(Part 8) Steem JavaScript API Tutorial - Creating Pages, Scrolling The Feed Further pt8
Repository
https://github.com/igormuba/Steem-Feed-Example-/tree/FeedPages
What Will I Learn?
- Use start_author and start_permlink paramethers
- Work with arrays to scroll to the next feed page
Requirements
- Internet connection
- Code editor
- Browser
- Reading the previous classes is recommended but not necessary
Difficulty
- Intermediate
Tutorial Contents
Previously we have learned how to find your own Steem feed (yes, it is visible by anyone!) using the Steem JS library, but it has no use if we can't scroll to other posts, we will then create a reactive interface (means there is no need to reload the page!) to scroll through your feed.
Next page button
This is step is simple and we have done similar reactive functions in the past, users hate reloading the page.
Create a button input and assign a function to it
<input type="button" value="Next Page" onclick="nextPage()">

Simple enough, but the button still obviously does not do anything, so let us define the function nextPage() we have assigned to it
The get feed function
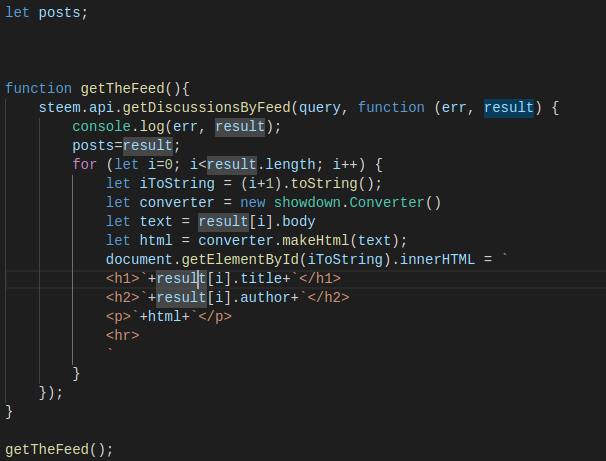
In the last tutorial we have used the steem.api.getDiscussionsByFeed(query, function (err, result) by just calling it, but we want to be able to reuse it, so, follow me and assign it into a function and call it right after, functionally so far nothing will change, but by creating a function for it we can reuse it without having to type it again later.
function getTheFeed(){
//The old code tog et the feed goes here
}
Making the posts array
It is important that we have an array of the posts we are displaying so we keep track of the last one, because the last one is where we will get the info on where to start scrolling
So, create a variable outside everything
let posts;
//create an empty variable
And inside the function that gets the posts, we assign them to this variable
posts=result;
// attach the result array to it
So it should look like this

Ok, so far, again, not much has changed.
Now is when we will indeed make the freed scroll.
A new Query is necessary
After an empty function nextPage() is defined, we need to change the query, remember, so far the query looks like
let query = {
tag: 'igormuba',
limit: 3
}
// tag is the user whose feed we will get
//limit is how many posts we will get
But like this all it does is get the last 3 posts from your timeline, it won't scroll no matter what you do haha
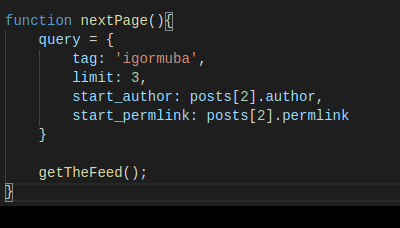
So, inside the function nexPage we must reformat our query to include the paramethers start_permlink and start_author. The first one is the link of the last post, the one that will be the first on the "new page", the last is the author, together they help the API find where we left off
query = {
tag: 'igormuba',
limit: 3,
start_author: posts[2].author,
start_permlink: posts[2].permlink
}
// start_author is whose posts is the last one
// start_permlink is the link to the last post (redundant with author)
Calling the next page
Now, inside the nextPage after we have reformatted the query, we simply call the getTheFeed(); and it should work

The results
Let us test if it works
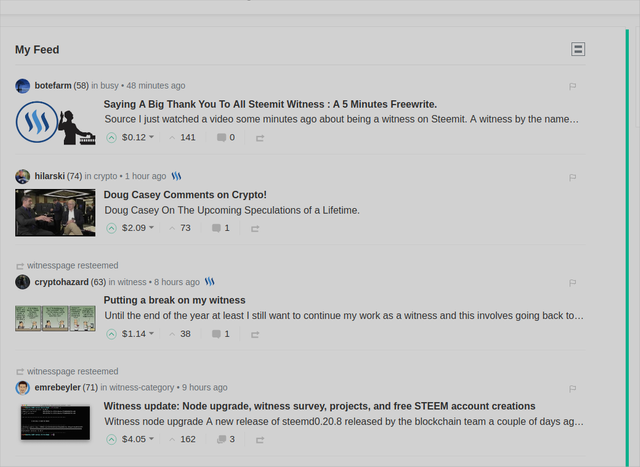
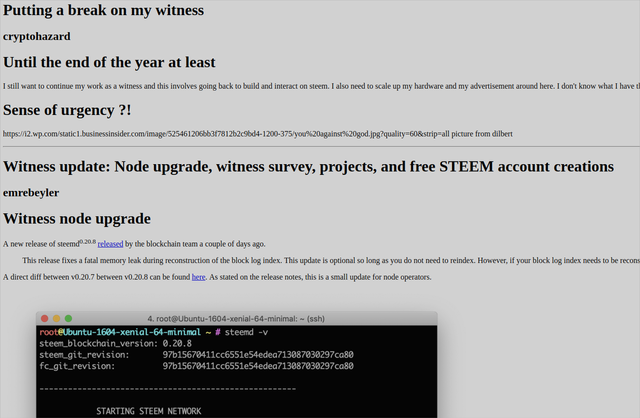
This are the last 2 posts from the feed we have made

And this are the first 4 from my steemit feed

If I click "next page" on our feed, this are the first 2 posts

You can see, it works, it starts from the last post
One more thing
Yes, I have noticed, it is not cool to start from the last post, we see the same post 2 times, but there is a very simple trick we can use so we never repeat a post while scrolling through the feed.
This are the changes you need to make in order for the next page to start on the next post without repeating:
Change both queries, the definition and the change, to limit: 4, so it fetches 4 posts instead of just 3.
Inside the getTheFeed() change the for loop to for (let i=0; i<3; i++) instead of for (let i=0; results.length; i++)
This will make only 3 posts appear, we could not change the for loop but it would give us ugly errors on the console, so why not do a simple change to avoid ugly errors, right?
Now on the nextPage function you need to change the start_author and start_permlink to
start_author: posts[3].author, //start from the 4th author
start_permlink: posts[3].permlink // the 4th link
After all this changes you try by yourself, you will start from the next post and not repeat. Simple changes, big results.
Curriculum
- (Part 7) Steem JavaScript API Tutorial - Fetch And Display A Real Feed pt7
- (Part 6) SteemConnect Web API Tutorial - Create A Steem App To Convert SBD To Steem pt6
- (Part 5)Tutorial On Steem/SteemConnect JS Retrieve And Comment The Last Post @steemconnect pt5
- (Part 4)Tutorial On SteemConnect JS Submit A New Post Using @steemconnect pt4
- (Part 3)Tutorial On SteemConnect JS Dsteem And Steem API for JavaScript pt3
- (Part 2)Tutorial On SteemConnect JS Dsteem And Steem API for JavaScript pt2
- Tutorial On SteemConnect JS Dsteem And Steem API for JavaScript pt1
Proof of Work Done
https://github.com/igormuba/Steem-Feed-Example-/tree/FeedPages
I AM A STEEM WITNESS
To vote for me, simply use the SteemConnect link below
https://steemconnect.com/sign/account-witness-vote?witness=igormuba&approve=1
or go to https://steemit.com/~witnesses
(note, it is /~witnesses, not /witness)
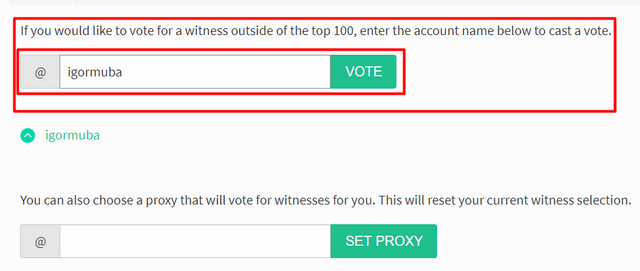
Scroll all the way down to "If you would like to vote for a witness outside of the top 100, enter the account name below to cast a vote."

type igormuba and click vote
Thank you for your contribution @igormuba.
After an analysis of your tutorial we suggest the following points:
Nice work on the explanations of your code, although adding a bit more comments to the code can be helpful as well.
Code sections are better displayed using the code markup, instead of placing them as screenshots.
We suggest that you further detail your tutorial, the features it explains in your contribution is very basic.
Thank you for your work in developing this tutorial.
We look forward to more tutorials from you.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your work and the tips on how to improve
Posted using Partiko Android
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @igormuba!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @igormuba!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!