Turtle Graphics Programming Update: Adding text, jump, dot, fontsize, download as png
Introduction to Logo Turtle
This is the first Logo Interpreter in Google Chrome Webstore.
https://chrome.google.com/webstore/detail/logo-turtle/dcoeaobaokbccdcnadncifmconllpihp
It is a very useful tool to teach kids turtle graphics.
Previous Contributions
- v0.0.2: LogoTurtle v0.0.2: ShowTurtle, HideTurtle, Color, Width and Help.
- Teach Your Kids Programming - The First Logo Interpreter (Turtle Graphics) in Chrome Extension!
v0.0.1
v0.0.3 New Features
This Commit adds the following features:
- text
- dot
- jump
- fontsize
- download as png
Screenshots
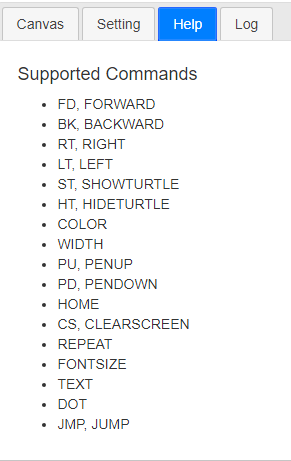
Supported Commands in v0.0.3
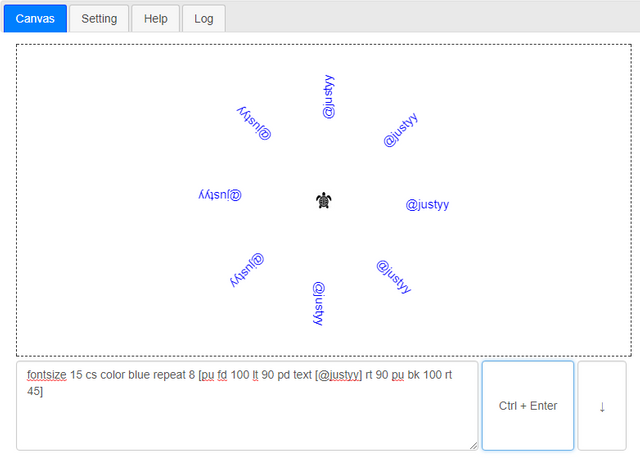
Syntax: text [text]
Syntax: fontsize size
For example,
fontsize 15 cs color blue repeat 8 [pu fd 100 lt 90 pd text [@justyy] rt 90 pu bk 100 rt 45]
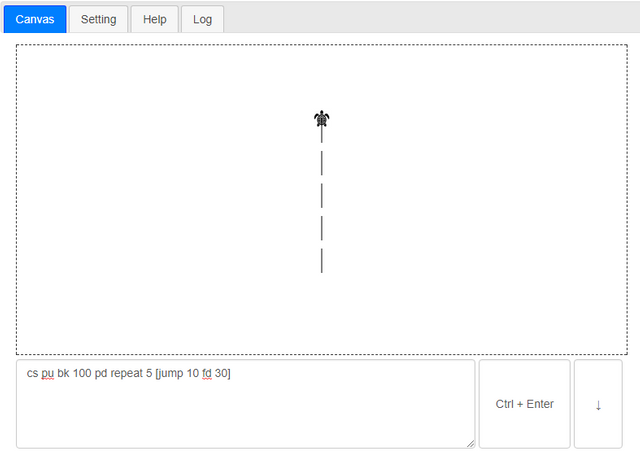
The turtle can JUMP using command jump or jmp
For example:
cs pu bk 100 pd repeat 5 [jump 10 fd 30]
You can click ↓ button to download the canvas as PNG.
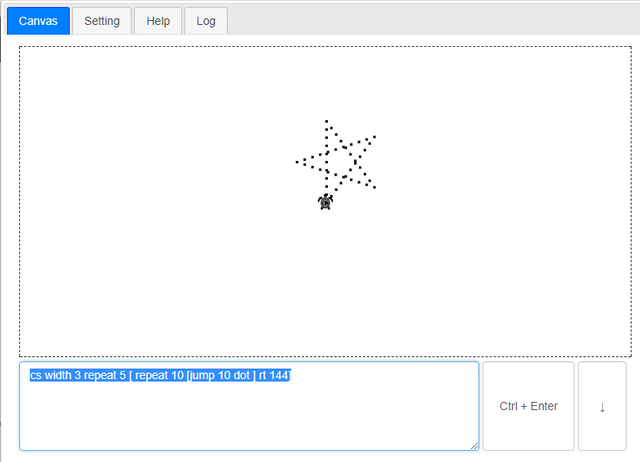
Syntax: dot command asks the turtle to plot a dot where it is.
cs width 3 repeat 5 [ repeat 10 [jump 10 dot ] rt 144]
How to Ask Turtle to Jump?
case "jump":
case "jmp":
if ((word_next == '') || (!isNumeric(word_next))) {
this.pushErr(LOGO_ERR_MISSING_NUMBERS, word_next);
return;
}
let pd = this.logo.isPendown();
this.logo.pu();
this.logo.fd(parseFloat(word_next));
if (pd) {
this.logo.pd();
}
i = y.next;
break;
How to Download Canvas as Image?
document.getElementById('download').addEventListener('click', () => {
chrome.tabs.create({ url: canvas.toDataURL() });
}, false);
Roadmap of Chrome Extension: Logo Turtle
- Add Functions
- Add IF/THEN/ELSE
- Add Variables
- Add Colors
- Add MoveTo
- Add PrintText
- Add Circle
- Add Arc
- Add Eraser
- Add Fill
- Save As Picture
- Save As Program
- Comments
- etc. etc.
Technology Stack
If an App can be written in Javascript, eventually it will be written in Javascript.
Chrome Webstore
Install the Turtle Programming for Kids Now!
Contribution Welcome
Github: https://github.com/DoctorLai/LogoTurtle
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors




Would be nice learning some coding and designing. I have a plan to go into this field soon.
Sure this is fun!
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x