Tutorial Django - Class based views #1 : Installation and configuration Django, Using a template system
Repository
What Will I Learn?
- Installation and configuration Django
- Using a template system
Requirements
- Basic Python
- Install Python 3
- Install Django
Resources
- Python - https://www.python.org/
- Flask - http://flask.pocoo.org/
- Django- https://www.djangoproject.com/
Difficulty
Basic
Tutorial Content
Hi everyone, come back again with the tutorial about python. this tutorial we will still discuss python and this time I will discuss one of the popular frameworks from python, That is Django. If you followed my tutorial about python before. Of course, you have learned about Flask. The difference between Django and Flask is Flask is a Microframework in python and Django is a high-level Python Web framework. So in Django, we will get a more complete structure and functions, such as the routing system, security systems, authentication, and others. For those of you who are curious, we just start this tutorial.
Install Django
The first thing we will do is to install Django. to install it you can visit website officials from Django https://www.djangoproject.com/ or use the Python package manager, pip. In this tutorial, I will install via pip. Note: For those of you who have not installed your pip, you must first install the pip. To start this tutorial make sure you understand the basics of python and have installed python.
install pip for macOS
sudo easy_install pip
For those of you who use windows. It is installed automatically when you install python.
Install Django
After we install pip, now we can install Django on our computer. we can install via pip in the following way:
pip install django
Well after we have successfully installed Django, we will get a command line tool from djangodjango-admin. So by using django-admin there are many commands and functions that we execute and we run in the command prompt.
- Start Project
To start our project, we can use the django-admin and Stratproproject functions. for more details, we can see the image below:
django-admin startproject cbvpython
We can use the django-admin command and the startproject function is then followed by the name of the project tutorial-python which will also be the folder in the application that we created.
- Run server
After we have generated our application folder. when we generate our project automatically file manage.py, as we see in the picture below:
Enter the project folder then run the command prompt and run the command line like this:
python manage.py runserver
Django program runs on http://127.0.0.1:8000/
Class based view
After we install and configure our python project, now we will go to the main menu of this tutorial, which is learning class based view. for those of you who already understand the basics of Django, you will understand the templating system on Django. The system is divided into two:
1. function based view
2. class based view
now what we will learn now is class-based view. I will discuss the function based view in the other part of the tutorial.
- The use of class-based view systems
by using class-based view is
- Our code structure will be neater so that it is suitable for use in applications that develop maybe when making the structure will be more complicated.
- As the name implies by using classes we can handle requests that are different from the same class so that it becomes more dynamic and we can also use inheritance, mixins, and others
But remember the usefulness of this class-based view is not to replace the function based view but has the advantage of comparing function based view. Its usefulness depends on the conditions faced.
- Using a template system
To see the routing system in Django we can open the urls.py file. The following is the basic code of urls.py:
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
path('admin/', admin.site.urls),
]
I will create a new routing and will use the templating Django system with the class-based view method. to make new routing, we can use the path() function.
urls.py
from django.contrib import admin
from django.urls import path
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('tutorial/', TemplateView.as_view(template_name='index.html'))
]
To just display a page we can use TemplateView, but we have to import it first
from django.views.generic import TemplateView.This template system has come automatically when we have installed Django.To use
TemplateViewin the second parameter in thepath()function and useas_view()function to pass the template_name like thispath('tutorial/', TemplateView.as_view(template_name='index.html')).index.htmlis the page that will be rendered in routing'tutorial'.We can import the TemplateView module in this way
from django.views.generic import TemplateView. TemplateView is installed automatically in DjangoBut before using the template we must configure it in
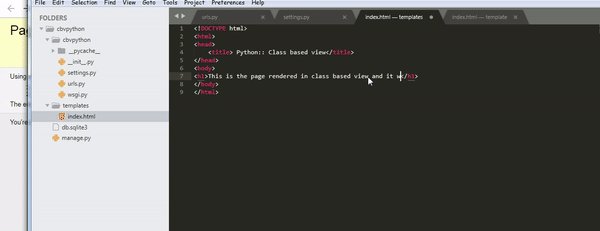
settings.py. We will set the source of the template page to be rendered. The name of our folder and the directory name must be the same and the folder must be level with the main folder not in the subfolder. for more details, we can see in the picture below:
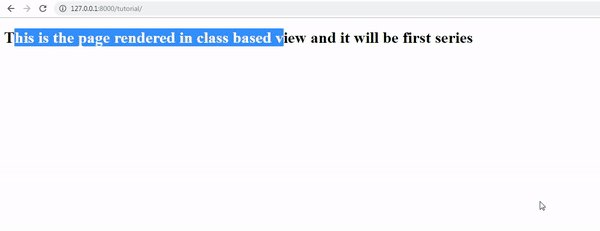
- We will render the index.html file which is very simple because what we want to learn is how the concepts from class-based view. if there is no error then you can see the results as follows:
We have completed the first series in the class-based view tutorial with Django. This tutorial emphasizes the concept of class-based view and the introduction of the Django framework. Until this stage, we have successfully rendered and used the template system in Django. In the next tutorial, we will discuss more deeply about class-based views in Django. I hope this tutorial can help you, thank you.
Curriculum
- Web development with flask
Web developement with python #1 : Flask initialization and Routing system
Web development with python #2 : Templating jinja2 and Method POST on routing system
Web development with python #3 : Get method, Query parameter and Navigate Routing
Web development with python #4: Store cookie and Get cookie in template
Web development with python #6 : Use flash message and combine it with framework boostrap
- File in python
File in python #1 : Read file and Write file and Modes file
File in python #2 : The interaction between user input, Read CSV file
File in python #3 : Write CSV file, Read and Write JSON file
.gif)
Thank you for your contribution.
It's always interesting to learn about different frameworks, and using them to the best of what they're made for.
You still have many typos, punctuation and capitalization mistakes in your tutorials. Not sure why those have not improved after so many tutorials.
Django is well documented on the web. I would suggest you pick something more unique or at least a more unique way or presenting the topic. Although essential for moving forward with the tutorial, for instance setup and installation can be found with ease across the web.
You provided the options to install django for macOS and windows, why not for linux?
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
I always try to improve grammar and typo, I'm a little confused looking for formal and suitable words. Because I'm not a native speaker. I will take a long time to correct my tutorial before submitting. Thanks @mcfarhat, you always think critically
Thank you for your review, @mcfarhat! Keep up the good work!
Thanks for this post about Django.
StemQ uses Django for its Rest API.
I have a bit of a love hate relationship with Django.
Like all framework it's great when it works, but be prepared if it doesn't behave the way you expect.
The rest framework for django is hard to grasp beyond the simple use cases.
Handlers get invoked 'by magic' when it all goes to plan, etc. But problems are non trivial to debug...
Posted using Partiko Android
Hi @duski.harahap!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @duski.harahap!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!