SteemTools v0.0.3 New Features: Query Delegators and Nodes/Server Configuration
SteemTools
SteemTools is inspired by its sister project: Utopian Moderators & Supervisors and it provides a set of useful data, tools, statistics for SteemIt Users.
Github
https://github.com/DoctorLai/SteemTools/
Previous Contributions
Technology Stack
Javascript that runs in the Chrome Browser (Chrome Extension)
Chrome Webstore
It is online, and you can install SteemTools via:
https://chrome.google.com/webstore/detail/steem-tools/emjfpeecopppojbhkigjjmcahbfahhbn
If you are using Firefox, you can still install this Extension by Chrome Extension Foxified
New Features of v0.0.3
Along with Bug fixes and code refactoring, this new version adds the following features:
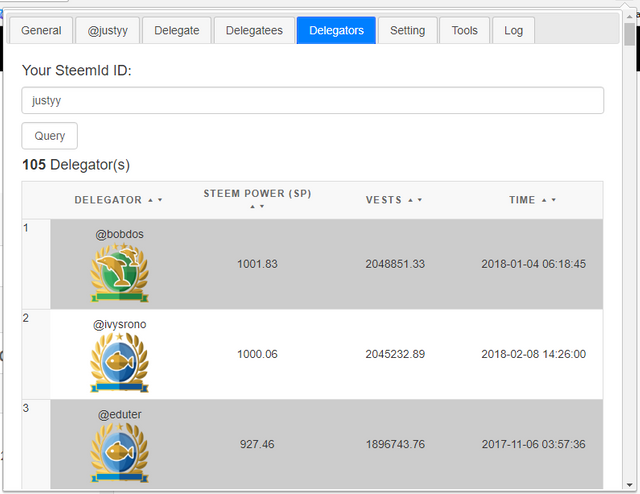
- Allow users to query the list of delegators.
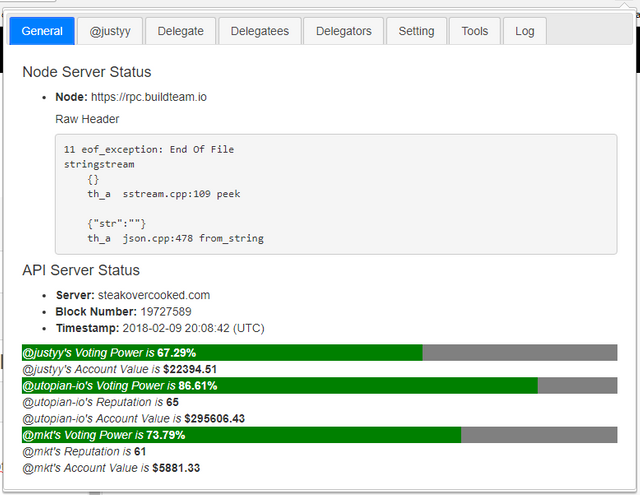
- Allow users to specify a different node when querying the API or Steem Blockchain.
Commits
Screenshots
Roadmap of Steem Tools
- UI Language Setting
- Add Downvote Checker
- Add Delegator/Delegatee List Checker
- Steemit Top 100 Delegations
- SteemIt Followers/Votes Checker
- Steemit Incoming Votes Report
- Steemit Payout Report
- Steemit Outgoing Votes Report
- Steemit Who Resteem Your Posts?
- Steemit Recover Deleted Posts/Comments
- and more...
Javascript Code that gets a a list of SteemIt delegators
// find a list of delegators
// search a id when press Enter
textPressEnterButtonClick($('input#delegatorid'), $('button#delegators_btn'));
$('button#delegators_btn').click(function() {
let id = prepareId($('input#delegatorid').val());
let server = getServer();
server = server || default_server;
$('div#delegators_div').html('<img src="images/loading.gif"/>');
if (validId(id)) {
$.ajax({
dataType: "json",
url: "https://" + server + "/api/steemit/delegators/?cached&id="+id,
cache: false,
success: function (response) {
let result = response;
if (result && result.length > 0) {
let s = '<h4><B>' + result.length + '</B> Delegator(s)</h4>';
s += '<table id="dvlist2" class="sortable">';
s += '<thead><tr><th>Delegator</th><th>Steem Power (SP)</th><th>Vests</th><th>Time</th></tr></thead><tbody>';
let total_sp = 0;
let total_vest = 0;
for (let i = 0; i < result.length; i ++) {
total_sp += result[i]['sp'];
total_vest += result[i]['vests'];
s += '<tr>';
s += '<td><a target=_blank rel=nofollow href="https://steemit.com/@' + result[i]['delegator'] + '">@' + result[i]['delegator'] + '</a><BR/><img style="width:75px;height:75px" src="https://steemitboard.com/@' + result[i]['delegator'] + '/level.png"></td>';
s += '<td>' + (result[i]['sp']).toFixed(2) + '</td>';
s += '<td>' + (result[i]['vests']).toFixed(2) + '</td>';
s += '<td>' + result[i]['time'] + '</td>';
s += '</tr>';
}
s += '</tbody>';
s += '<tfoot><tr>';
s += '<th>Total: </th><th></th><th>' + (total_sp.toFixed(2)) + ' SP</th><th>' + (total_vest.toFixed(2)) + ' VESTS</th><th></th>';
s += '</tr></tfoot>';
s += '</table>';
$('div#delegators_div').html(s);
$('div#delegators_div_stats').html(total_sp.toFixed(2) + " SP, " + total_vest.toFixed(2) + " VESTS");
sorttable.makeSortable(document.getElementById("dvlist2"));
} else {
$('div#delegators_div').html("<font color=blue>It could be any of these: (1) No Delegators (2) Invalid ID (3) API or SteemSQL server failed. Contact <a rel=nofollow target=_blank href='https://steemit.com/@justyy/'>@justyy</a> if you are not sure. Thanks!</font>");
}
},
error: function(request, status, error) {
$('div#delegators_div').html('<font color=red>API/SteemSQL Server (' + server + error + ') is currently offline. Please try again later!' + request.responseText + '</font>');
},
complete: function(data) {
}
});
} else {
alert('Not a Valid Steem ID.');
}
})
License
Contribution Welcome
Github: https://github.com/DoctorLai/SteemTools/
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Chrome Webstore
Install the SteemTools Chrome Extension Now!
Posted on Utopian.io - Rewarding Open Source Contributors


Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
好多单词不认识,看不太懂。
这是你写的chrome插件?
是的。
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x