. This includes tags being required, Maximum 5 tags., Tags must be shorter than 24 chars., Only one dash per tag,Only one dash per tag,Must be lowercase,Invalid characters,Must start with letter, andMust end with letter or number`.

3. Bug Fixes
3.1 Fixed initial logins not setting SteemConnect token
When logging into the app, and not a return authentication, the user token was not being reset in to the SteemConnect api. This shortcoming resulted in an inability to send Posts to the Steem blockhain via SteemConnect.
Instead, there was an error: The token has invalid role
With @fabien's help, he showed me that the authentication headers were not being set and therefore no token was being sent to SteemConnect to send the post to Steem.
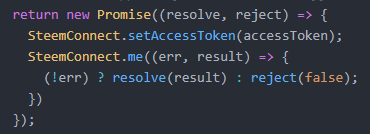
Once I setAccessToken and verified the token with .me(), I was able to post to Steem, finally.

3.2 Fixed non-existent post request crashing page
When I made my first post on KURE, and added the rerouting to the post to show it after it was posted, I got a page crash. This was unexpected. At first I got this error when the posting wasn't working, but the permlink was created and forwarded to a page that doesn't exist.
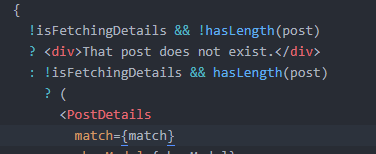
Non existent posts being fetched were not being handled, only non-existent routes. I had to add some more checks before sending a post to the PostDetails component. If the post is not being fetched, and it has no length, then the post doesn't exist.

3.3 Fixed bug with revoked auth tokens not forcing logout
Related to the above issue with authentication, is another problem that I noticed when a token was no longer valid. Anyone who wass previously logged in and had a cookie set, had their token stored there. But, if the token expired or was revoked (as I did when I tested this), then the user would still be "logged in" to the app and see the Manage and Write menu pages to write a Steem post.
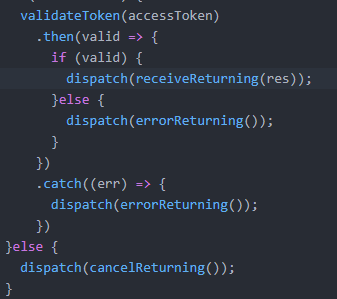
Yet, if they tried to write a Steem post, it would fail, because their token wasn't valid anymore. I needed to change the way the returning users were being authenticated. TO do so, I had to remove a default resolve() in the Promise for validateToken. This way when the me(0 function failed, that error would cascade up to Promise chain and be caught in a catch which dispatched an error to cancel the returning action and reducer.

3.4 Fixed unauthorized pages stuck on loader
Unauthorized access to the Manage page would show a message saying that the user needed to login. But after I made some changes, it stopped working and would show the loading spinner forever.
With the recent changes in the authentication of the SteemConnect token, the Redux action wasn't being canceled, so the loading spinner stayed in a state of true indefinitely. Dispatching an action on error to change the state to false fixed the issue.

3.5 Fixed posting time limit error, label alignment and early fetch
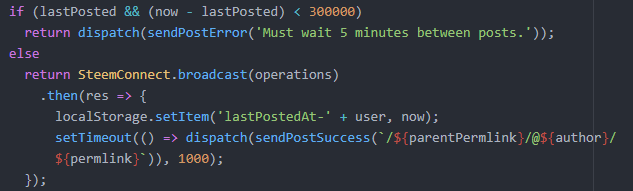
Sending an error message when a post is submitted less than 5 minutes after a post was sent, still had the post trying to be sent to Steem. I added a conditional return.

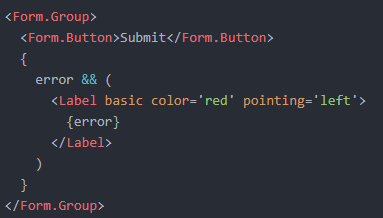
The error label for time limit was showing up under the Submit button, instead of beside it. By putting the button and label in a Semantic-React UI Form.Group made them related and the alignment of the label worked.

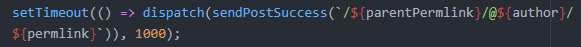
Trying to fetch data right after a post, was sometimes done too quickly and returned no results. By adding a 1 second delay after a post was sent, it ensured the lookup wasn't done too quickly, and when the lookup was done that the post would exist for it to find.

3.6 Fixed comments header showing on posts with no comments
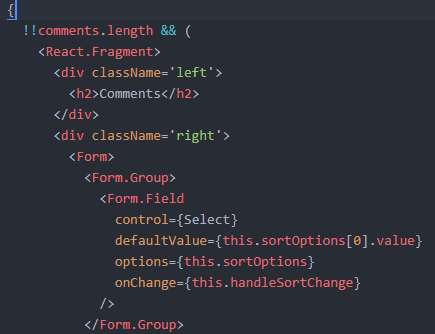
Lastly, an empty post would still show the Comments header and the sorting option box. This was pointless and added to a negative UI/UX design. Wrapping the comments section in a conditional to test for comments.length prevented it from showing when there were no comments.

Note the double negation !!. If you don't put that, then a 0 is outputted to the page when there are no comments.
4. Pull Request / Latest Commits
PR 13
5. Roadmap
Adding the ability to post content to Steem is a HUGE win for getting the front-end fully functional for everyone to use. I'm glad I was able to finally get it working with the help of @fabien from SteemConnect.
Working on:
- Improved UI/UX, landing page, code splitting, PRPL
- Liking Kurated post submissions in communities
- Rating Kurated post submissions in communities
- Edit comments
- Delete comments
- Tweak comments (limit to 20, show more option, max nested depth)
- Implement PRPL Pattern for better performance
- Viewing comments in their own page view
- Adding infinite scroll to the Home, Communities and Kurated pages
- Adding sort functions to the Home, Communities and Kurated pages
- About page
And some other stuff ;)
6. Contact
If you want to contact me, you can reach me on Discord at https://discord.gg/ApUp4jJ, or email at [email protected]. I'm not really on steem.chat, but I think I get emails if you send me a message.
- Discord
- Email:
[email protected] - Site: thekure.net
Contributions can be submitted as pull requests to https://github.com/KrNel/kure
Thank you for your time, attention and support. I appreciate it. Every vote matters.
Peace.
Posted from KURE
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thanks for the review. There weren't 310 lint errors though (not from what I was seeing with eslint node).
Thank you for your review, @helo! Keep up the good work!
Hi @krnel!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 1 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 19 SBD worth and should receive 250 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigVery, cool I'll have to give that a try.
Hey, @krnel!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!