Tomoji, an extension to easily add graphics to a comment in steemit.com
Tomoji is a chrome extension (this far) created specially for Steemians so they can easily add graphics to a comment in steemit.com.
This far they can have access to normal emojis, ascii emojis and stickers. All the content is creative commons and open source.
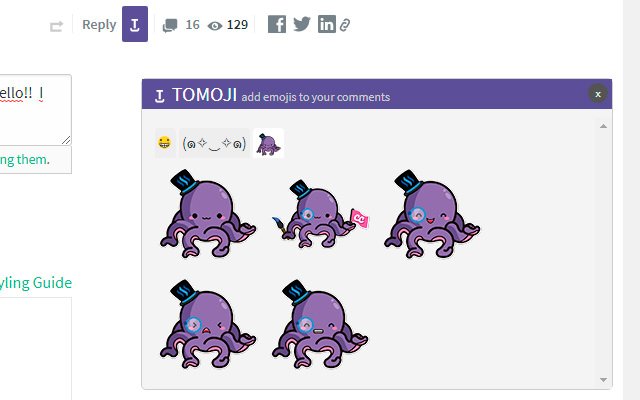
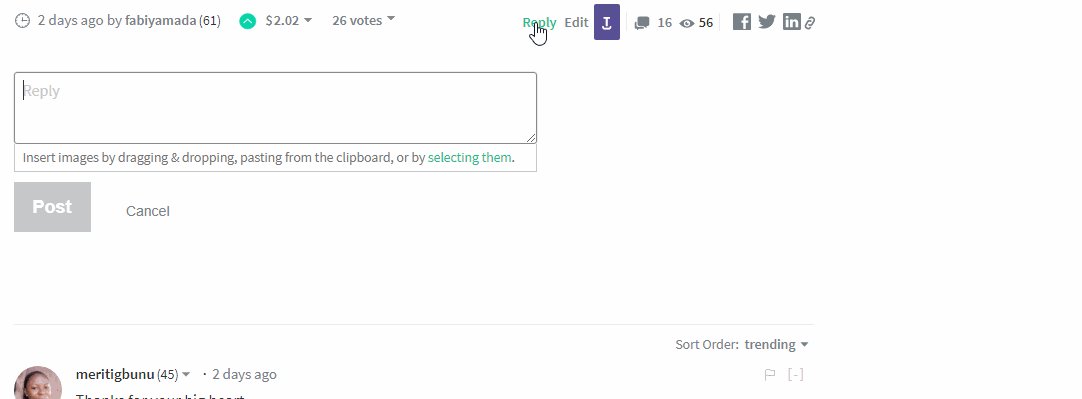
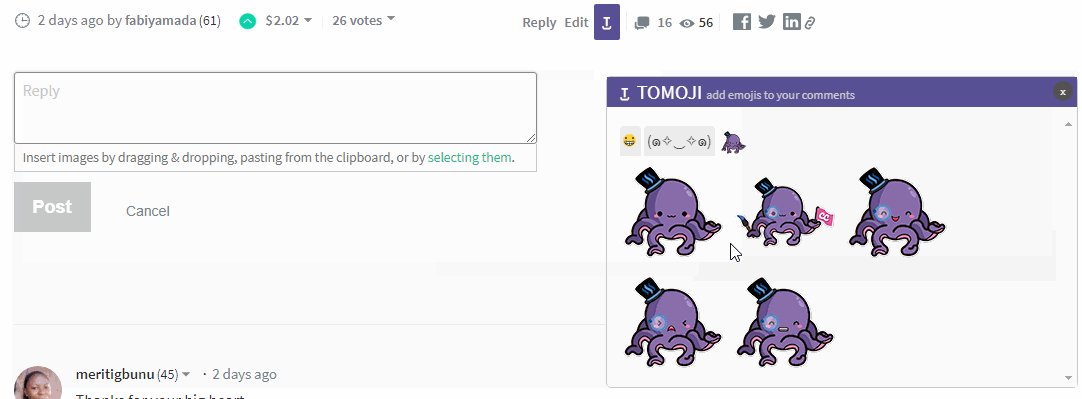
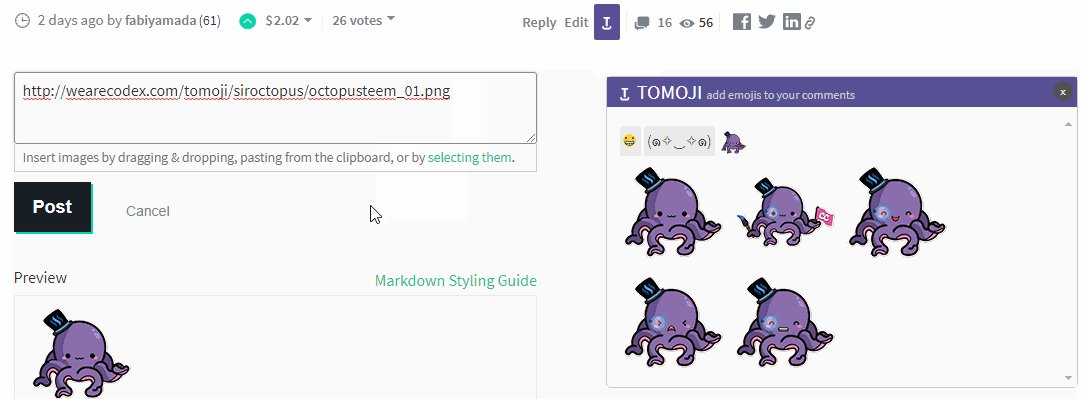
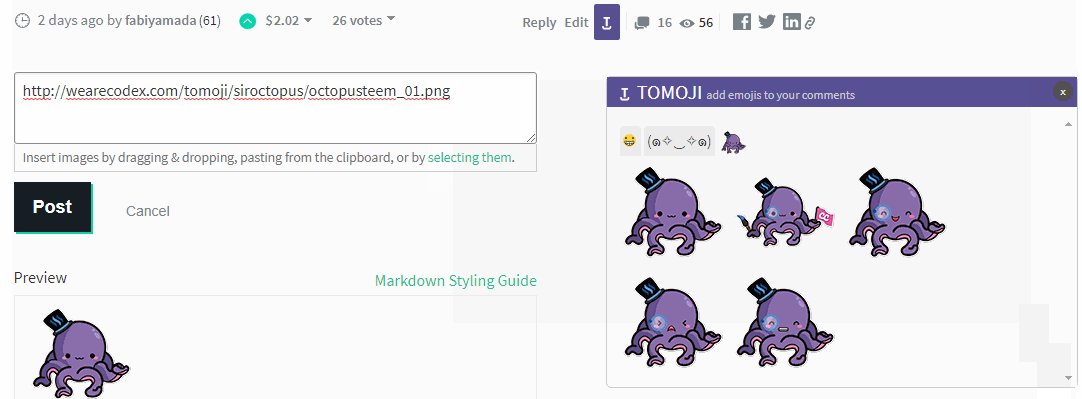
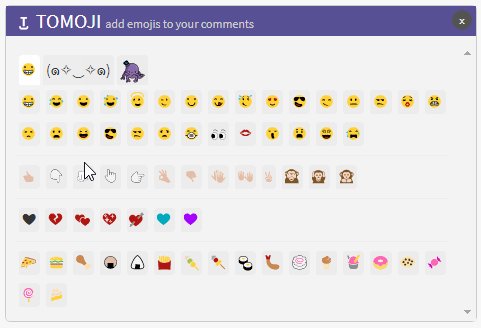
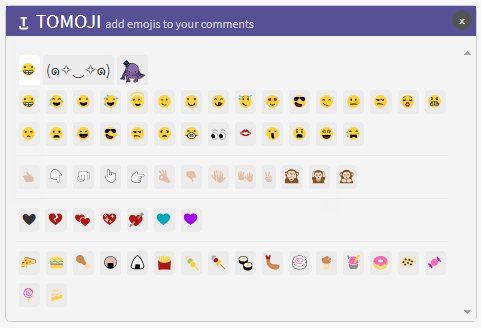
By installing the extension you can add any of the graphics to a comment with just one click as shown below:
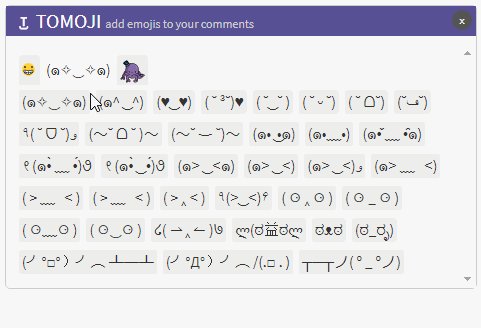
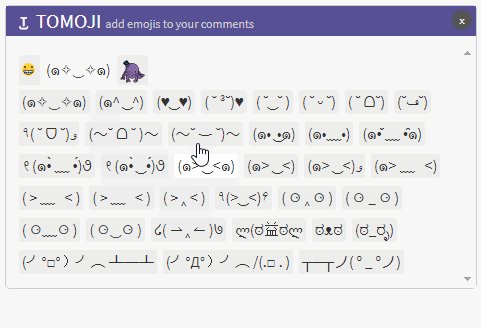
You can switch between 3 styles, normal, ascii and stickers:
The extension was made following Chrome's specs to be made. The main code is at tomoji.js
This lines of code add the Tomoji icon at the end of the post:
$('.PostFull__reply').append(
'<span class="showTomoji"><img src="'+ extIcon +'"></span>'
);
There are 2 functions to add the emojis to the textarea, this is an example:
$('.PostFull').on('click', '.tomoji', function() {
// Do something on an existent or future .dynamicElement
var $txt = jQuery(".ReplyEditor__body textarea");
var caretPos = $txt[0].selectionStart;
var textAreaTxt = $txt.val();
var thetomoji = $(this).html();
$txt.val(textAreaTxt.substring(0, caretPos) + thetomoji + textAreaTxt.substring(caretPos) );
});
This was created having in mind that many Steemians have to create/fav a post to get to normal emojis, other create doc files with their favorites and finally, simply there are not stickers for STEEM. This extension solves those 3 issues.
How to use
Method 1
You can install the extension via Chrome store here:
Install Tomoji.
Method 2
You can download the files from the github repository: https://github.com/wearecodexx/tomoji
Then go to your Chrome browser and click on the 3 dots in the upper right corner and select More tools/Extensions.
Then click on developer mode and load unpacked extension.
Browse your files to find the extension folder and click ACCEPT.
Roadmap
- Add the emojis and stickers to a post.
- Add separators.
- Ability to search emojis.
- Add an area to a predefined by user text/message for easier access.
- Make the pannel draggable.
- Make it available for firefox and safari.
- Make it available for busy.org and utopian.io
How to contribute
For further and detailed information on how to contribute, please contact @wearecodex' members in our discord server: https://discord.gg/VC3WkqY
Merged pull request
All the files for the extension to work. #1.
Note for mod: The pull requests selector didn't appear, no idea why, I just did this pull request today and was merged today as well. Also all was added in a sinlge pull request because this is a new project.
Posted on Utopian.io - Rewarding Open Source Contributors





Lol. This is a pretty cool idea. Can't wait to see where you take this.
I am already talking with real artists to get some reaaaal cool stickers done!;)
It's adorable! Although I'm not going to install it I think. I'm fighting back againts the emoji/sticker adiction... Steemit is my temple... But look at it, it's so... Oh, shush it, I'm gon' install it. It's so. darn. cute. Look @obvliviousowl, its amazinly adorable.
-A.
HAHAHAHAHAH what a cool way to end the day reading your comment!xD
Thank you for the contribution. It has been approved.
Please link your pull requests using editor functionalities.
You can contact us on Discord.
[utopian-moderator]
Thanks mod! Well, the pull-request functionality did not appear, could it be a bug? Maybe in my end?... :( I hope it appears next time
Wow. This is cute and useful tool! Thanks for sharing! 💙
You're welcome!n.n
THIS IS AWESOME!!!!
:D I glad you like it!n.n
Hey @fabiyamada I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Encourage people to create sricker packs, but you will need a platform
I will create a task request using utopian.io, but lateeer; It will be very specific. or what is your ideaa?:o /u can tell me in the chatss XD
this is what it should be, more colorful for comments section. I prefer it will be like Kaskus Quick Reply, it's lightweight and can be customized by adding our own image link so they can make their own emoticon.

That is a nice idea! I will try to add that feature in the future n.n
I really do love this initiative. Nevertheless, I hope it gets better as time goes on.
It is planned to get really cool!n.n
Its really nice! Does it cost money?
It is for free!
Actually you were one of the steemians I was thinking of when I decided to create this n.n
If you have any issue I can help you n.n