Framenote: minimal, distraction-free writing app
Framenote is minimal, distraction-free writing app.
You can try it HERE

Motivation
If you writing something in an editor like Google docs or Dropbox Paper it just limited for editing just one document per browser tab.
Framenote can edit two or more documents and folders within one tab.
Features
- Distraction free, clean text editor
- Folders/files
- Autosave with
localStorage - Offline ready / Progressive web apps / Add to home screen (on mobile)
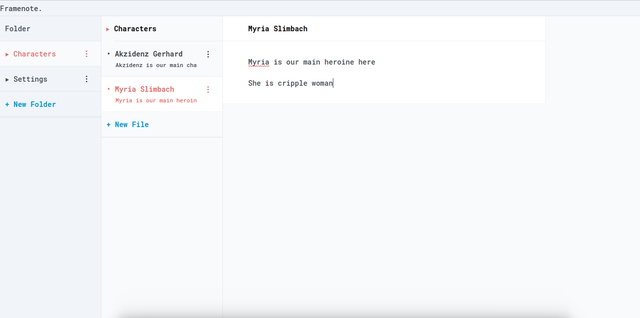
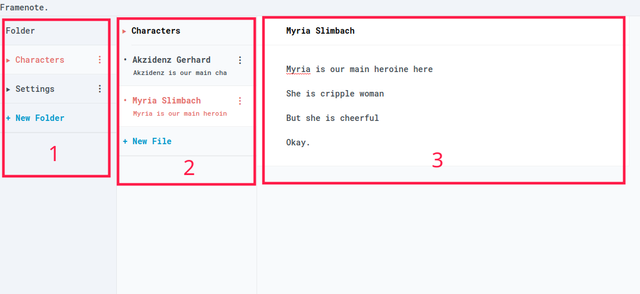
There is three section in Framenote

- Folder list
- File list: List of files of selected folder
- File editor: the text editor
So basically it's just a text editor.
Development
Framenote uses vue js with vuex as state management, and vue router for routing.
Using vuepack as a starter kit.
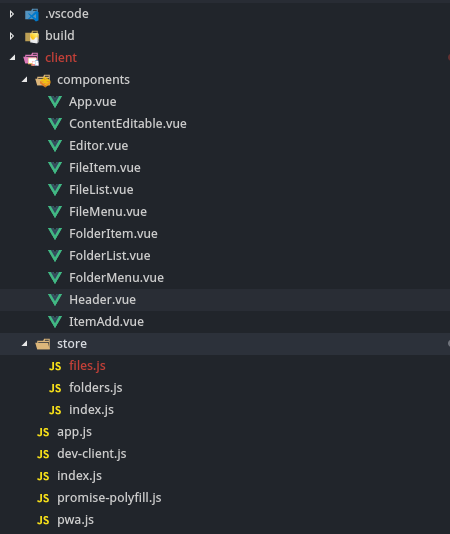
Here is my folder structure

You can see framenote not using so many components.
And the store (vuex) only containing two models. which is files and folders.
Persisted state
In framenote, when you close browser/tab, your document still persist in localStorage. I'm doing this with vuex plugin, vuex-persistedstate.
Future
i want to add decentralized database as framenote database. Maybe with IPFS. And also implementing login system will be awesome.
Contributing
Github: https://github.com/damaera/framenote
You can fork the project, and install it locally. Then use this styleguide for contributing. https://github.com/airbnb/javascript
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:

Utopian Rule:
Please provide a licence file and an informative readme.
You can contact us on Discord.
[utopian-moderator]
Oh, my bad, I forgot to adding that.
okay, this repo is now updated. @vladimir-simovic
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @damaera I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Hey @damaera I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x