[Steemia] - Comments in tree structure, replies, and more
Repository and Pull Requests
https://github.com/Steemia/Steemia
https://github.com/Steemia/Steemia/pull/66
About Steemia
Steemia is a social network app running over the Steem Blockchain. This app will provide the users an enriched user experience plus features commonly encountered in a casually used social media. The goal of this project is to give the community a mobile app where they can do their daily activity in the blockchain.
Bug Fixes (caused by third party dependencies)
- Token not being saved if user's device is not secured
Due to an error with a third party plugin, tokens were not able to be saved in localstorage if the user's device didn't have a password. To workaround this, I've decide to remove the plugin and use the standard method meanwhile.
Here is the url for the third party plugin used before https://github.com/Crypho/cordova-plugin-secure-storage
Bug Fixes (not caused by third party dependencies)
Comments cannot be edited
Our input had a max length. When an user tried to edit a post with exceed the max length, it will not allow the user to perform any action in this input. To solve this, we've just removed the max-length property in the input allowing the user to write freely.Transparent toolbar in some devices
After seeing a video from one of our users reporting a bug, we noticed something interesting. The toolbar with options to create a post was half transparent (weird because in my device it did show correctly). However, after looking through Ionic forums, I realized that I was missing te <ion-toolbar> tag in the footer in order to have a background in it.App frozen after inserting a whitespace as tag
We have to admit that we didn't think about this edge case when we were validating the user input in the tags input. A single whitespace was breaking the app. In order to resolve this, we just add a trim() function to remove any extra empty space in the user input.
New Features
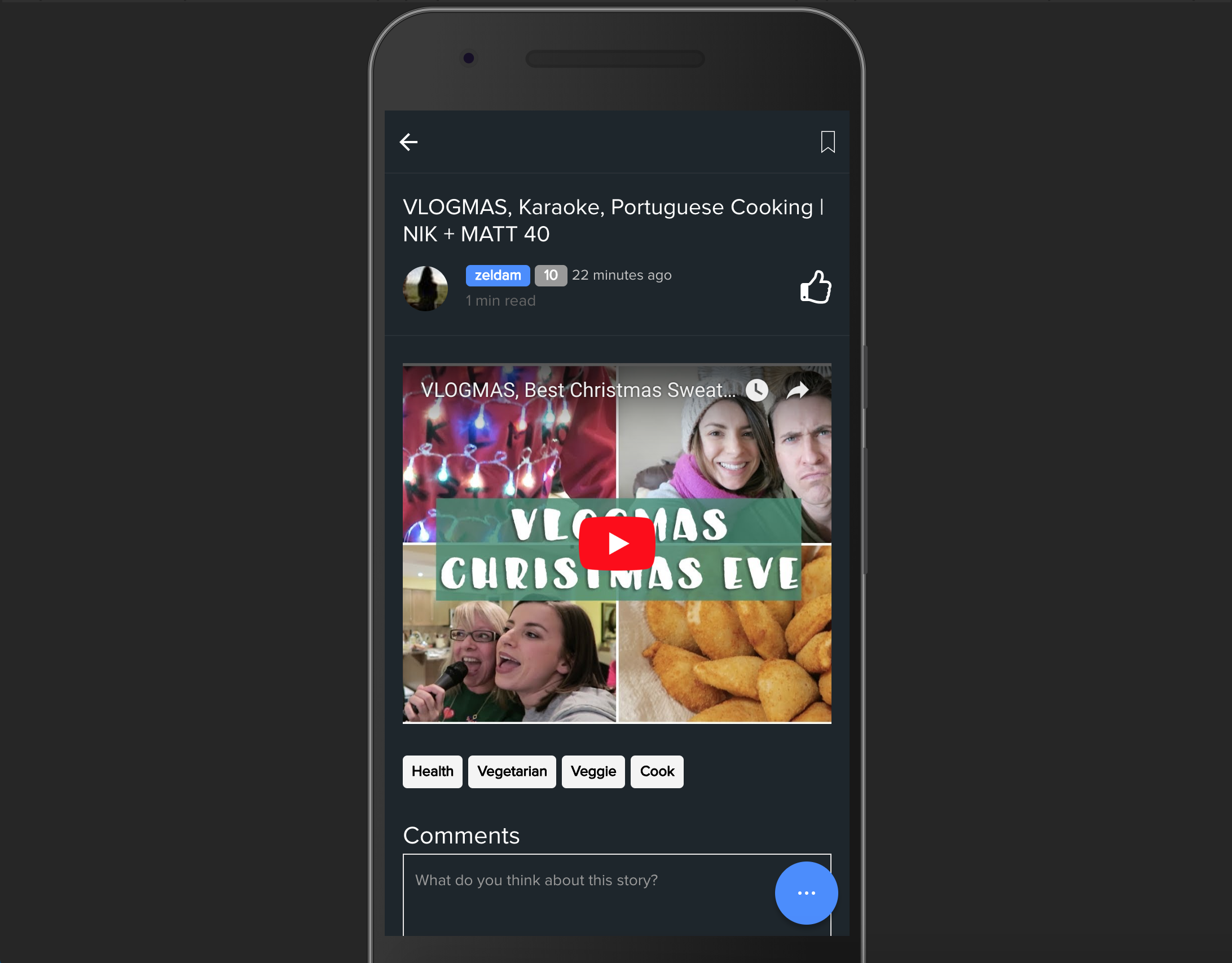
- Show videos in comments and posts
Now videos can be seem directly from our app. We do not longer just show the url of the video but the player itself :D

Retry http calls up to three times
In order to help slow internet connections, we decide to give three http calls before rejecting a promise with an error. So, if an end user is not able to get the data at first intent, they will have two more chances until the promise is rejected.Organize comments in a tree view
We have to admit that implementing this feature was challenging in both client side and server side. In server side, we had to recursively collect all the replies of n depth in the tree until n is equal to 0. In client side, we had to recursively render a template by using a createEmbeddedView. We ended up with the following code:
<ul class="pad">
<ng-template #recursiveComments let-commentsTree>
<li *ngFor="let item of commentsTree">
<render-comment [comment]="item"></render-comment>
<ul *ngIf="item.replies.length > 0">
<ng-container *ngTemplateOutlet="recursiveComments; context:{ $implicit: item.replies }"></ng-container>
</ul>
</li>
</ng-template>
<ng-container *ngTemplateOutlet="recursiveComments; context:{ $implicit: commentsTree }"></ng-container>
</ul>
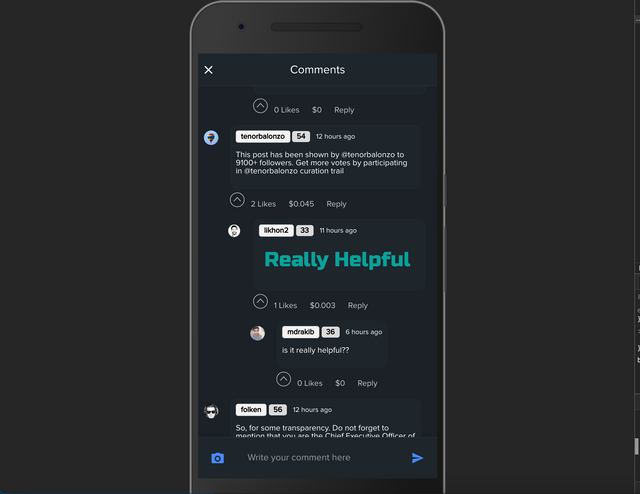
In the code above, it will recreate a nice tree of li and ul tags with the comment inside each of them with the proper indentation and here is the result:

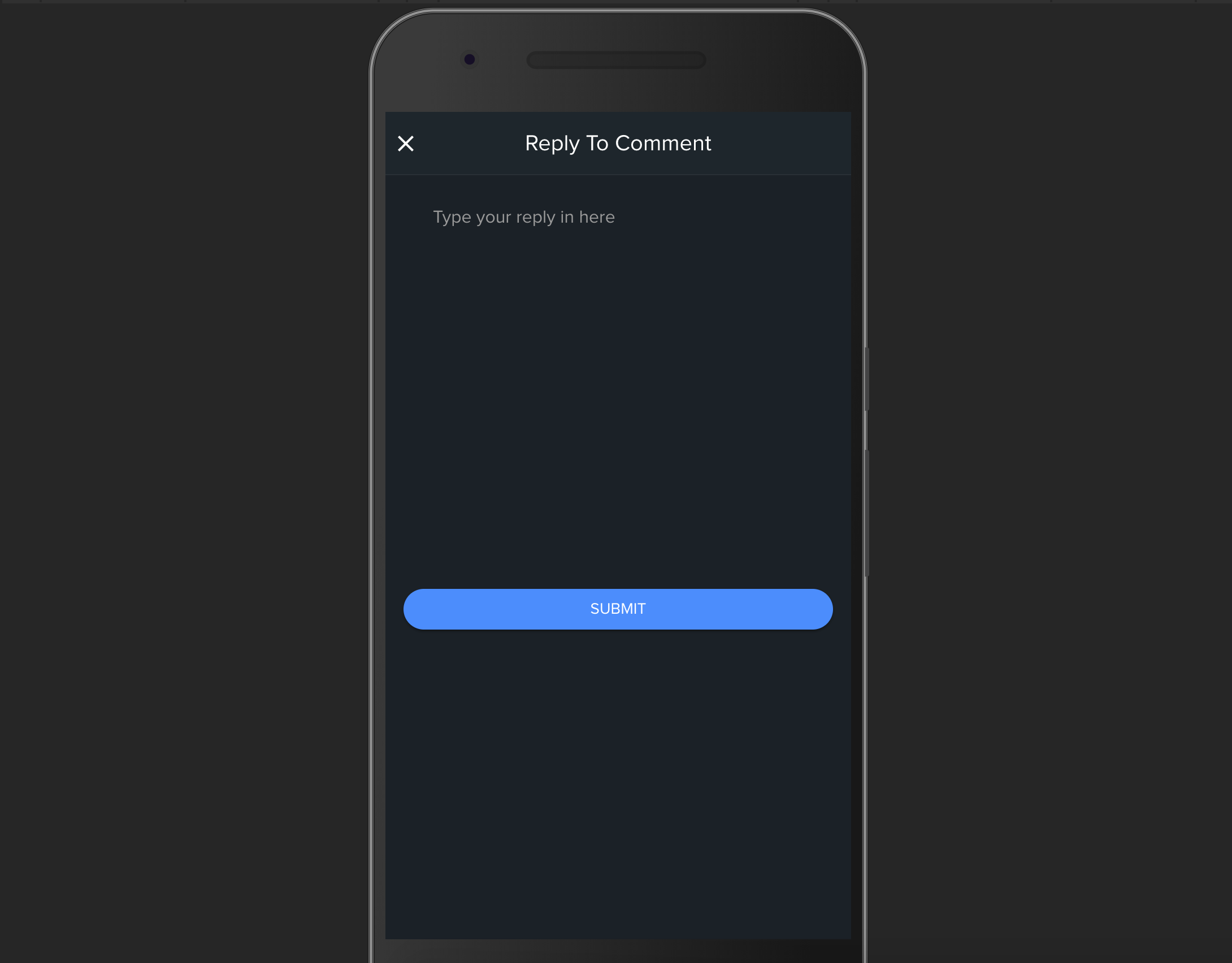
- Ability to reply to comments
Before we had a mess with comments. Comments were showing in a really weird order and users were not able to reply to them. Now, there is a reply option that you can use to reply to that specific comment:

Misc changes
- Manual detect changes in big pages
Even we are manually detecting changes in feed pages, we had to do the same for big pages like post single page. By letting Angular detect every single change on scroll, it will drastically decrease the performance since not events will occur in realtime other than notifications which are triggered manually for changes detection. By telling Angular when a data will change, it drastically improved the performance due to the lower rate of calculations in the UI.
On Next
Stay alert because a new feature is also on its way 😎Steemia will be speaking more languages in few days :D
- Localization & Internationalization 🏁
- Push Notifications
- Filtering by Tags
- Chat Implementation
- iOS Release
How to contribute?
Fork the Steemia Repository and send us a pull request with your changes.
Thank you for your contribution. It feels good to see a project evolving at a fast pace. Its better if you can link your app in every post, in that way its easier for people to find it.
Also, it would be better if you can write comments inside the code where you have written complex logic which helps the users to go through the flow. A documentation will also help people who wanted to learn the development.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Sure :D will follow your suggestions :D
Would love to use the app. just much easier on a desktop lol @jaysermendez
What do you mean?
Hi, I really like your content have an upvote.
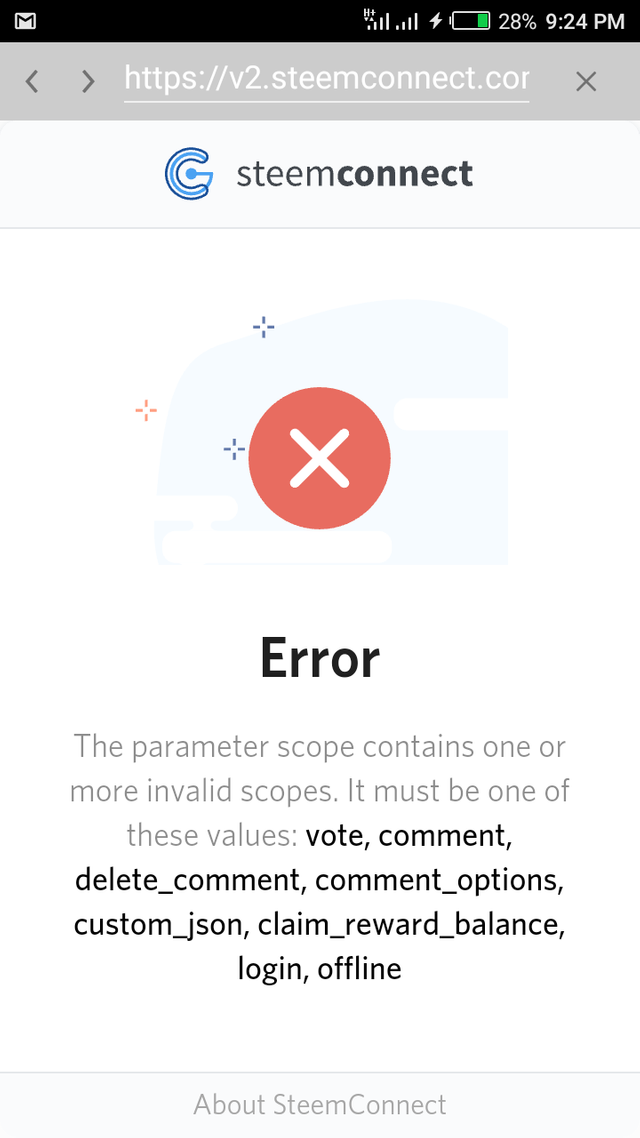
Hello whats wrong i have been getting this error for a very long time

Hello,
Did you update the app? It was solved in the last version weeks ago :D
I will go and do that now.
The update actually fix the problem.
perfect :D
Hey @jaysermendez
Thanks for contributing on Utopian.
We're already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
hey you must try this they are offering free 30 days upvote service for limited time. i am using it for 2 weeks, They upvote my every new post Click here to see the offer