[Tutorial] 快速插入markdown格式的链接和图片/Copying Link, Image and Tab(s) as Markdown Much Easier

Summary:
When we use the markdown editor, if you need to insert a hyperlink or graph, we have to use the markdown syntax "![title ] ( url )" ,Especially in steemit, we often need to refer to ourselves or other people's articles, and to insert some pictures. It's very inconvenient. Today, I'll introduce an open source tool, just a little click. The link you need is automatically turned into a markdown format.
Name:copy-as-markdown
github:https://github.com/chitsaou/copy-as-markdown
当我们使用markdown编辑器的时候,特别是需要插入超链接和图片的时候,我们不得不使用markdown语法"![title ] ( url )"。尤其实在stemit,我们经常需要引用自己或者别人的文章,有时候需要添加一些已经存在的图片,不是很方便,今天我给大家介绍一个开源小工具。只需要点击一下,就会自动获取markdown格式。
1.下载copy-as-markdown
- Google Chrome: Chrome Web Store - Copy as Markdown
- Firefox: Copy as Markdown :: Add-ons for Firefox
我通常都是使用谷歌浏览器,不过大部分浏览器的内核都一样,也可以将扩展安装到比如360浏览器这些国内浏览器上面。安装好之后就是这样样子:

2.复制多个页面的markdown格式的超链接
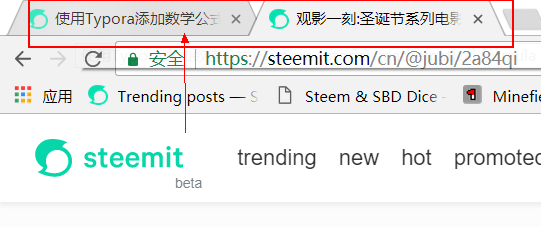
这里我打开了我之前的2个文章,现在我需要在我的新文章里面引用这2篇文章。如果是在html模式下,我们可以直接在主页复制,那么超链接属性也可以复制过去,但是markdown模式下必须使用 "![title ] ( url )"这样的格式。

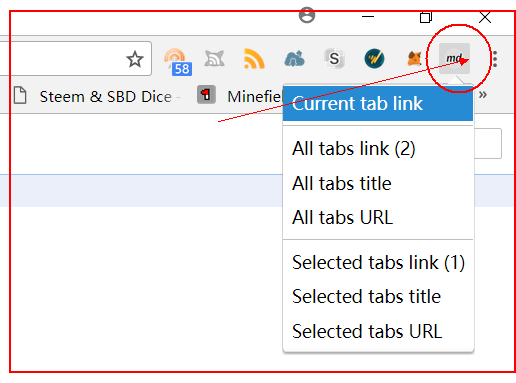
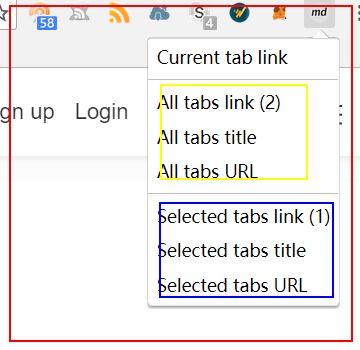
点击插件按钮后,显示如下:

黄色区域有3个选项,分别是 复制打开页面的超链接格式、文本、链接。蓝色区域是 单独选择某个页面的超链接格式、文本、链接。
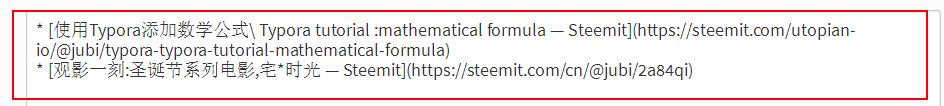
这里我们选择复制2个页面的超链接格式。点击ALL tabs link。在steemit markdown模式粘贴如下:

3.单个页面的markdown格式的超链接
如果只是需要单个页面的mark链接格式,在我们打开某个页面之后,右击弹出菜单,选择copy as markdown .就会弹出复制按钮,点击之后就可以将代码粘贴到编辑器里面了,如下图:

除了右击之外,点击插件按钮上面的获取当前页面链接也可以。哪个方便用哪个。
4.获取图片的markdown格式
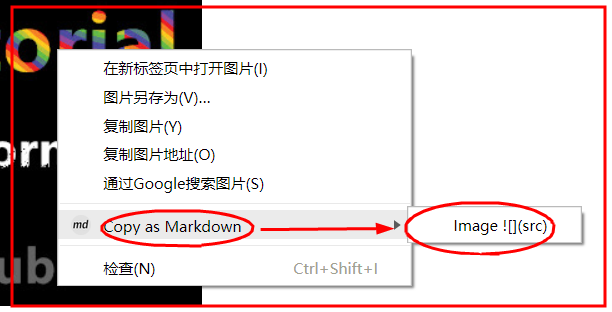
在steemit支持图床,用户可以直接上传图片,但是有时候我们想直接插入已经有的图片或者别的地方的图片。重复上传有时候网速不好需要等待时间。打开图片所在页面,在图片上右击,弹出菜单,选择copy as markdown,如下图

获取到链接之后,就可以直接在编辑器中粘贴。
今天教程就到这里,以后会给大家带来更多小小的教程:) 如果对你有一些帮助,欢迎follow我,或者可以的话,upvote我。谢谢。
Posted on Utopian.io - Rewarding Open Source Contributors
你好哟!请接受cn区点赞机器人 @cnbuddy 对你作为cn区一员的感谢。 @cnbuddy 的梦想是能够对cn区快速发展作出自己的贡献。我的主页会定期总结cn区活动动态,欢迎围观。欢迎关注我们的大股东 @skenan,并注册使用由其开发的 CNsteem.com。倘若你想让我隐形,请回复“取消”。
这插件不错
但是markdown的语法如果能更简练一点就好了
我觉得[title]没多少作用
原本以为是为了seo 好像大多数的人 都是默认的
谢谢推荐,有插件真的方便了好多
好用,谢谢
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @jubi I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x