SteemTools v0.0.6 - Check Who Downvoted You + API Server Ping
SteemTools
SteemTools is inspired by its sister project: Utopian Moderators & Supervisors and it provides a set of useful data, tools, statistics for SteemIt Users.
Github
https://github.com/DoctorLai/SteemTools/
Previous Contributions
- SteemTools v0.0.5 - Reveal Deleted Comments, Load & Save Steem-Js!
- SteemTools v0.0.4 Add 'Steem-JS' console to SteemTools!
- SteemTools v0.0.3 New Features: Query Delegators and Nodes/Server Configuration
- SteemTools v0.0.2 New Features: Query Delegatees and Basic Search and More
- SteemTools v0.0.1
Technology Stack
Javascript that runs in the Chrome Browser (Chrome Extension)
Chrome Webstore
It is online, and you can install SteemTools via:
https://chrome.google.com/webstore/detail/steem-tools/emjfpeecopppojbhkigjjmcahbfahhbn
If you are using Firefox, you can still install this Extension by Chrome Extension Foxified
New Features of v0.0.6
Along with bug fixes, code refactoring, this version has the following new features.
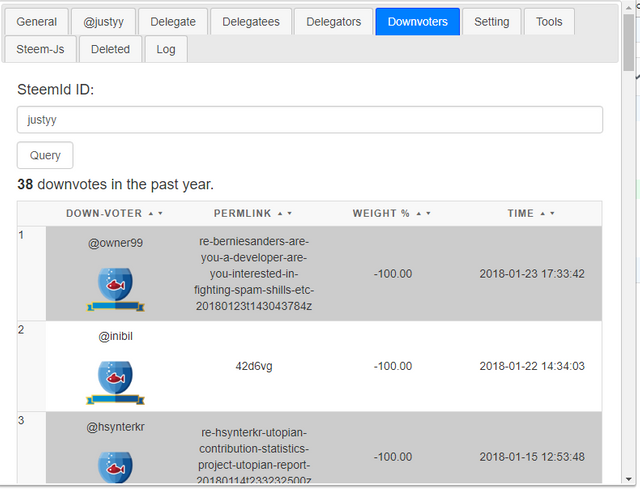
- Tab Downvoters so you can see who downvoted you in the past year.
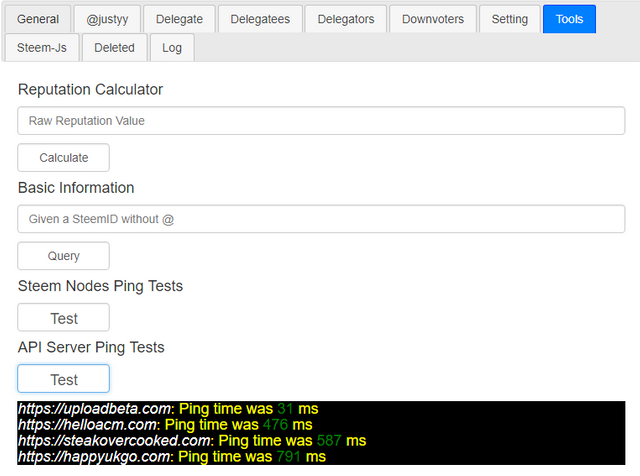
- API Server Ping Tests
Commits
Screenshots
Check who downvoted you in the past 365 days.

Some code in the Commit
The following connects to API server and gets a list of downvoters.
// check who downvoted you
// search a id when press Enter
textPressEnterButtonClick($('input#downvoters_id'), $('button#downvote_btn'));
$('button#downvote_btn').click(function() {
let id = prepareId($('input#downvoters_id').val());
let server = getServer();
server = server || default_server;
$('div#downvoters_div').html('<img src="images/loading.gif"/>');
if (validId(id)) {
// disable the button while API is not finished yet.
$('button#downvote_btn').attr("disabled", true);
$.ajax({
dataType: "json",
url: "https://" + server + "/api/steemit/downvote/?cached&id="+id,
cache: false,
success: function (response) {
let result = response;
if (result && result.length > 0) {
let s = '<h4><B>' + result.length + '</B> downvotes in the past year.</h4>';
s += '<table id="downvote_list" class="sortable">';
s += '<thead><tr><th>Down-Voter</th><th>Permlink</th><th>Weight %</th><th>Time</th></tr></thead><tbody>';
let total = 0;
for (let i = 0; i < result.length; ++ i) {
s += '<tr>';
total += result[i]['weight'] / 100;
s += '<td>' + getSteemUrl(result[i]['voter']) + '<BR/><img style="width:75px;height:75px" src="https://steemitboard.com/@' + result[i]['voter'] + '/level.png"></td>';
s += '<td>' + '<a target=_blank rel=nofollow href="https://steemit.com/@' + id + '/' + result[i]['permlink'] + '">' + result[i]['permlink'] + '</a></td>';
s += '<td>' + (result[i]['weight']/100).toFixed(2) + '</td>';
s += '<td>' + result[i]['time'] + '</td>';
s += '</tr>';
}
s += '<tfoot><tr>';
s += '<th>Total: </th><th></th><th></th><th>' + total.toFixed(2) + '</th><th></th>';
s += '</tr></tfoot>';
s += '</table>';
$('div#downvoters_div').html(s);
sorttable.makeSortable(document.getElementById("downvote_list"));
} else {
$('div#downvoters_div').html("<font color=blue>It could be any of these: (1) No Deleted Comments (2) Invalid ID (3) API or SteemSQL server failed. Contact <a rel=nofollow target=_blank href='https://steemit.com/@justyy/'>@justyy</a> if you are not sure. Thanks!</font>");
}
},
error: function(request, status, error) {
$('div#downvoters_div').html('<font color=red>API/SteemSQL Server (' + server + error + ') is currently offline. Please try again later!' + request.responseText + '</font>');
},
complete: function(data) {
// re-enable the button
$('button#downvote_btn').attr("disabled", false);
}
});
} else {
alert('Not a Valid Steem ID.');
$('div#downvoters_div').html('');
}
});
Roadmap of Steem Tools
- UI Language Setting
- Add Downvote Checker
- Add Delegator/Delegatee List Checker
- Steemit Top 100 Delegations
- SteemIt Followers/Votes Checker
- Steemit Incoming Votes Report
- Steemit Payout Report
- Steemit Outgoing Votes Report
- Steemit Who Resteem Your Posts?
- Steemit Recover Deleted Posts/Comments
- Steemit Powerdown Status
- and more...
License
Contribution Welcome
Github: https://github.com/DoctorLai/SteemTools/
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Chrome Webstore
Install the SteemTools Chrome Extension Now!
Posted on Utopian.io - Rewarding Open Source Contributors

@justyy, Contribution to open source project, I like you and upvote.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x