Steemit tutorial: Dual-column formatting / Mise en Page Les colonnes [Post Fr]

This is a tutorial to explain how to make columns as in newspapers!
J'avais dit que j’arrêtai de faire des posts sur la mise en page, la typographie... car je pensais vous avoir délivrer toutes mes connaissances dans ce domaine.
Mais, ce que j'oubliai, c'est que je ne sais pas tout !
J'ai eu besoin pour mon post sur les bots, d'utiliser les colonnes. Besoin... non, mais j'en avais vraiment envie !
Je voulais tout particulièrement soigner la mise en page et souhaitais donc essayer les colonnes.
Après avoir essayé les solutions trouvées sur Google, sans parvenir à mes fins, je me suis dit,
Qu'à cela ne tienne ! je vais faire plus direct, @roxane doit forcément savoir. 😍
Et bien non, elle ne savait pas. 😞
Je vous passe tous les détails qui m'ont permis de réussir... et je veux donc vous les faire partager pour que vous sachiez
comment faire des colonnes dignes d'un article de journaliste !
On va tout d'abord commencer par la théorie que je vais vous illustrer en image.
Insérer deux colonnes
Il vous suffit :
1- De commencer votre première colonne par la balise, <div class="pull-left"> et d'écrire le texte,
2- De le fermer avec la balise, </div>
3- De continuer par la balise, <div class="pull-right"> et d'écrire le texte de votre seconde colonne,
4- De le fermer avec la balise. </div>
J'ai pris pour exemple mon article sur les bots que j'ai un petit peu adapté pour qu'il soit utile pour vous montrer ce qu'il est possible de faire :
<div class="pull-left">
@minnowhelper
Offre min. 0.1
Montant de l'upvote 4.03
[Conditions particulières](https://steemit.com/upvote/@minnowhelper/requirements-for-using-minnowhelper)
***
@pushup
Offre min. 0.01
Montant de l'upvote à 100% 2.87
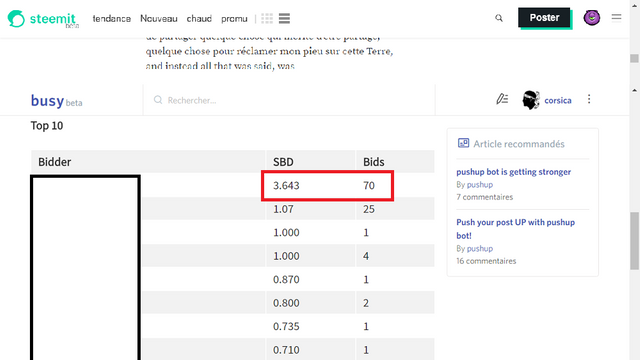
Je suis surprise de découvrir un post de ce bot qui valorise les utilisateurs avec un classement du top 10, euh... utiliser un bot upvote n'est quand même une gloire... et je suis choquée de voir qu'avec 70 utilisations, le plus fervent utilisateur n'est personne d'autre que le créateur du bot !?!
<center>
</center>
</div>
<div class="pull-right">
@LoveJuice
Offre min. 0.1
Montant de l'upvote à 100% 1.34
[Promotion Lovejuice Minnow](https://steemit.com/writing/@lovejuice/lovejuice-is-paying-5-sbd-for-creative-work-to-post-through-the-lovejuice-page-lovejuice-minnow-promotion) désormais ouvert à tous les types de post (pas uniquement érotique 😃)
***
@buildawhale
Offre min. 0.500
Montant de l'upvote 167.47
Depuis quelques jours, afin selon eux, d'être dans la promotion d'un contenu de qualité, les commentaires ne sont plus "upvotables".
[Curation digest](https://steemit.com/buildawhale/@buildawhale/being-featured-in-our-curation-digest-just-got-really-intereusdting)
<br>
<br>
<br>
<br>
<br>
<br>
</div>
Et voici le résultat :
@minnowhelper
Offre min. 0.1
Montant de l'upvote 4.03
Conditions particulières
@pushup
Offre min. 0.01
Montant de l'upvote à 100% 2.87
Je suis surprise de découvrir un post de ce bot qui valorise les utilisateurs avec un classement du top 10, euh... utiliser un bot upvote n'est quand même une gloire... et je suis choquée de voir qu'avec 70 utilisations, le plus fervent utilisateur n'est personne d'autre que le créateur du bot !?!

@LoveJuice
Offre min. 0.1
Montant de l'upvote à 100% 1.34
Promotion Lovejuice Minnow désormais ouvert à tous les types de post (pas uniquement érotique 😃)
@buildawhale
Offre min. 0.500
Montant de l'upvote 167.47
Depuis quelques jours, afin selon eux, d'être dans la promotion d'un contenu de qualité, les commentaires ne sont plus "upvotables".
Curation digest
Pour vous aider encore un peu :
<div class="pull-left">
LE TEXTE DE VOTRE COLONNE DE GAUCHE
</div>
<div class="pull-right">
LE TEXTE DE VOTRE COLONNE DE DROITE
</div>
et hop, pour votre article, on copie / colle et il ne reste plus qu'à mettre le texte!
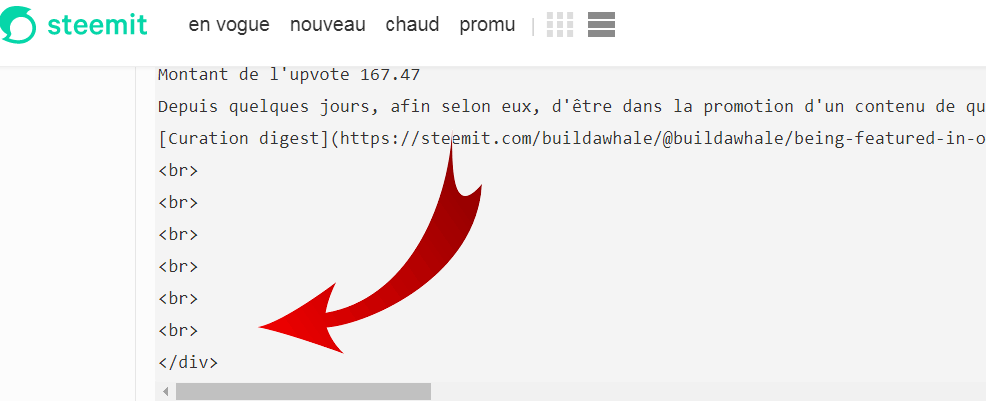
Pour retourner à la mise en page normale après votre section à deux colonnes, vous devrez ajouter autant de saut de ligne que de lignes manquantes pour équilibrer avec la colonne la plus longue comme cela :

J'ai volontairement accentué l'écart pour bien vous montrer mais j'aurais pu équilibrer les deux colonnes de texte et mettre moins de balise.
<br>
J'ai découvert, après avoir compris que la balise <br> ne fonctionnait pas dans ce cas sur Utopian.io, que vous pouvez également tiré un trait qui vous permettra d'y arriver bien plus facilement (avec un trait en plus bien sur :-) ).
Après la deuxième balise </div>,sautez une ligne puis insérez ***et le tour est joué !
</div>
Saut de ligne
***
Votre texte reprend sans colonne.
J'espère que ce tuto. vous a été utile 😏, à bientôt.
Christel.
Posted on Utopian.io - Rewarding Open Source Contributors

Bonjour @corsica ! Super ton tutoriel ! Je découvre Steemit et je voudrais que tu m'expliques stp le code à insérer pour colorer le fond des colonnes en gris.
Coucou @afroray,
Hehe merci pour le compliment :-). Bienvenue parmis nous. Ah... au début ce n'est pas simple... Par contre sorry mais je ne comprends pas ta question ? au plutôt si je comprends bien, que je sache ce n'est pas possible. As-tu un exemple à me montrer sur Steemit ?
N'hésite pas en tout cas s je peux t'aider c'est volontier et je ne sais pas si tu y es déjà mais tu trouveras également pas mal d'aides et de conseils sur le Discord.
A bientôt.
Christel
J'allais te répondre que les br étaient chiants, mais j'ai vu que tu avais trouvé la solution du tag hr. Un peu déprécié en HTML qui en plus a changé de sens mais en tout cas il fonctionne. Par contre il y a une différence de formatage en tout cas sur steemit et busy. Sur steemit la ligne de séparation est bien décollée du texte. par contre sur Busy elle est vraiment collée en-dessous. j'ai essayé différents trucs mais pour l'instant rien qui fonctionne vraiment bien. Un autre point si tu encapsules les 2 tags div (left et right) par un div comportant class="text-justify" ton texte est entièrement justifié sur les 2 colonnes. (cf mes derniers posts pour le rendu)
Merci infiniment !
Oui c'est gênant les différences entre steemit / busy / utopian..
Merci, c'est top! Me réjouis de tester ça!
Au plaisir de te lire.
Avec plaisir et n'hésites pas si tu as besoin de quelque chose.
A bientôt.
Christel.
C'est super chou merci ;)
Pratique et utile pour la mise en forme de ses articles ! Upvoté à 100% !
Merci @francosteemvotes.
Ah ouai ? Les classes Bootstrap fonctionnent sur Steemit/Busy ? Alors ça si je l'aurai su je les aurai utilisées bien plutôt !!
Merci pour l'info c'est bon à savoir j'essaierai de les utiliser un peu plus souvent :-) !!
Cool !
Your contribution cannot be approved yet because it is attached to the wrong repository. Please edit your contribution and fix the repository to
steemit/condenserto reapply for approval.You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
@vladimir-simovic,
Its ok, thanks.
Christel.
Merci pour ce tuto !
De rien.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @corsica I am @utopian-io. I have just upvoted you at 7% Power!
Achievements
Suggestions
Human Curation
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Corsica from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP. Be sure to leave at least 50SP undelegated on your account.