Firebase firestore in the forum application #4: Create apps and Login with a Twitter account
Repository
What Will I Learn?
- Connect Twitter login with Firebase
- Login with a Twitter account
Requirements
- Basic Javascript
- Install Firebase
Resources
- Firebase-https://firebase.google.com/
Difficulty
Basic
Tutorial Content
Hi everyone, in this tutorial, we will continue with the previous tutorial, in the previous tutorial we have succeeded in logging in using Gmail and Facebook, In this tutorial, we will add a new method in auth, namely by using Twitter. Twitter is one of the popular social media, so we will use the account to log in to our application, for more details, we just start this tutorial.
Login with Twitter
This tutorial we will complete the auth that we use in our tutorial, in the previous tutorial we have used Gmail and Facebook for auth that we use. in this tutorial, we will use Twitter. to use Twitter as an auto, there are a number of things we have to do. The first we have to create a new app using the twitter account you have, to get the configuration.
We can see the app's dashboard as above. On this page, we can see some of the features offered by Twitter. I will use the Twitter application for authentication on the application that I made. When making an application on twitter we will be asked to agree to a number of terms and we will also be asked to explain the purpose of the application that we made.
- Create an Apps in twitter
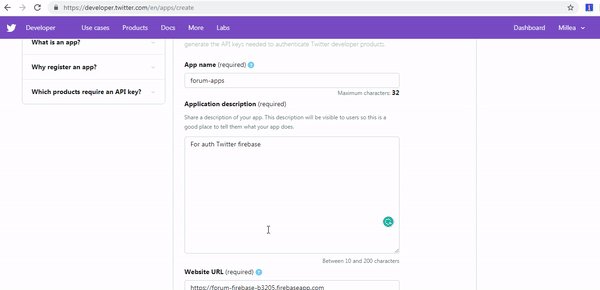
After we make the application on our twitter, we can fill in the details of the application that we will create as shown below:
There is something to note when you fill in the details of the application that you are about to make. here you are asked to Website URL and Callback URLs. You can fill the Website URL with the configuration we have made in Firebase. for more details, we can see the picture below:
set Website URL
We can see the website URL filled with authDomain: "forum-firebase-b3205.firebaseapp.com". then we will fill the callback URLs as follows
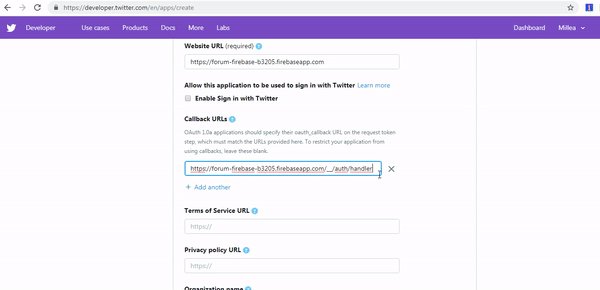
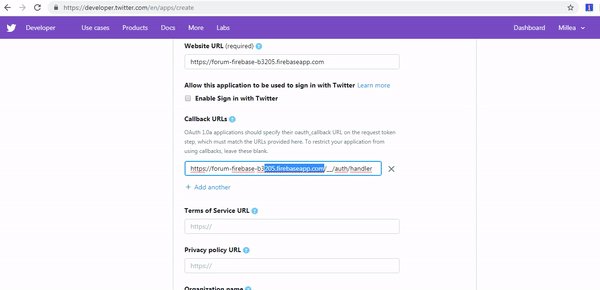
set Callback URLs
Then what we will fill in next is Callback URLs, we will fill this field with the URL we get in the auth sign method firebase. For more details, we can see in the picture below:
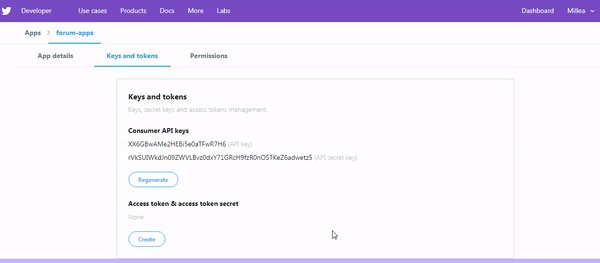
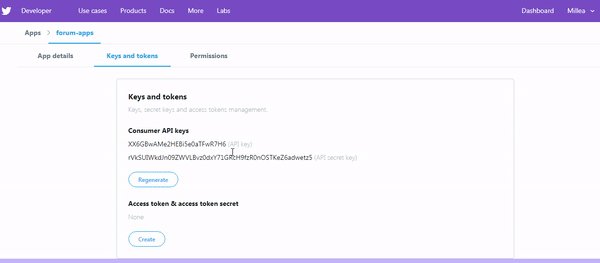
When going to create an app on twitter you will be asked a few questions about the usefulness of the application that is made. if it's finished, you can see the configuration of the application that was made.
We see in the picture above our Twitter apps have been successfully created, this means we can use the API provided by Twitter.
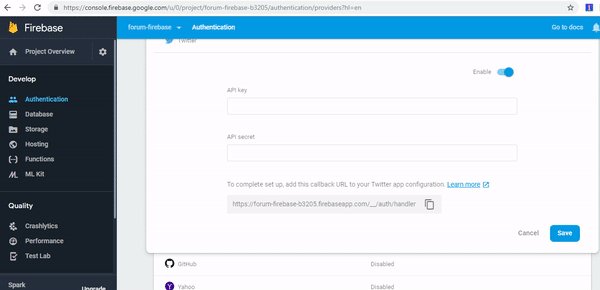
set API Keys and API Secret
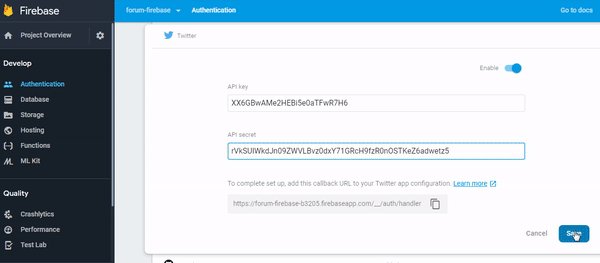
We have successfully created Apps on Twitter and we will use the API key and API secret to be used on the auth system in the forum application. For that we can enter the API key and API secret on the dashboard of the firebase auth. As we can see in the picture below:
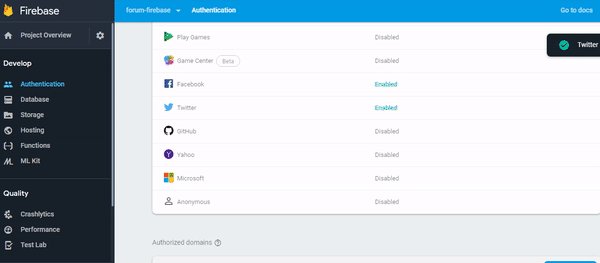
Now we have registered twitter for our forum auth application. for those of you who are just following this tutorial, please note that we already have an auth system with Gmail and Facebook.
Add twitter auth
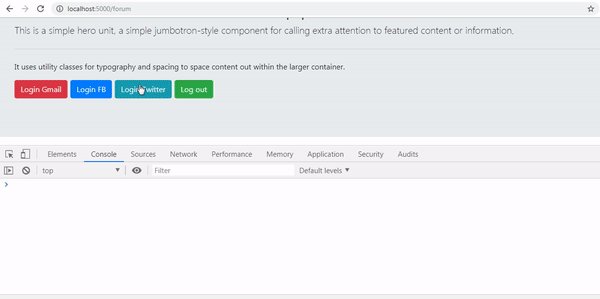
We have finished completing settings and synchronization on Firebase Auth and Twitter. We have registered our twitter app for the auth system, now we will add a user interface so users can log in with Twitter. We can add an additional interface which is a button for twitter login. We can add it to the home page.
home.hbs
<div class="jumbotron">
<h1 class="display-4">Hi, Welcome to forum app in firebase!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<button class="btn btn-danger" type="button" name="button" onclick="login('gmail')">Login Gmail</button>
<button class="btn btn-primary" type="button" name="button" onclick="login('fb')">Login FB</button>
<button class="btn btn-info" type="button" name="button" onclick="login('twitter')">Login Twitter</button>
<button class="btn btn-success" type="button" name="button" onclick="logout()">Log out</button>
</p>
</div>
we can see, I added a button with the dynamic login login('twitter') and parameter functions according to the provider we are going to use. The parameter that we passed is twitter. After we make the interface it's time for us to create a function to run the login function.
Add provide twitter
Previously we had two login systems Gmail and Facebook, then we would add Twitter as the new auth method. for that, we will use the twitter provider function to log in. For more details, we can see the code below:
assets/js/auth.js
function login(provider) {
switch (provider) {
case 'gmail':
var provider = new firebase.auth.GoogleAuthProvider(); break;
case 'fb':
var provider = new firebase.auth.FacebookAuthProvider(); break;
case 'twitter':
var provider = new firebase.auth.TwitterAuthProvider(); break;
default:
}
firebase.auth().signInWithPopup(provider).then(function(result) {
console.log(result)
alert("Successfully logged in..");
}).catch(function(error) {
console.log(error)
});
}
In this function, we will add a switch case and in the switch case we will add a new case that is 'twitter'. to use its function we can use functions like the following new firebase.auth.TwitterAuthProvider ();. We can save the provider function in the provider variable and we will pass it on signInWithPopup().
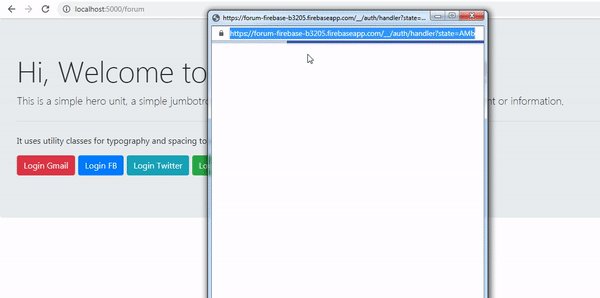
If the above steps have been completed, we can see the results as follows:
We can see in the picture above we have successfully logged in with the twitter account that I have. we have successfully completed the auth system on the application that we created.
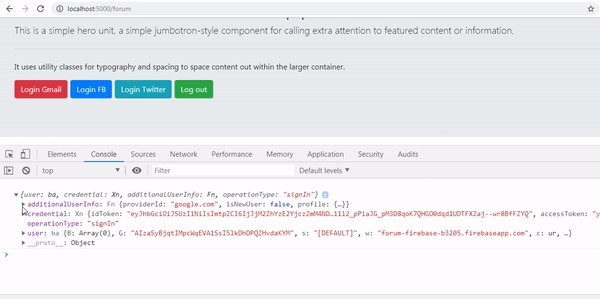
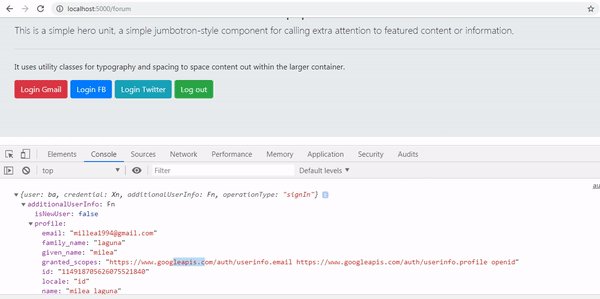
View account data
After we successfully login with a twitter account then we can see data from users who are currently logged in, Twitter will also provide tokens that we can use to access profiles. For more details, we can see in the picture below:
previously we have used Gmail and Facebook and this time we have used a twitter account to login, hopefully, this tutorial will help you. thank you
Curriculum
- Forum app
.gif)

.gif)
.gif)
Thank you for your contribution @duski.harahap.
After reviewing your contribution, we suggest you following points:
The structure of your tutorial is very good, however you should be more careful with writing.
We have again said that it is important to comment on the code sections. Comments are very important for the reader to understand well what is developing.
The GIFs showing the results look great and the reader has a better perception of what you are explaining.
Thank you for your work in developing this tutorial.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @duski.harahap!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @duski.harahap!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!