Beautiful animation for android application using Lottie Library.
Lottie is an open-source mobile library for android and IOS that developed by Airbnb, Lottie uses animation data exported as JSON files from Bodymovin the open source extension for after effects, it is bundled with javascript player that can render the animations on the web.
What Will I Learn?
This tutorial will teach you how to use lottie library on android studio project to renders After effects animations in real time, and allows native apps to use animations easily. With this library you can create complex animations and design your application interface more fun and dynamic.
- Provide and add animation with json format become assets on the project
- How to use Lottie library for android.
- Set layout view component to use the animation assets.
Requirements
To follow these tutorial you must considering below requirement :
- Android studio 2.2.2 or above.
- Lottie supports android SDK with API 14 and above.
- Have basic knowledge of java language and xml.
- Have after effect animation rendered file in json format.
Difficulty
- Intermediate
Tutorial Contents
As a mobile developer you must have seen an app that has an interesting interface, one of the factors because of the fun animation in it. In the past if you want to make animations for android, it was a difficult process, there is a frame by frame technique or image sequences. This technique difficult because it has to provide many images and hundreds of lines of code, unfortunately the result of this technique, the file size is too big, the size also can’t be scale up and the animation still looks not smooth.
Today we have solution for making better animations in our android apps, especially renders After Effects animations on it. We can use Lottie library that developed by Airbnb to parses After effects animations exported as json and renders them natively on mobile.
Add animation with json format become assets on the project
Lottie library only can use with animation with JSON format, before we start the android project, we must have animation asset files in json format, there are two ways to get it:
- export animation from after effects as json using bodymovin, if you do not know how to do that, you can read my tutorial How to use Bodymovin to exported animation as JSON.
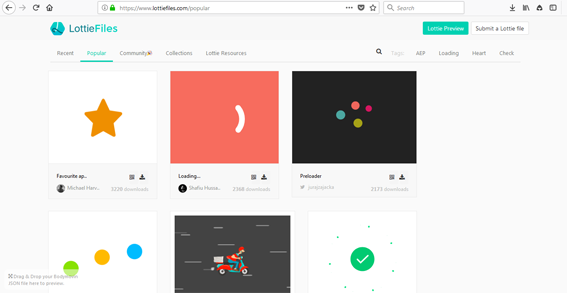
- Or you can get it one from www.lottiefiles.com, this page have a lot of collections of animation with json format, you can free download the animation assets you like from there.

For this tutorial I am using “favourite_app_icon.json” created by Michael Harvey, you can download it from this link: https://www.lottiefiles.com/download/72
How to use lottie in android project
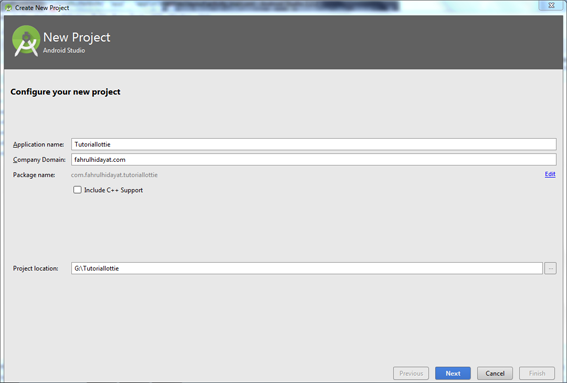
Create new android studio project, set the application name, company domain and package. You can set Minimum SDK with API 18, because it will coverage 91.4 % of the devices that are active on the google play store, Lottie supports API 14 and above. Next choose empty activity from the template and use the default name for the activity class and the activity layout. Wait the process until the new project open on you android studio IDE.
Because this tutorial difficulty is intermediate, I assume you have often made new project on android studio, so I don’t give a step detail like beginner.
Add Lottie dependency to your app/build.gradle. just add compile ‘com.airbnb.android:lottie:2.5.0-beta3’. Click sync, and wait until the process synchronize done. after the process done we can use the lottie library function.
dependencies {
compile 'com.airbnb.android:lottie:2.5.0-beta3'
}
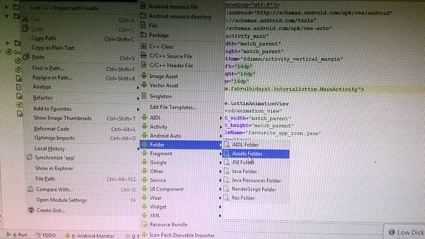
Create the assets folder in the project, the way is right click on the app choose new > folder > assets folder.
Why we need this folder ? because our assets is not an image format, but it’s the animation file with json format, so we must include it in the assets folder. Beside that in assets folder you can include with font formats file, video format files, web format files, etc.
Copy the animation file with json format that you have to the assets folder, (for example you can copy favourite_app_icon.json that you have been downloaded before, to the assets folder that we have created before).
Set layout view component to use the animation assets.
The simple way to use Lottie library is with LottieAnimationView component, add it on the layout file : activity_main.xml, set the id with animation_view, this for recognize the component in the main class. Set the layout width and height with match_parent, this for make the component size match and fit with the screen size. To make animation looping and autoplay you can set lottie_loop and lottie_autoplay with true. And the last don’t forget to assign the asset name to show in this component, set the lottie_fileName with your assets file, for this example use favourite_app_icon.json. see this complete code :
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:lottie_fileName="favourite_app_icon.json"
app:lottie_loop="true"
app:lottie_autoPlay="true" />
If you see an error message in the word app on the LottieAnimationView property, this because you still not define it. You can add below script in the parent layout property to define the app variable.
Xmlns:app=http://schemas.android.com/apk/res-auto
Another way to use the lottie library inside the LottieAnimationView component, is to use the java program in the main class. Define animationView variabel and assign it with LottieanimationView id, set animation with the json assets, set loop and playAnimation become true. see the complete code below
LottieAnimationView animationView = (LottieAnimationView) findViewById(R.id.animation_view);
animationView.setAnimation("hello-world.json");
animationView.loop(true);
animationView.playAnimation();
This is the complete code for the layout file : activity_main.xml. You can copy if you confused how to implement it in your project. You see here I am use relative layout as the parent layut and set the property for width and height as match parent to set the display size full of the screen. And set padding left,right,top,and bottom with value from @dimen/activity_vertical_margin which the value is 16dp.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.fahrulhidayat.tutoriallottie.MainActivity">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:lottie_fileName="favourite_app_icon.json"
app:lottie_loop="true"
app:lottie_autoPlay="true" />
</RelativeLayout>
Test the apps.
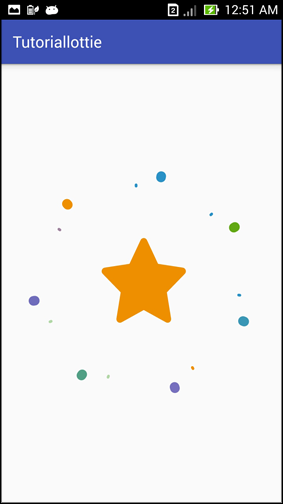
To test our tutorial results click run button to run the application. From the list choose emulator or your phone, wait until the apk have finish installed. After that the application will run and load the animation, we have set auto play on the property of the view component before, for this tutorial I have test the result apps on my phone, so it will display like image below.

Congratulations! If you see the animation run on your screen it means you have successfully used Lottie library for android, Now you can use animation from after effects with json format to make your application interface more fun and interesting. Also with this you can make interesting splash screen with beautiful animation, make animation for your icon or logo. Hopefully after read this tutorial you can build your apps more engagement for your users.
You can download the source code of this tutorial from this link : https://www.dropbox.com/s/2ehtksc83cxu57b/Tutoriallottie.rar?dl=0
Reference :
Homepage : http://airbnb.io/lottie/android/android.html#getting-started
Github : https://github.com/airbnb/lottie-android
Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors





Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
thankyou for your review, i guess i will try to define trivial on-screen installation process boundary from this post