HOW I BECAME A FRONT-END BACTARIA..
Hello world,
i am Iyiola Osuagwu,
a problem solver Web Developer. Am adept at both back- and front-end
development, with years of experience in variety of creating exciting projects.
I am a good communicator with the ability to convey clearly. A good team player who
thrives on creating solutions.

Bacteria can be found virtually everywhere, including soil, acidic hot spring,
radioactive waste, living or dead human bodies, and deep within the Earth crust.
Animals live in a world much tougher than ours, it becomes a wonder how easy it is for a human to die under unfavorable conditions.
We do not eat for a few days, we die. We stay somewhere too hot or too cold, we die.
We fall from somewhere high, we die. We get too sad, we die. Our cats die, we die.
Now, what has all this talk about bacteria got to do with the blog post title?

it all start since i gave chance for technology to take part in my life.
i was always ready to collect, take and ask.
I remember when I first started learning front-end development. I encountered so many articles, and was so overwhelmed by how much material I would need to learn that I didn’t even know where to start.
i read a few blog post then everything started getting clear and meaningful, and then i can accross some really good materials and sites that could help improme me
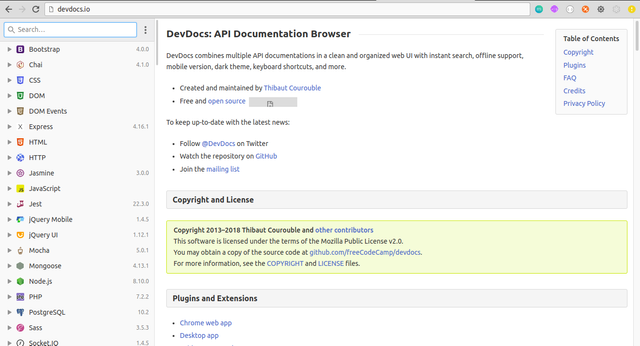
1.DevDocs: API Documentation Browser
DevDocs combines multiple API documentations in a clean and organized web UI with instant search, offline support, mobile version, dark theme, keyboard shortcuts, and more.
and is Free and open source.
let me show you how to save offline date in DevDocs.
first log on to "http://devdocs.io"

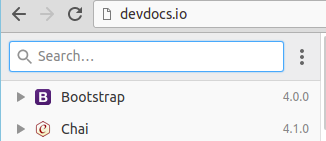
close to the search input feild there we can see a dropdown button

now click the button, and we would be given a list of options

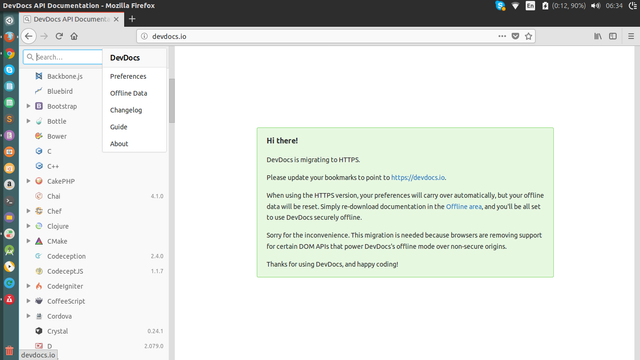
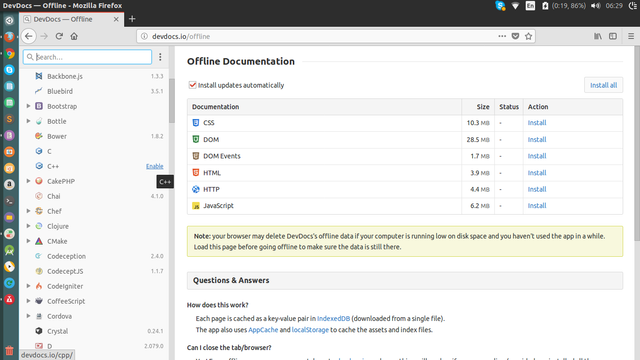
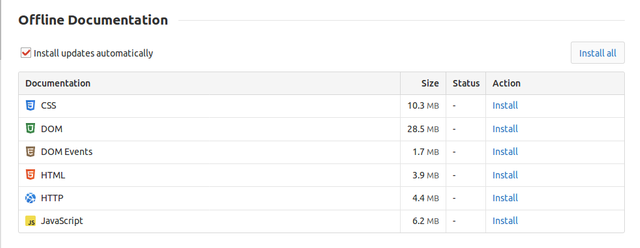
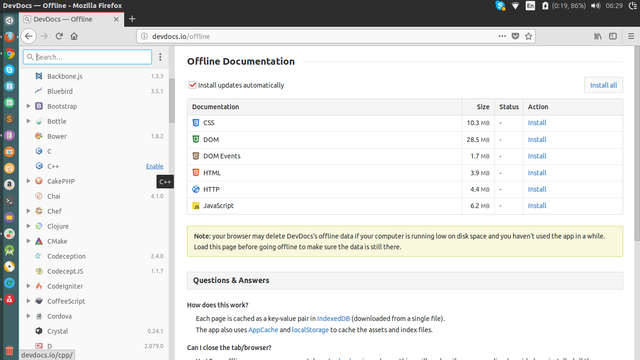
all we need is to select the Offline Data (option), we should be redirected to a page that looks like this

great now we can choose to install all or manually install one after the other
Notice:we seem to have limited language option to install well see how we can Enable other language in a bit.

great let see how we can enable other language options
wen we hover on the list of options given to us, let say we want to enable C++ here is how we do it

awesome we can also use the same procidure to enable other language like that(javascript, php)
i think DevDocs is awesomely great and it could really help us advance our learning evironment.
Learn by Building (tutorials)
we have billions of learning resource's online, the Question is what do you want to learn and how can it help you solve your problem..
some say watching tutorial video takings a lot of thier time, while some say its the best way to really learn.
Reading Documentation and taking video tutorial for me is really the best,so when you get confused while watching a video,you can solve the problem by reading useful online documentation that could help you solve the bug or issue
great,
here are list of my great instructors
1.Brad Travery

Brad strated off building client websites for a company he created called tech Guy Web Solutions and later on discovered his real passion was teaching web development & programming in a simple and understanding way.brad now runs one of the top web dev& programming
Youtube Channels Traversy media.
five learn by build tutorials i took from brad that help advance my front-end skill.
1.Build An HTML5 Website With A Responsive Layout
2.Build a Bootstrap Theme With Scroll Animation
3.Build A CMS Admin Bootstrap Theme From Scratch
4.Easy Fullscreen Landing Page With HTML & CSS
5.CSS3 Animation & Transitions Crash Course
6.Basic Parallax Website With HTML & CSS
7.Learn JavaScript By Building A Bookmarker Application
8.Grid CSS Responsive Website Layout - "Mobile First" Design
Github Link: "https://github.com/bradtraversy"
Brad is an awesome instructor, he takes joy in teaching people, i find him very exciting he has thought various type of programming language (JS, PYTHON ,PHP etc..) and also various type of Back-End technologies, check out him youtube channel and dont forget to subscribe to his channel.
3.stephen grider
stephan is an awesome software engineer located in san francisco, this guy is the god of React
he has built awesome web app with Reeact, flux ,React native ,Node and redux..
list of course i took by stephan
1.Modern React with Redux
2.Advanced React and Redux
3.Node with React: Fullstack Web Development
Follow the link to check out his courses on udemy "https://www.udemy.com/courses/search/?q=stephen%20grider&src=sac&kw=steph&p=1&courseLabel=7450"
Github Link : "https://github.com/StephenGrider"
with this guys and myself i was able to understand the fundermentals of web programming,
i have built exciting project also check out ma github page https://github.com/iyiolaosuagwu and this are list of project i have worked on.
this guys are probably the best, you might have taken some tutorials by other instructor right,if you read this blog post i want you to know your awesome take to my advice start building stuff.
start Learning,start asking Question and start ur journy to being an awesome web developer.
pls this material has been pushed online to an old git repository of mine, i have a bit of issue with my git.every thing it inside the main.html.
i am iyiola Osuagwu, am Glad to have shared ma story with you, and if you find this post exciting dont forget to give it an upvote..
Thank you.
Posted on Utopian.io - Rewarding Open Source Contributors
Hi, your blog post can't be approved in Utopian as it does not follow the rules and quality standards we expect in Utopian.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Hey @espoem, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
good!!
Congratulations @iyiolaosuagwu! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!