Teach Your Kids Programming - The First Logo Interpreter (Turtle Graphics) in Chrome Extension!
Introduction to Logo Turtle
I am teaching my 5-year-old son how to program. The language I pick is LOGO which is known as the turtle graphics.
There are some good implementations using Javascript, in the browser, some desktop logo interpreters, and also the one in PHP. However, these are not exactly what I want: a simple-but-powerful, safe (no need to download native software), be-able-to-run-offline and most importantly, the ads-free version.
The chrome webstore is the ideal place, but unfortunately, there is None for Logo Programming. Therefore, I decide to make one, and will bring more customized features in the next coming versions.
Chrome Webstore
It is available now so you can install it in Chrome webstore. This is platform-independent, meaning that with Chrome browser, you can just install the Logo Interpreter and have fun with it.
https://chrome.google.com/webstore/detail/logo-turtle/dcoeaobaokbccdcnadncifmconllpihp
Version 0.0.1
The very first version only supports the following keywords/features:
- FD, FORWARD
- BK, BACKWARD
- RT, RIGHT
- LT, LEFT
- HOME
- CS, CLEARSCREEN
- REPEAT
- PU, PENUP
- PD, PENDOWN
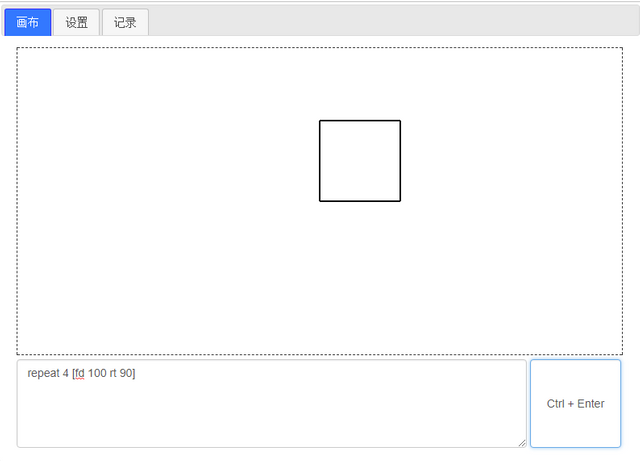
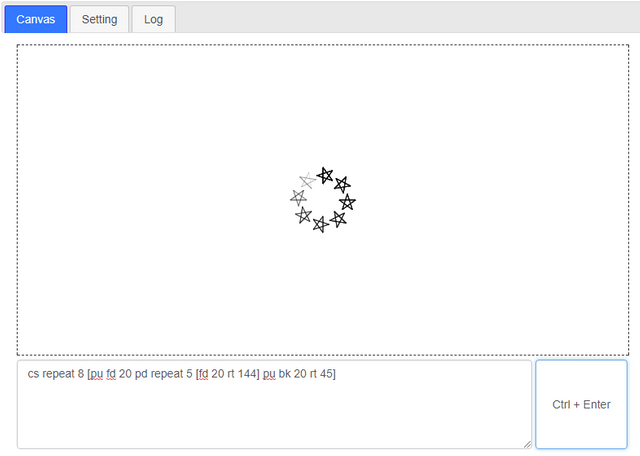
So you should be able to write this
cs repeat 8 [pu fd 20 pd repeat 5 [fd 20 rt 144] pu bk 20 rt 45]
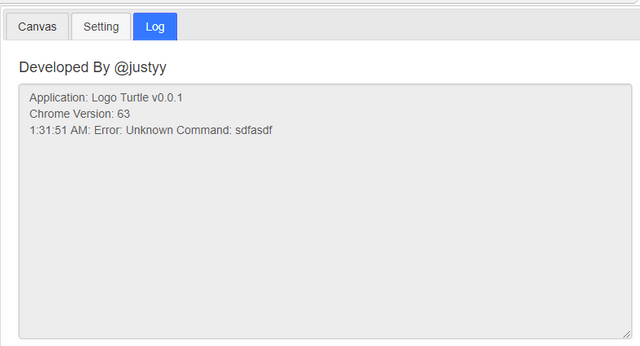
The Log tab prints any errors and warnings:

Also, in Settings, you can choose a different UI language, currently simplified Chinese (will add more when the project is at beta version).

How it works?
logocanvas.js is the view-model that supports the basic turtle instructions and draw to a canvas.
logointerpreter.js parses the LOGO source code. The repeat loop is implemented via recursion.
case "repeat":
if ((word_next == '') || (!isNumeric(word_next))) {
this.pushErr(LOGO_ERR_MISSING_NUMBERS, word_next);
return;
}
let find_left = getNextWord(s, y.next, U);
if (find_left.word != '[') {
this.pushErr(LOGO_ERR_MISSING_LEFT, find_left.word);
return;
}
let repeat_left = find_left.next;
let find_right = repeat_left + 1;
let nested = 1;
// need to match [ and ]
while (find_right < U) {
if (s[find_right] == '[') {
nested ++;
}
if (s[find_right] == ']') {
nested --;
if (nested == 0) {
break;
}
}
find_right ++;
}
if (find_right >= U) {
this.pushWarning(LOGO_ERR_MISSING_RIGHT);
}
for (let i = 0; i < word_next; ++ i) {
// recursive call repeat body
this.run(s, repeat_left, find_right);
}
i = find_right + 1;
break;
Roadmap of Chrome Extension: Logo Turtle
- Add Functions
- Add IF/THEN/ELSE
- Add Variables
- Add Colors
- Add MoveTo
- Add PrintText
- Add Circlee
- Add Arc
- Add Eraser
- Add Fill
- Save As Picture
- Save As Program
- etc. etc.
Technology Stack
If an App can be written in Javascript, eventually it will be written in Javascript.
Chrome Webstore
Install the Turtle Programming for Kids Now!
Contribution Welcome
Github: https://github.com/DoctorLai/LogoTurtle
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors

Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @ms10398, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
The thing I love about knowing how to program is that if I don't see something that I like, I can build it myself, just like you did. And you can make it just the way you want.
programming is fun!
It's a good thing to grown children on all these package when they are still young like this. By the time they grow up. They will become a professional. Thanks for this wonderful post
yes, as parents, we try our best to educate our kids.
程序员连表达爱都这么神奇。佩服!
Indeed a very helpful tips huh, programming is always be interesting,, keep sharing this kind of blog very helpful men/.
其他就不用赞了,赞教五岁娃programming 这句!
5岁应该不算小了,可以开始教了。在玩的过程中学习是最好的。
I am greatly looking forward going into programming stuff. Would you advise me to go for a full college computer science study or take some random online course relating to different programming languages... Capital is also a consideration for me
好棒👍 行长启发孩子有一手啊 惊觉自己编程就输在了起跑线上
孩子的潜力是无限的,只要孩子 不反感,我们大人就要让孩子学习学习再学习。
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Wow, LOGO was my very first programming language around that age too. The next generation rises 😎 Haven't touched it in years. It didn't occour to me that there would or wouldn't be an interpreter in the chrome store. Thanks for a very educational contribution.