Tutorials: Install the CoinGecko widget in your WordPress sidebar

Repository
e.g. https://github.com/coingecko
What Will I Learn?
In this tutorial I will explain to you how to install several CoinGecko widgets in your wordPress sidebar
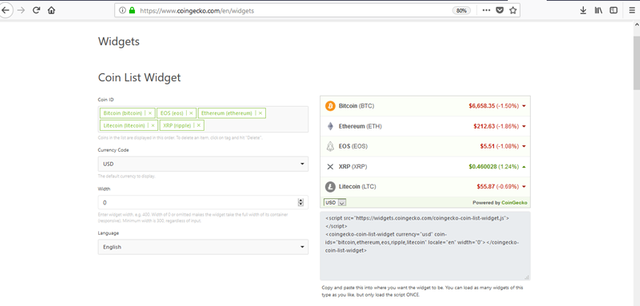
- You will learn installation Coin List Widget from CoinGecko in your wordPress sidebar, see the example below:

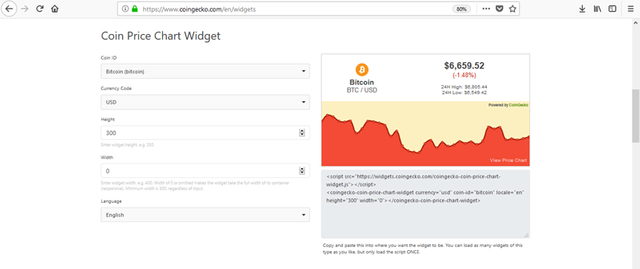
- You will learn installation Coin Price Chart Widget from CoinGecko in your wordPrees sidebar, see the example below:

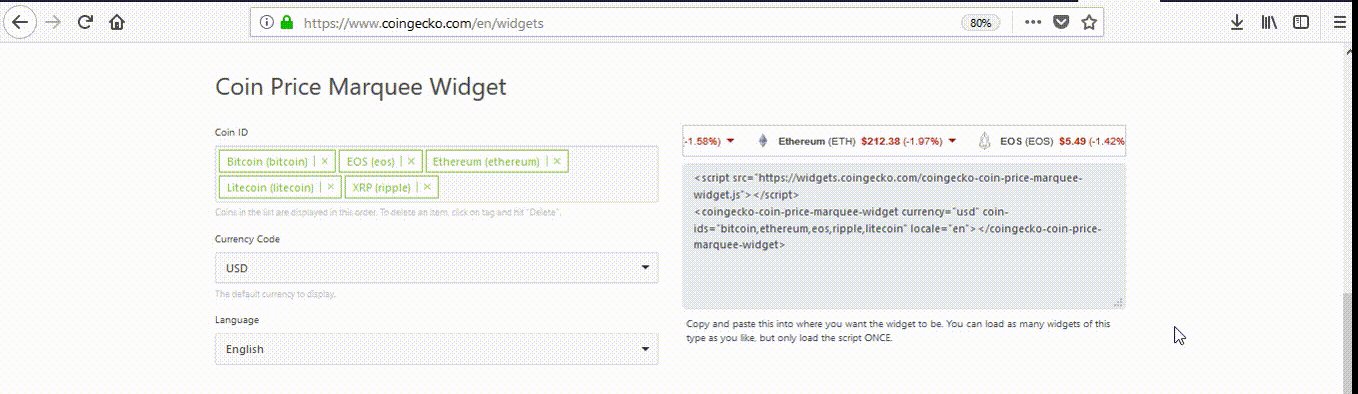
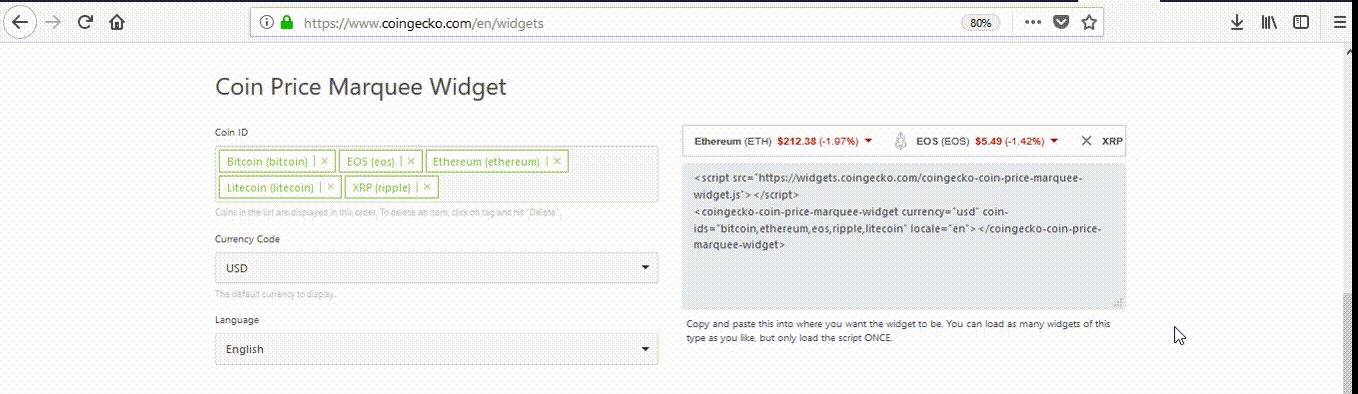
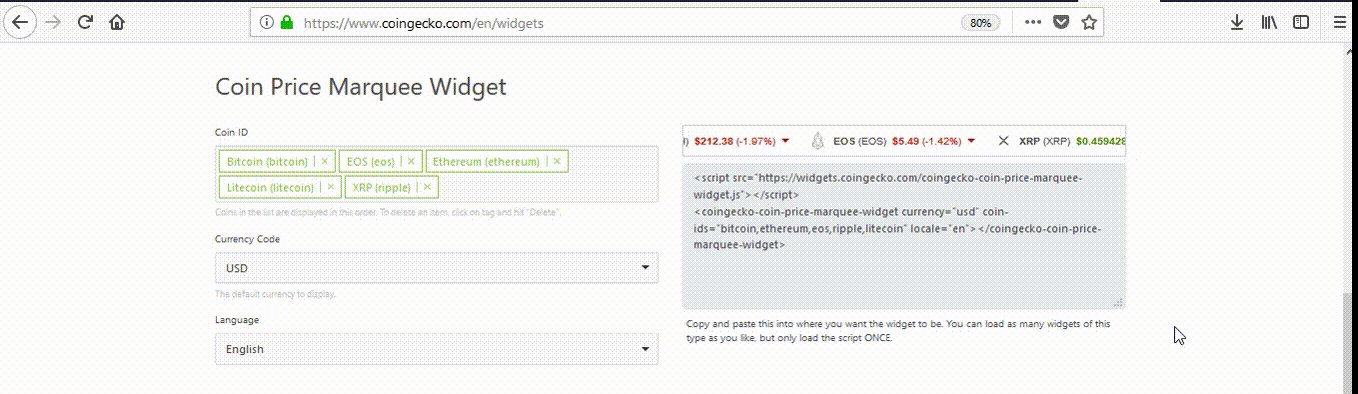
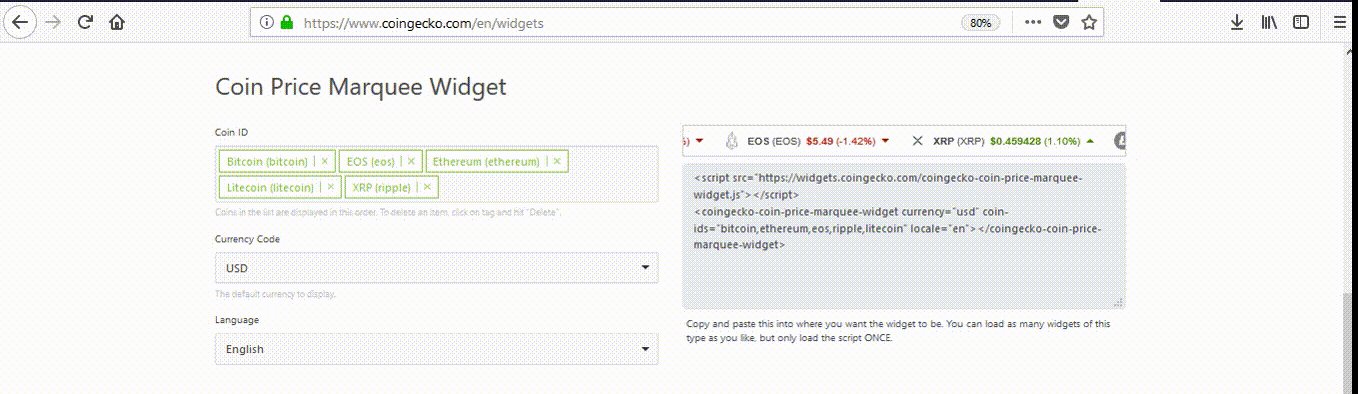
- You will learn Example installation Coin Price Marquee Widget from CoinGecko in your wordPress sidebar, see the example below:

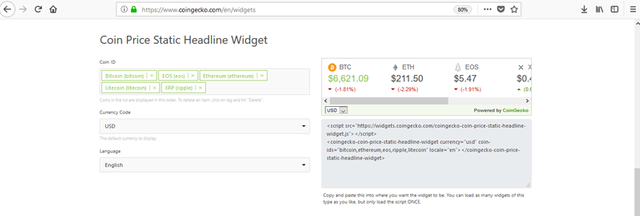
- You will learn Example installation Coin Price Static Headline Widget

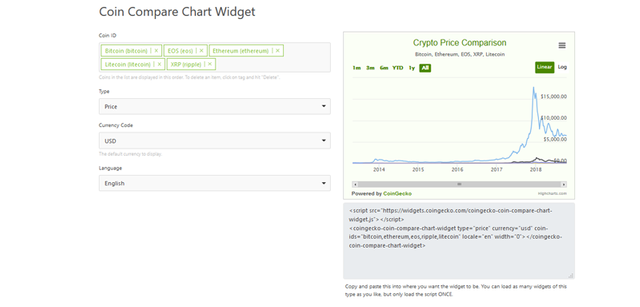
- You will learn Example installation Coin Compare Chart Widget from CoinGecko in you wordPress sidebar, see the example below:

Requirements
the requirements the user needs in order to follow this tutorial. is the user must have a website or blog. in this tutorial I gave an example in the sidebar of my site www.ilyasismail.com
Difficulty
Even though you are a beginner webmaster there is no difficulty installing a widget that I explained in this tutorial. because all html scripts for this widget are easy to get on https://www.coingecko.com/en/widgets
Tutorial Contents
Following this I will explain the full description of the topics discussed in this tutorial, plus the contents of the tutorial itself.
-First step, you have to visit https://www.coingecko.com/en/widgets, there are four widgets available that you can install on your website's sidebar.
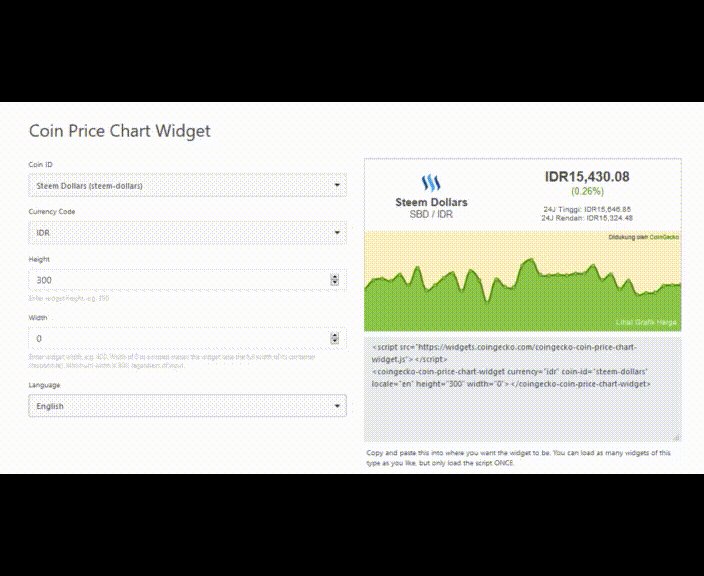
- in this tutorial I explained just one widget that is about Coin Price Chart Widget as in the sidebar of my own website : http://ilyasismail.com/
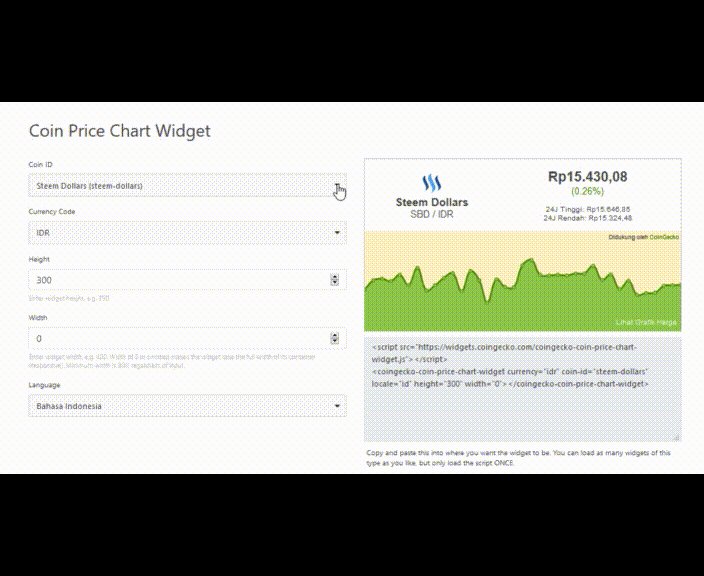
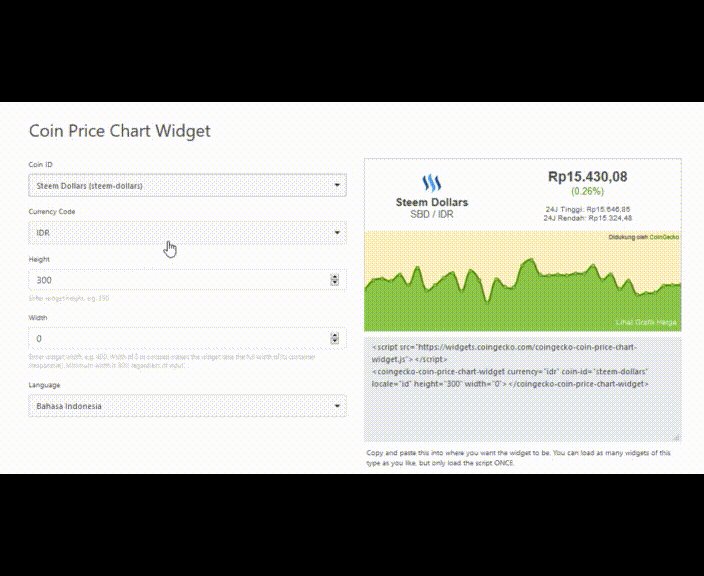
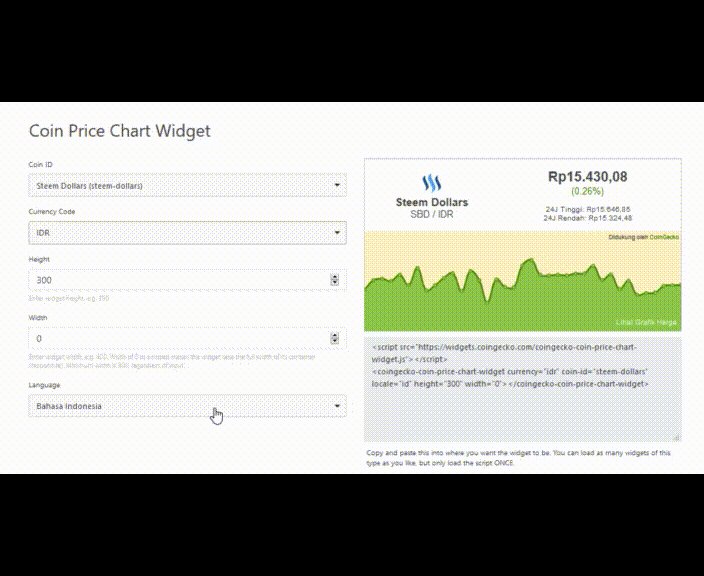
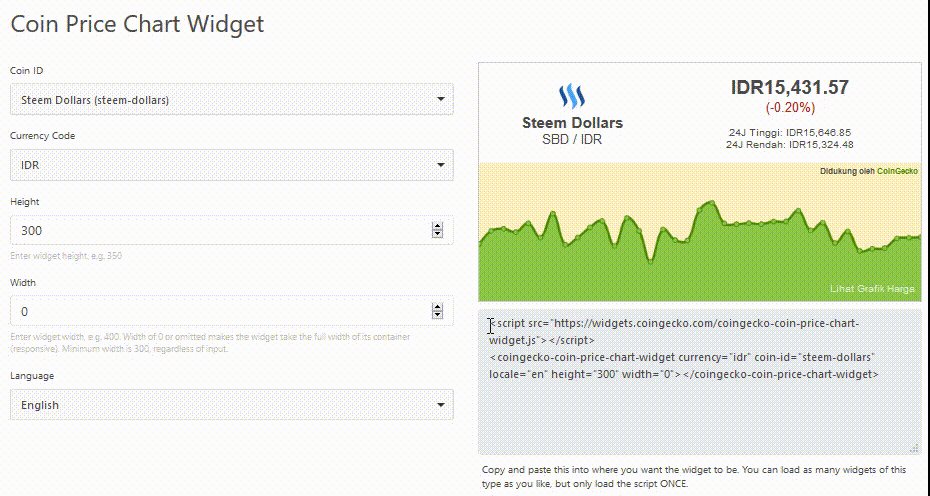
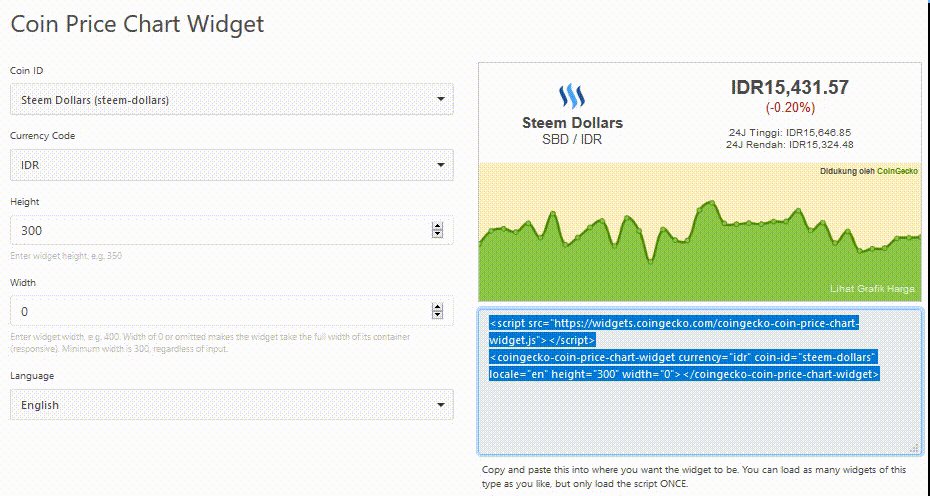
Before you copy the script code Coin Price Chart Widget you first set your favorite coin and your country's currency. Like the picture below:

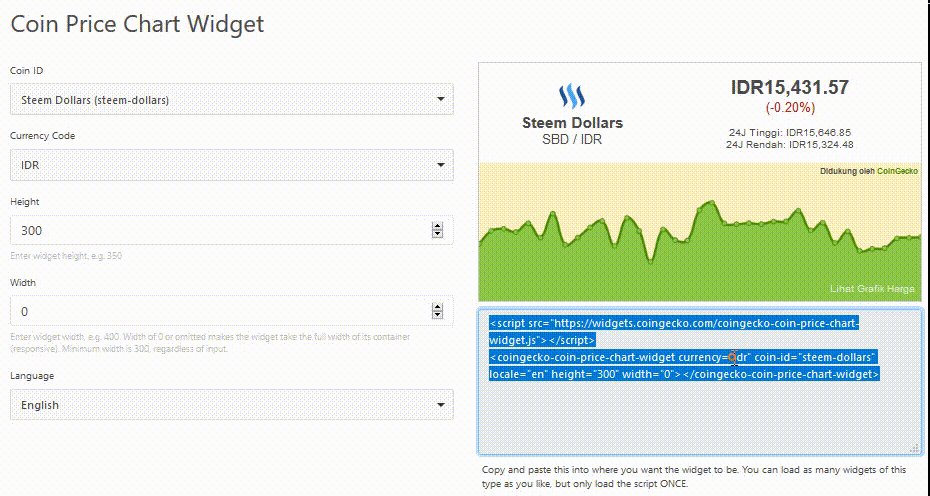
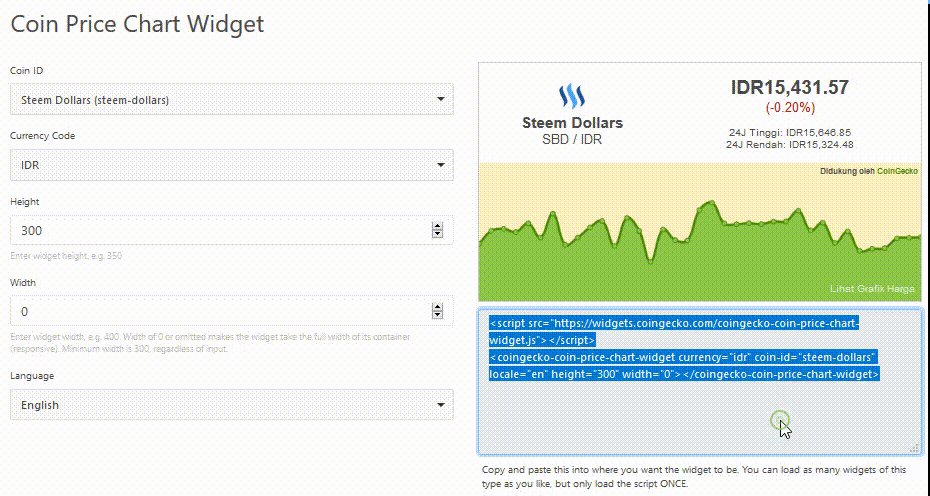
- Once you set your favorite coin type and currency, and the width of the widget in your sidebar, then copy the script as shown below:

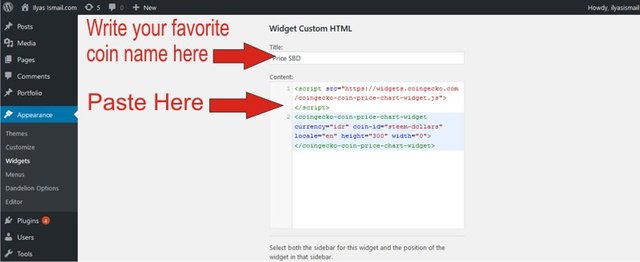
- Then enter your wordpress dashboard, select Appearance - Widget - Add Cutom HTML paste the html script that you have created on the Coingecko Widget page as shown below :

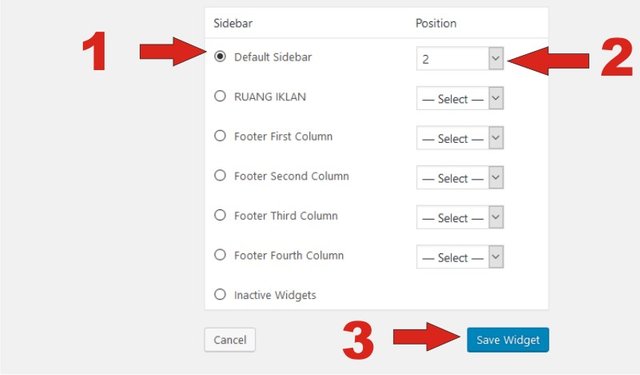
-Next set the location of your widget 1 , Your widget sequence 2 and Save Widget3 :

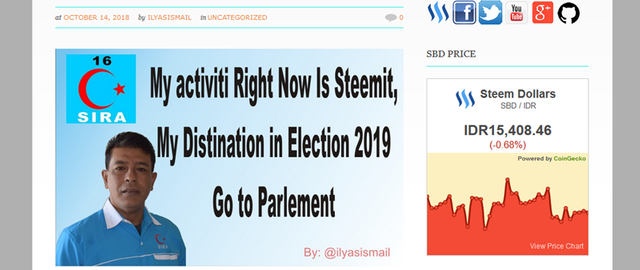
-Widget that you made is ready and will appear in the sidebar of your site.
Proof of Work Done
You can copy the script for all widgets in this tutorial on https://www.coingecko.com/en/widgets.
You can see the results of the tutorial that is ready as in the sidebar of my website: http://ilyasismail.com/

Thanks. Hopefully this tutorial is useful for all of your web.
By: @ilyasismail
Posted from my blog with SteemPress : http://ilyasismail.com/tutorials-install-the-coingecko-widget-in-your-wordpress-sidebar/
Thank you for your contribution @ilyasismail.
We have reviewed your tutorial and suggested the following:
See this good tutorial as an example link
We are waiting for your tutorial with our suggestions.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin!
So far this week you've reviewed 13 contributions. Keep up the good work!
Tutorial yang bagus, memudahkan para blogger untuk melihat grafik kripto.
Sukses selalu, Cek @ilyasismail 👍👍👍
Terimakasih semoga bermanfaat untuk Anda dan semuanya