Inkscape Vektörel Kar Tanesi Çizimi / Turkish Tutorial

Hello There
In this lesson, We will draw vector snowflakes with the inkscape program.
Lest start.
Merhaba arkadaşlar bugün açık kaynak kodlu Inkscape vektörü düzenleme ve oluşturma aracı ile vektörel kar tanesi tasarımı yapacağız adım adım ders şeklinde ilerleyeceğiz. İnşallah beğenirsiniz.

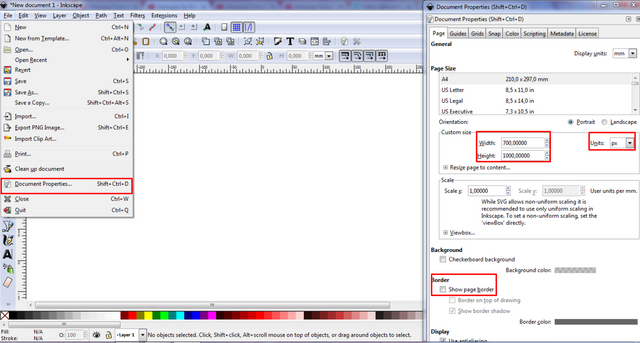
1- İnkscape sayfası açıldıktan sonra öncelikle “file” pencersinden “document properties” komutuna tıklayıp belge düzenleme sayfasını açıyoruz. Ve yandaki değerleri giriyoruz, isterseniz biraz daha artırabilirsiniz. Ardından aynı sayfayı px olarak ayarlıyoruz. Border bölümünden show page border alanında ki tik'i kaldırıyoruz.

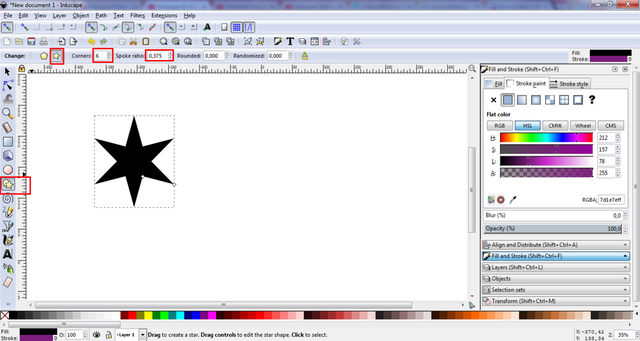
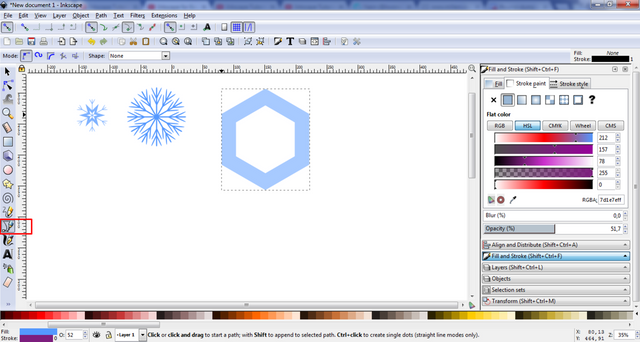
2- Sol seçim araçlarından çokgen şeklini seçiyorum. Eğer seçtiğim yıldız ise kenarlık sayısını ise yine üst yardım menüsünden ayarlıyorum. Kenarlarını altı adet yapıyorum. Büyüklüğünü göz kararı ile yapıyorum.

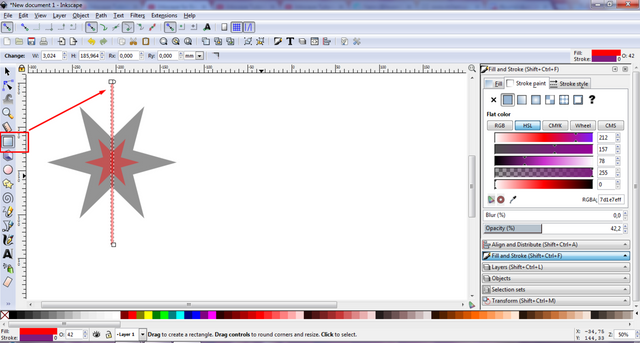
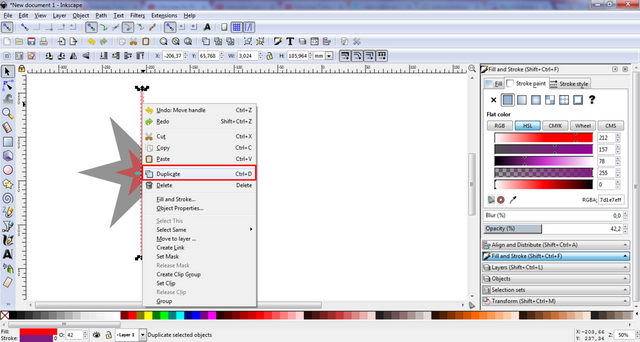
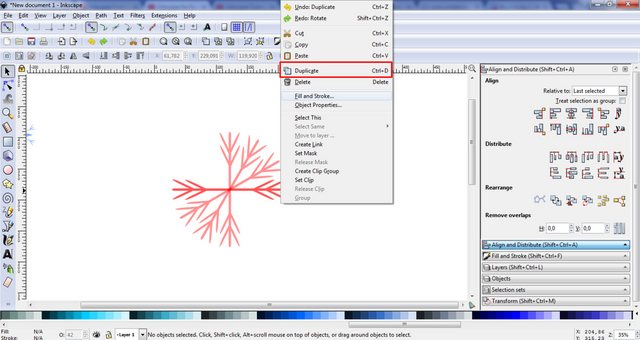
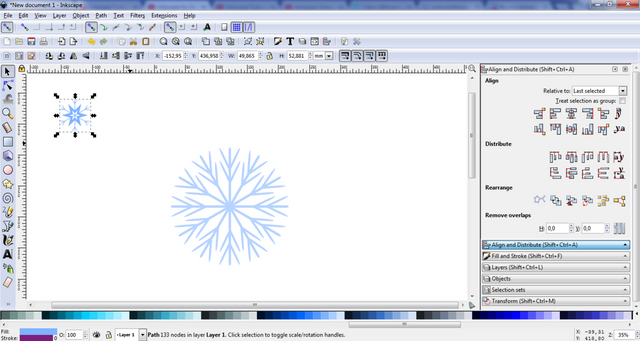
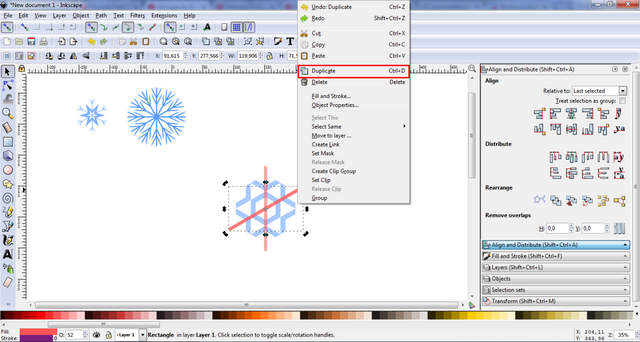
3- Yıldızın opaklığını düşürüyorum. Daha sonra üzerine tıklayarak ctrl+D yaparak bir tane daha kopyalıyorum. Kopyalamış olduğum yıldızı orantılı biçimde küçültüyorum ve farklı tonda renklendiriyorum. Ardından sol yardım menüsünden kare aracım ile düzgün bir dikdörtgen çiziyorum.

4- Çizmiş olduğum dikdörtgeni ctrl+D yaparak kopyalıyorum.

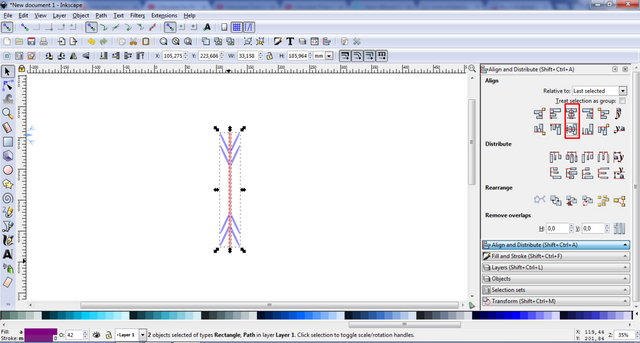
5- Kopyaladığım dikdörtgenleri görüntüde ki gibi yerleştiriyorum. Yerleşim işini bitirdikten sonra grupluyorum.

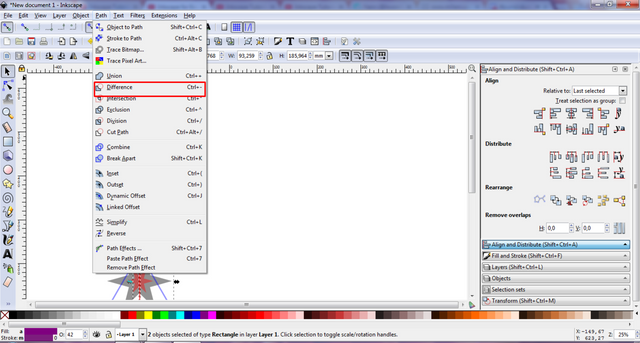
6- İlk dikdörtgeni ve ikinci dikdörtgeni seçerek path+difference yapıyorum. Bu işlemi bir kez daha uyguluyorum.

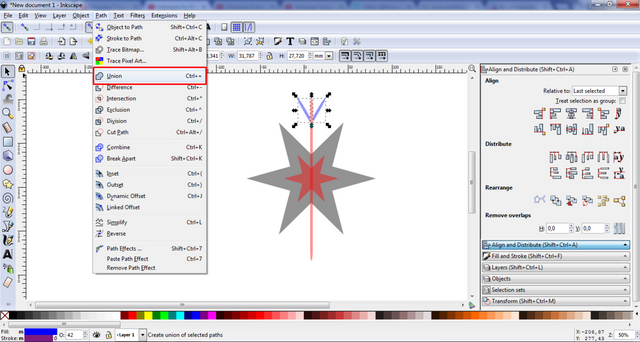
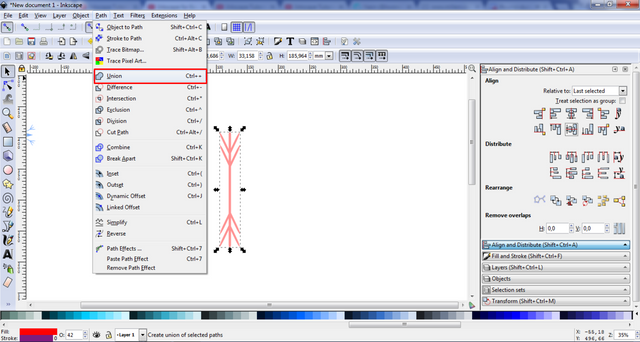
7- Dikdörtgenlere difference yapınca uzun kenarları siliyorum. Görselde ki gibi olması gerekiyor. Bunları da birleştiriyorum.

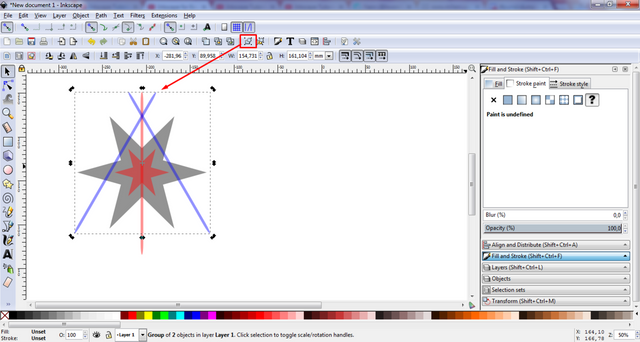
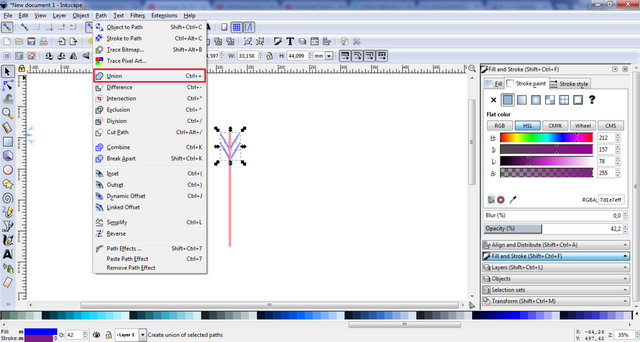
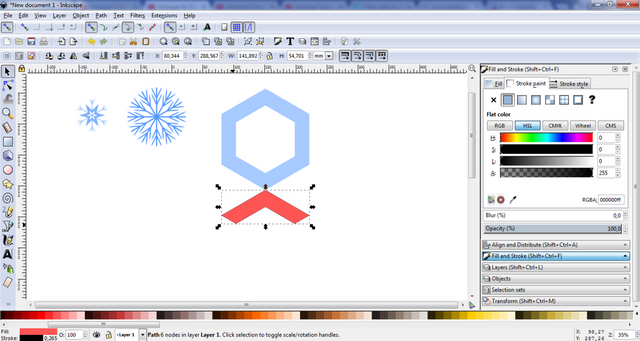
8- Bileştirme yaptıktan sonra ctrl+D yapıyorum ve kopyalıyorum. Kopyalandıktan sonra üst menüde ki yansıtma aracını kullanarak alt kısmına getiriyorum. İlk kopyalardan bir tanesini ayırıyorum. Çünkü sonraki işlemler için kullanacağım.

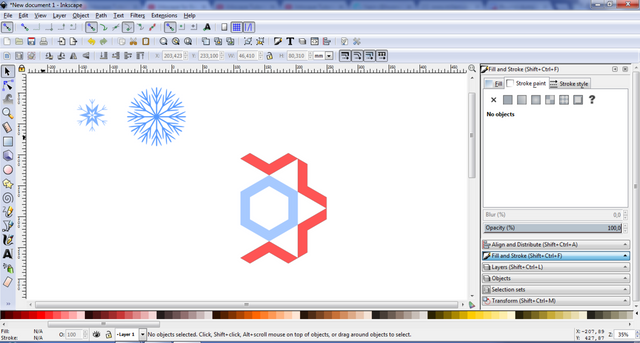
9- Birleştirmeyi yaptıktan sonra art arda üç kez duplicate yapıyorum ve orantılı biçimde yerleştiriyorum. Son görüntü bu şekilde oluyor.

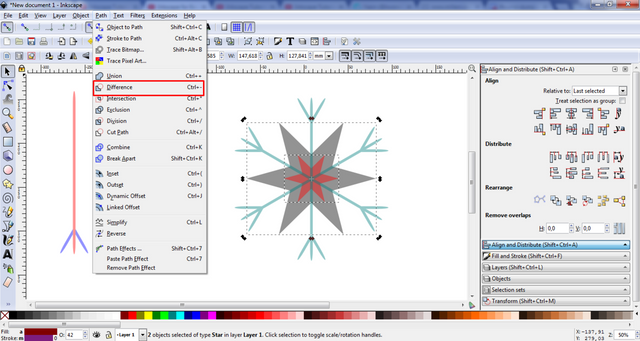
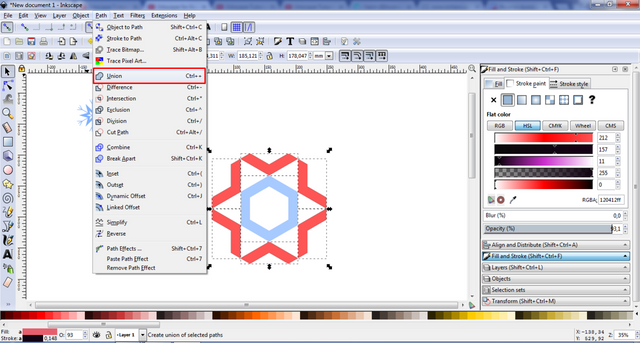
10- Büyük yıldız ve küçük yıldızı seçim aracıyla seçiyorum. Seçtikten sonra path+difference yaparak ayırıyorum.

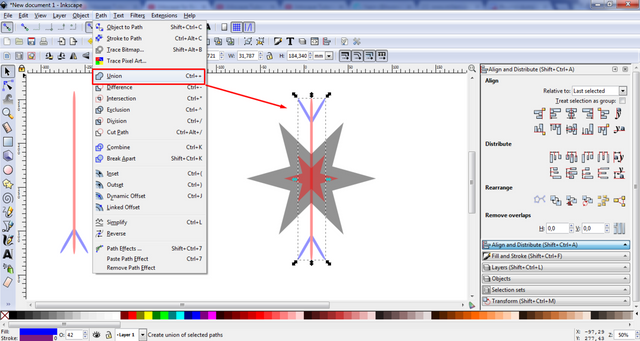
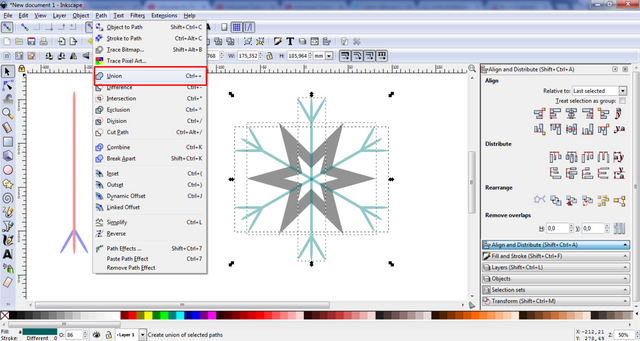
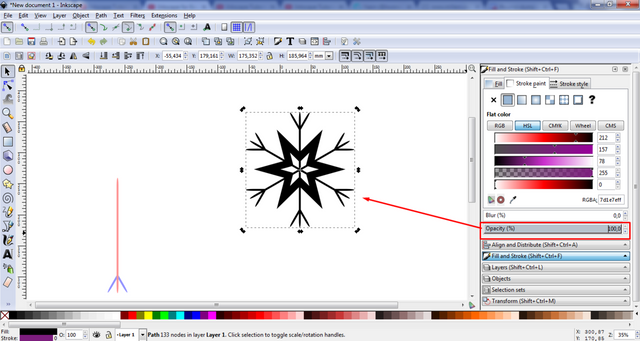
11- Difference yaptıktan sonra şeklimiz görselde ki hali alıyor. Hepsini seçtikten sonra path+union yapıyorum ve birleştiriyorum.

12- Şeklimizin opaklığını artırıyorum ve siyah hale geliyor.

13- Az önce kenara ayırmış olduğum şeklimi kullanma sırası geldi. Öncelikle üst kısmını kopyalayıp artırmak istiyorum. Bunun içinde ctrl+D yapıyorum. Görselde ki hal gibi yerleştiriyorum.

14- Yapmış olduğum iki şekli grupluyorum. Gruplama işleminden sonra ctrl+D yapıyorum. Yansıtma aracını kullanarak alt kısma da yerleştiriyorum.

15- Bütün şekilleri seçip gruplandırıyorum.

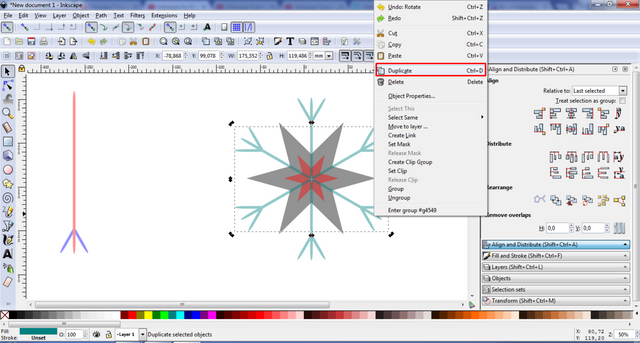
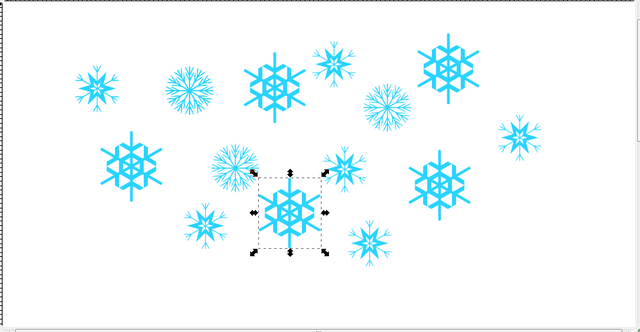
16- Grupladıktan sonra ctrl+D yaparak kopyalıyorum. şekilleri ctrl tuşuna basılı bir halde ölçülü biçimde yerleştiriyorum.

17- Şekil tamamlandı ve bu halde görünüyor.

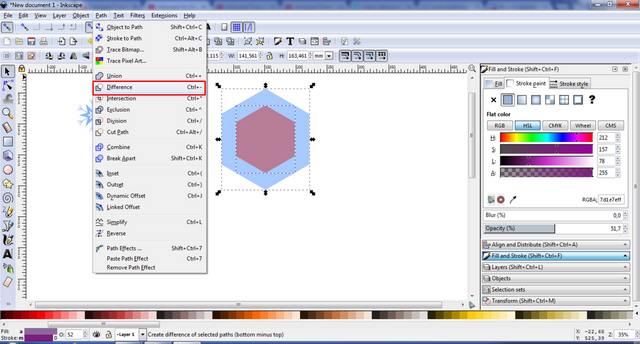
18- Sol seçim araçlarından çokgen şeklini seçiyorum. Eğer seçtiğim yıldız ise kenarlık sayısını ise yine üst yardım menüsünden ayarlıyorum. Kenarlarını altı adet yapıyorum. Büyüklüğünü göz kararı ile yapıyorum. Yaptıktan sonra duplicate yaparak bir kopya daha çıkarıyorum ve bunu ctrl+shift tuşuna basılı iken küçültüyorum. İkisi de seçili iken difference yapıyorum.

19- Difference işlemi yapılınca görünen hal bu şekilde olmalı.

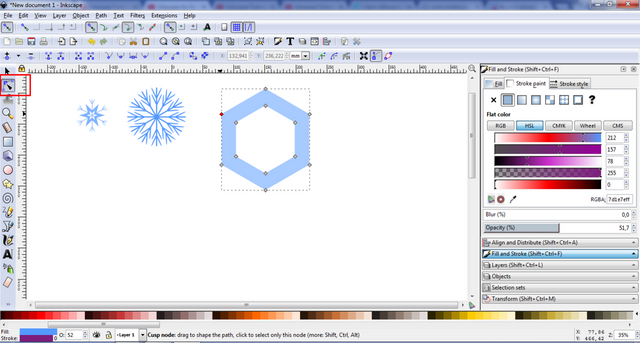
20- Sol yardım menüsünde ki curves kalemiyle altıgenin üst kısmını çizeceğim. Çizim işlemine herhangi bir noktadan başlıyorum ve orada bitirmeye dikkat ediyorum.

21- Çizim yaptıktan sonra farklı bir renk seçeneğini kullanıyorum ve şeklimi oradan ayırıyorum.
Şeklimin alt kısmına yerleştiriyorum.

22- Yerleşim işlemini her köşeye görselde ki gibi uyguluyorum. Bunun için önce kopyalıyorum ve ctrl tuşuna basılı halde iken düzgün biçimde çevirerek yerlerine koyuyorum.

23- Son görünüm bu halde oluyor. Bunların hepsini seçerek birleştiriyorum.

24- Orta kısma uygun ölçülerde bir dikdörtgen çiziyorum. Çizdikten sonra düzgün biçimde yerleştirmek için ctrl+shift+A kısayolunu kullanarak orantılıyorum. Oranlama işleminden sonra kopyaları artırarak yerleştiriyorum. en sonunda bunların hepsini seçip birleştiriyorum. Ve uygun bir renk seçiyorum.

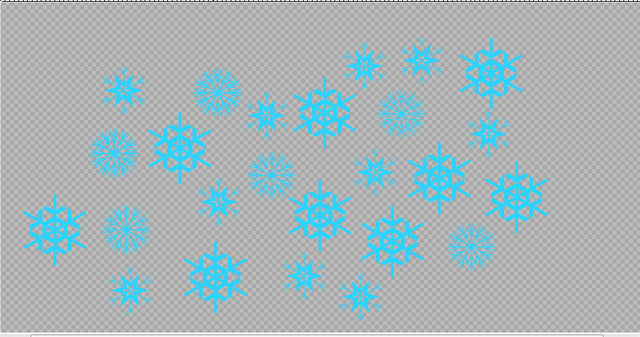
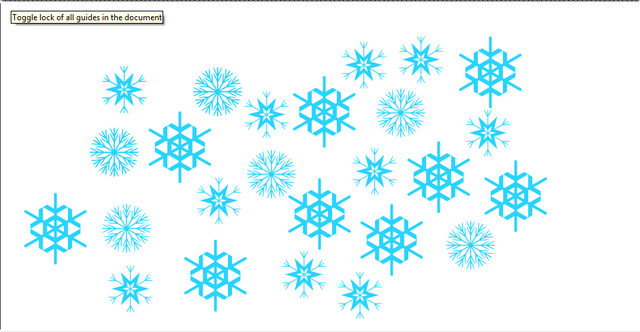
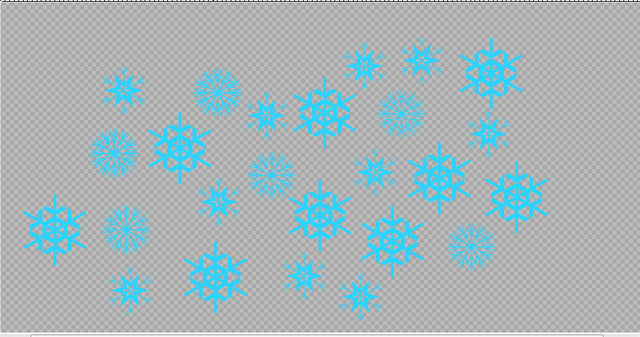
25- Hepsinden kopyalar alarak sayfaya yerleştiriyorum.


Kar tanelerini çoğalttım ve bu şekilde yerleştirdim. İnşallah beğenirsiniz.
Sabırla buraya kadar okuduğunuz için çok teşekkür ederim. :)
Sağlıcakla kalın. Allah'a emanet olun. :)
Github Link: https://github.com/inkscape/inkscape
Download Link: https://inkscape.en.softonic.com/?ex=BB-39.3
Posted on Utopian.io - Rewarding Open Source Contributors
Çok güzel olmuş, fakat son halini kırmızı bir arka plan yapıp, kar tanelerini de beyaz yaparsanız daha hoş görünür sanırım. Gri arka planda karışık görünüyor. Onay gelmeden editleme yapabiliyorsunuz postlarda bildiğim kadarıyla.
bu önerinizi dikkate alacağım @mevsuf
Şu programı bir de ben öğrensem :(
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @hsyng I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x