CoinTools Update: Showing Top Pairs of Cryptocurrency
Introduction
CoinTools is a handy gadget to Chrome browser that you can launch easily to view the information of cryptocurrency.
https://chrome.google.com/webstore/detail/coin-tools/fmglcggbdcbkpkfapngjobfeakehpcgj
Previous Contributions
- v0.0.12: CoinTools Update: Adding News Feed, Average Series in Historical Graphs
- v0.0.11: CoinTool Update: Arbitrary Historical Date Period + Amount Conversion to Local Currency + Preserve Historical Graphs
- v0.0.9: CoinTools Update: v0.0.9, Specify Amount + Reverse Cryptocurrency Calculation
- v0.0.8: CoinTools Update: v0.0.8: Add Coinbase API + Customized History Data
- v0.0.7: CoinTools: Historical Conversion between Any Two Cryptocurrency
- v0.0.6: CoinTools Update: Show Full Cryptocurrency Details by Click or Startup, Add Language Handlers
- v0.0.5: CoinTools v0.0.5: Update: Cryptocurrency Converter Calculator, Support Coin Symbols and Add More Localization
- v0.0.4: CoinTools v0.0.4: Conversion Between Two Fiat or Fiat-Coin + 24 Hour Cap Chart
- v0.0.3: CoinTools v0.0.3: Adding Total Market Cap USD Chart, Localization and Stock Price Emoji
- v0.0.2: Cryptocurrency Conversion + UI Localization
- v0.0.1: Introduction to CoinTools! A Cryptocurrency Chrome Extension
Technology Stacks
Javascript that runs in Chrome.
Github
https://github.com/DoctorLai/CoinTools
Chrome Webstore
It is available online at Chrome Webstore:
https://chrome.google.com/webstore/detail/coin-tools/fmglcggbdcbkpkfapngjobfeakehpcgj
v0.0.13 Features
This commit contains:
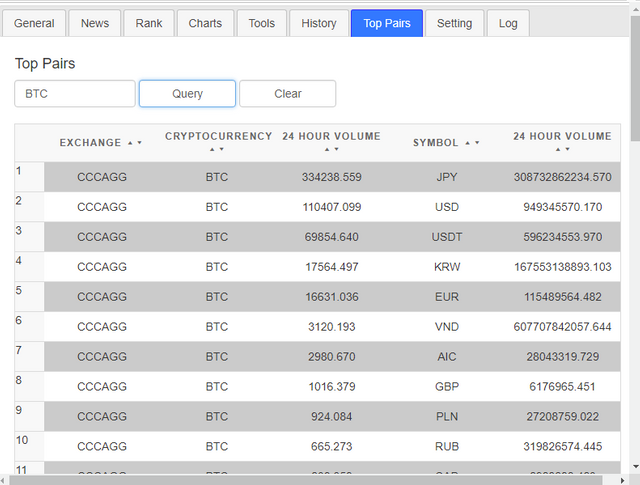
- Top Pairs of Cyrptocurrency (New Tab)
- UI Translations: Filipino and Romanian
- Fix DOM in History Tab
Screenshots
Javascript: Getting Cryptocurrency Pairs
// get top pairs
const getPairs = (a, dom, dom2) => {
a = a.toUpperCase().trim();
// if not valid pairs are given, then quit
if (!isCoin(a)) {
return;
}
let api = "https://min-api.cryptocompare.com/data/top/pairs?fsym=" + a + "&limit=100";
logit(get_text("calling", "calling") + " " + api);
dom.html('<img src="images/loading.gif" />');
$.ajax({
type: "GET",
url: api,
success: function(data) {
if (data && data.Data && data.Response == 'Success') {
let s = '';
let date = new Date();
let div_id = "pairs_div_" + date.toISOString().replace('-', '').replace(':', '').replace('.', '');
s += '<table id="' + div_id + '" class="sortable">';
s += '<thead><tr>';
s += '<th>' + get_text('exchange_center', 'Exchange') + '</th>';
s += '<th>' + get_text('cryptocurrency', 'Cryptocurrency') + '</th>';
s += '<th>' + get_text('volume24h', 'Volume 24 Hrs') + '</th>';
s += '<th>' + get_text('symbol', 'Symbol') + '</th>';
s += '<th>' + get_text('volume24h', 'Volume 24 Hrs') + '</th>';
s += '</tr></thead><tbody>';
let result = data.Data;
for (let i = 0; i < result.length; i ++) {
s += '<tr>';
s += '<td>' + result[i]['exchange'] + '</td>';
s += '<td>' + result[i]['fromSymbol'] + '</td>';
s += '<td>' + result[i]['volume24h'].toFixed(3) + '</td>';
s += '<td>' + result[i]['toSymbol'] + '</td>';
s += '<td>' + result[i]['volume24hTo'].toFixed(3) + '</td>';
s += '</tr>';
}
s += '</tbody>';
s += '</table><BR/>';
dom2.prepend(s);
sorttable.makeSortable(document.getElementById(div_id));
}
},
error: function(request, status, error) {
logit(get_text('response', 'Response') + ': ' + request.responseText);
logit(get_text('error', 'Error') + ': ' + error );
logit(get_text('status', 'Status') + ': ' + status);
},
complete: function(data) {
logit(get_text("api_finished", "API Finished") + ": " + api);
dom.html("");
}
});
}
Roadmap of CoinTools
Any good suggestions, please shout at @justyy.
License
Contribution Welcome
Github: https://github.com/DoctorLai/CoinTools/
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Chrome Webstore
Install the CoinTools Now!
Posted on Utopian.io - Rewarding Open Source Contributors

Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @stoodkev, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x