Kivy: Develop a Dictionary App
What Will I Learn?
Here, in this tutorial you'll learn how to develop an App using Kivy (a python library). We'll develop a Dictionary App, you can follow step by step guide to develop it on your own.
Requirements
- Python Essentials
- Basics of Kivy
Difficulty
- Intermediate
Tutorial Contents
- Setting up the Environment
- Develop the Interface
- Develop the Logic of the App
Setting the Environment
Before you move start developing our Dictionary App first you've to develop a working environment to work with kivy.
In our first step of setting environment, you've to install the python on your working machine, you can choose python version (version 3 or 2.7) whatever you like. In this tutorial we are using python 2.7 version. Because we are going to use the code examples that you can implement in both version
Then install your favorite text editor, in this we are using PyCharm Community version.
At the end Install the kivy library, go to the kivy site and install the kivy for your machine.
After this open the editor and and create a file with name main.py and save it. Then import kivy library in you file and also require its version.
import kivy
kivy.require('1.9.0')
After this import the App form kivy, the App is a class in kivy that provide the Window for our app on which we do our stuff. For more details go to the kivy site. Also import the other classes required to develop our Dictionary App.
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.uix.label import Label
from kivy.properties import ObjectProperty
class DicApp(App):
# This returns the content we want in the window
def build(self):
# Return a the TheWidget Class
return Label(text='Hello world')
if __name__ == "__main__":
dicApp = DicApp()
dicApp.run()
To see our app is working run the code.
You can see the window of the containing a Hello message Label. This show we correctly develop our working environment to work with Kivy Library.
Develop the User Interface
After setting the working environment, now we will move toward our dictionary app. First of all we'll develop its interface. For this create a file with name dic.kv and save it. Kivy provide us the really nice and clean way to separate presentation layer from logical layer of the app. So, here, above we create main.py that is our logic layer and dic.kv file that is our presentation layer.
So, we'll write all the code in .kv file related to user interface of the app.
In order to develop the user interface of the app, first of all create a root widget of the app, to do this write this code.
DictionaryApp:
# root widget
<DictionaryApp>:
Now rest of the user interface code will be written within the root widget of the body. This is done by indentation.
Moving to develop user interface, now we will write the code for input field in, input field: in which we'll write write the word your want to search. First create a custom widget input field and then reference it in the root widget.
#### dic.kv ####
DictionaryApp:
# custom input field widget.
<CustTextInput@TextInput>:
size: 300,50
color: .10,.9,1,2
<DictionaryApp>:
inp: inp
lbl: label
# custom input widget within root widget
CustTextInput:
id: inp
hint_text: "Write the Word Here ..."
Now set the position of the input field in the window.
#### dic.kv ####
DictionaryApp:
# custom input field widget.
<CustTextInput@TextInput>:
size: 300,50
color: .10,.9,1,2
<DictionaryApp>:
inp: inp
lbl: label
# custom input widget within root widget
CustTextInput:
id: inp
hint_text: "Write the Word Here ..."
# position of the input field
pos: root.x +120, (root.height / 2) + 230
To see the input field in the update this code in the main.py
#### main.py ####
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.uix.label import Label
from kivy.properties import ObjectProperty
class DictionaryApp(Widget):
pass
class DicApp(App):
# This returns the content we want in the window
def build(self):
# Return a the TheWidget Class
return DictionaryApp()
if __name__ == "__main__":
dicApp = DicApp()
dicApp.run()
Now same as the input field develop the search button for the app, when you click the search button it will search the meaning of the word for you. to do this first create the custom button widget in the .kv file.
<CustButton@Button>:
font_size: 16
size: 100,50
And then use this custom button widget in the root widget.
####dic.kv####
DictionaryApp:
#custom input widget
<CustTextInput@TextInput>:
size: 300,50
color: .10,.9,1,2
# custom button widget
<CustButton@Button>:
font_size: 16
size: 100,50
<DictionaryApp>:
CustTextInput:
id: inp
hint_text: "Write the Word Here"
pos: root.x +120, (root.height / 2) + 230
CustButton:
text: "Submit"
pos: root.x + 430, (root.height / 2) + 23
To see the output run the code there is no need to make changes in the main.py
Output:
Now at last number in developing our interface, write a code for a Label text in which we show the meaning of the word.
#### dic.kv ####
DictionaryApp:
#custom input widget
<CustTextInput@TextInput>:
size: 300,50
color: .10,.9,1,2
# custom button widget
<CustButton@Button>:
font_size: 16
size: 100,50
<DictionaryApp>:
inp: inp
lbl: label
# input field in which we write the word
CustTextInput:
id: inp
hint_text: "Write the Word Here"
pos: root.x +120, (root.height / 2) + 230
# text label in which we show meaning of the word
Label:
id: label
text: ""
pos: root.x + 250, (root.height / 2)
#color: 244, 65, 223,1
# search button
CustButton:
text: "Search"
pos: root.x + 430, (root.height / 2) + 230
Develop the Logic of the App
Above we develop the presentation layer of the app now we'll move toward the logic part of the App.
For the dictionary in our app, here we are going to use the dictionary API. You can find many free and open source dictionary API that you can use in you app. Here in this App is use the PyDictionary.
First you've to install it in you computer. For this open your cmd in window and write the command
pip install PyDictionary
This will install the PyDctionary on your machine. Now import it in your main.py file and create its object.
from PyDictionary import PyDictionary
dictionary=PyDictionary()
Now use this dictionary object to translate the word in English. To see the meaning of the word in PyDictionary use this command.
print (dictionary.meaning("run"))
This will return the meaning of the "run" in python dictionary format. Here this code works fine, but we want to translate the word the word that user inter in the input field, for this fir develop a method search_word()withing the DictionaryApp class, now within this method access the objects of the Input and Label field
class DictionaryApp(Widget):
def search_word(self):
inp = ObjectProperty()
lbl = ObjectProperty()
After this now access the Input field text and pass it to the dictionary class.
class DictionaryApp(Widget):
def search_word(self):
inp = ObjectProperty()
lbl = ObjectProperty()
word_meaning = str(dictionary.meaning(self.inp.text))
Here above we mentioned that pydictionary returns the python dictionary as result, we convert it in to string. At the end assign the resulted meaning to the Label text.
class DictionaryApp(Widget):
def search_word(self):
inp = ObjectProperty()
lbl = ObjectProperty()
word_meaning = str(dictionary.meaning(self.inp.text))
self.lbl.text = word_meaning
As you can see search_word() method do all the stuff for us. Fetch the meaning of the word for us and then assign it to Label text. Now you just have to call this method on the press of the search button.
Go to the dic.kv file and write this line in the button widget.
on_press: root.search_word()
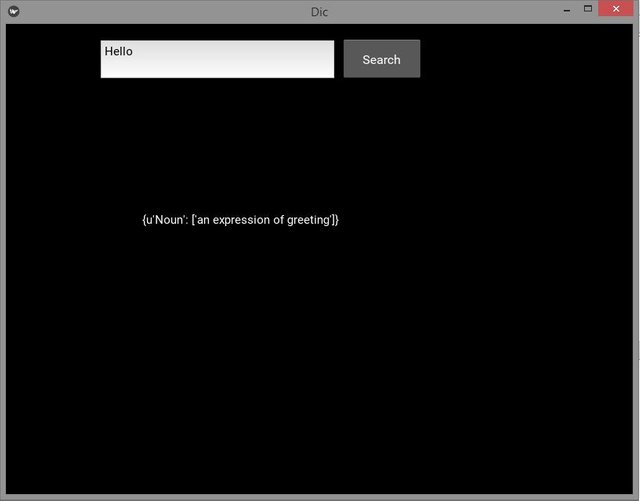
Output:
You can see when we write the hello word in the text field and press the search button, it returns us the meaning of the word. Here, we are ready to use our Dictionary App, to see the meaning of the English words just write the word and press the search button thats it. But this version include some bugs we'll remove this in later version.
Source Code
#### main.py ####
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.properties import ObjectProperty
from PyDictionary import PyDictionary
dictionary=PyDictionary()
class DictionaryApp(Widget):
def search_word(self):
inp = ObjectProperty()
lbl = ObjectProperty()
word_meaning = str(dictionary.meaning(self.inp.text))
self.lbl.text = word_meaning
class DicApp(App):
# This returns the content we want in the window
def build(self):
# Return a the TheWidget Class
return DictionaryApp()
if __name__ == "__main__":
dicApp = DicApp()
dicApp.run()
#### dic.kv ####
DictionaryApp:
#custom input widget
<CustTextInput@TextInput>:
size: 300,50
color: .10,.9,1,2
# custom button widget
<CustButton@Button>:
font_size: 16
size: 100,50
<DictionaryApp>:
inp: inp
lbl: label
# input field in which we write the word
CustTextInput:
id: inp
hint_text: "Write the Word Here"
pos: root.x +120, (root.height / 2) + 230
# text label in which we show meaning of the word
Label:
id: label
text: ""
pos: root.x + 250, (root.height / 2)
#color: 244, 65, 223,1
# search button
CustButton:
text: "Search"
pos: root.x + 430, (root.height / 2) + 230
on_press: root.search_word()
Posted on Utopian.io - Rewarding Open Source Contributors



Hey @faad I am @utopian-io. I have just upvoted you!
Achievements
Utopian Witness!
Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations @faad! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP