Bootstrap Konumlandırma , Boyutlandırma ve Tab Manü Yapımı
Neler Öğreneceğim?
- KONUMLANDIRMA
- BUTONLAR İLE AYRIK YAPILI AÇILIR MENÜ
- BOYUTLANDIRMA
- BUTON İLE ÜSTTEN AÇILAN AÇILIR MENÜ
- NAVİGASYON MENÜLERİ
- TAB ÖĞELERİ
- PILL ÖĞELERİ
- DİKEY PILL MENÜSÜ
- VARSAYILAN NAVİGASYON MENÜSÜ
- NAVİGASYON MENÜSÜ VE FIX
- BOTTOM KISMINA FİX'LENMİŞ NAVİGASYON MENÜSÜ
- SİYAH RENKLİ NAVİGASYON MENÜSÜ
Gereksinimler
- Notepad++
Zorluk Düzeyi
- Intermediate (Orta Seviye)

KONUMLANDIRMA
Bu başlık altında daha önceden öğrenmiş olduğumuz konumlandırma kodlarını, butonlar ile nasıl kullanabiliriz bundan bahsedeceğiz.
Konumlandırma için gerekli olan etiketlerimiz aşağıdaki gibidir :
Left
Right
Justified
Göründüğü gibi üç adet pozisyon bulunuyor. Zaten left ve right adından da anlaşılacağı üzere sol ve sağ konumu ayarlar. Justified ise direkt yayılma yaparak pozisyonu sağlamaktadır.
Pozisyonların örnek kullanımı aşağıdaki gibidir :
<div class="btn-group btn-group-left">
<a class="btn btn-success" role="button">Menü #1</a>
<a class="btn btn-info" role="button">Menü #2</a>
<a class="btn btn-warning" role="button">Menü #3</a>
</div>
Vurguladığım alandan anlaşılacağı üzere direkt olarak tire (-) işareti ekleyerek "left" yani sol pozisyonunu uygulamış olduk.
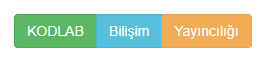
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :

Resimde göründüğü gibi çalışmamız geniş olmasına rağmen "left" kullandığımız için direkt olarak sola kaydı.
Left ve right pozisyonunu zaten az çok biliyoruz. Şimdi ise "Justified" pozisyonunu inceleyeceğiz. "Justified" pozisyonu normal pozisyondan farklı olarak daha fazla yer kaplamaktadır. Yani yazıldığı alanı tamamıyla kaplar.
Sadece "Justified" pozisyonundan bahsetmek istiyorum.
Kullanımı aşağıdaki gibi yapabilirsiniz:
<div class="btn-group btn-group-justified">
<a class="btn btn-success" role="button">KODLAB</a>
<a class="btn btn-info" role="button">Bilişim</a>
<a class="btn btn-warning" role="button">Yayıncılığı</a>
</div>
Göründüğü gibi btn-group-justified etiketi, daha önceden vermiş olduğum kodlar ile değiştirdik.
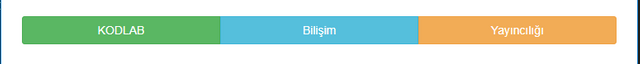
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :

Göründüğü gibi soldan ve sağdan orta!i olarak geniş stilde çıktı elde etmiş olduk.
BUTONLAR İLE AYRIK YAPILI AÇILIR MENÜ
Bu başlık altında buton kullanarak nasıl iki işleve sahip açılır menü yapabiliriz buna değineceğiz.
Bu tarz kullanım sayesinde hem buton işlev yapacak, hem de butonun yanında ayrı olarak bulunacak "caret" öğesi işlev yapmış olacaktır.
Örnek kullanım için kullanacağımız kodlar aşağıdaki gibidir :
<div class="btn-group">
<button type="button" class="btn btn-primary">Buton</button>
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Hakkımızda</a></li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Yaptıklarımız</a></li>
<li><a href="#">Misyonumuz</a></li>
<li><a href="#">Vizyonumuz</a></li>
</ul>
</div>
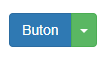
Kod öbeğimizin çıktısı ise şekildeki gibi olacaktır :

Bu görünümü elde etmek için, yukarıda yer alan kod öbeğinde iki adet renk kodu kullandım. Bu sayede bir butonu iki renkli yapabilirsiniz.
BOYUTLANDIRMA
Daha önceden konumlandırma yapmayı öğrenmiştik, şimdi ise boyutlandırma yapmayı öğreneceğiz.
Örnek boyutlandırma için gerekli olan kodlarımız aşağıdaki gibidir :
<div class="btn-group">
<button type="button" class="btn btn-primary btn-lg">Buton</button>
<button type="button" class="btn btn-success btn-lg dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Hakkımızda</a></li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Yaptıklarımız</a></li>
<li><a href="#">Misyonumuz</a></li>
<li><a href="#">Vizyonumuz</a></li>
</ul>
</div>
Göründüğü gibi her zaman yaptığımız çoklu sınıf kullanımını uyguladık. "Btn" yazdıktan sonra öğrenmiş olduğumuz boyutlandırma kodlarından olan "btnıg" kullandık.
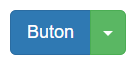
Kodumuzun çıktım ise şekildeki gibi olacaktır :

Göründüğü gibi artık sayfayı kendimiz büyütmeden butonu büyütmüş olduk.
BUTON İLE ÜSTTEN AÇILAN AÇILIR MENÜ
Bu tarz kullanım sayesinde açılır menü öğeleri alttan açılmak yerine üstten açılacaktır.
Bu kullanımı yaparken dikkat edilmesi gereken bir husus var. Bu husus; eğer yukarıdan alan kısıtlıysa, yer alan bazı açılır menü verilen tamamı veya bir kısmı görümeyebilir. Bu yüzden bu kullanımı yaparken alanınızı kontrol etmelisiniz.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir:
<div class="btn-group dropup">
<button type="button" class="btn btn-default">Menü</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Hakkımızda</a></li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Referanslar</a></li>
</ul>
</div>
Vurgulamış olduğum yerden anlaşılacağı üzere bu kısımda bir boşluk vererek "dropup" sınıfı ekledik, bu sayede üstten açılmasını sağlamış olduk.
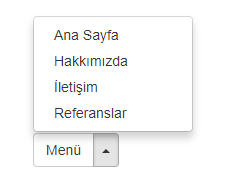
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :

Resimde göründüğü gibi artık açılır menümüz üstten açılır oldu. Bununla beraber "caret" öğesi yani "Menü" yazısının sağ tarafında yer alan üçgen, yukarıdan görünüme geçti.
NAVİGASYON MENÜLERİ
Web sitelerimizi yaparken sitede dolaşmak için her zaman "header" yani navigasyon menüsü yaparız. Bu menüler mutlaka sitede olması gereken yapılardır, çünkü ara sayfalara gitmeyi bu menüler ile sağlarız.
TAB ÖĞELERİ
Bu öğe adından anlaşıldığı gibi "tab" mantığı, yani; sekme mantığı ile yapılmış menülerdir. Zaten görünüm olarak ta internet tarayıcılarından aşina olduğu çoklu sekme görünümü gibi çıktı vermektedir.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<ul class="nav nav-tabs" role="tablist">
<li class="active"><a href="#">Ana Sayfa</a></li>
<li><a href="#">Hakkımızda</a></li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Misyonumuz</a></li>
<li><a href="#">Vizyonumuz</a></li>
<li><a href="#">Yaptıklarımız</a></li>
<li><a href="#">Neden Biz ?</a></li>
<li><a href="#">Kurumsal Kimliğimiz</a></li>
</ul>
Vurguladığım yerlerde göründüğü gibi, bu kullanımı "ul" etiketine sınıf atayarak gerçekleştirdik. Bununla beraber "li" etiketinde sınıf kullanarak hangi sayfadaysak, o "li" etiketinin aktif olarak görünmesini sağladık.
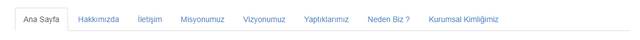
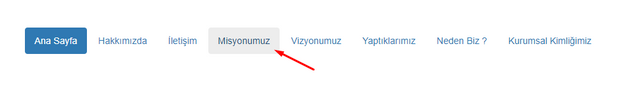
Kod öbeğimizin çıktım ise aşağıdaki gibi olacaktır :

Ok ile gösterdiğim gibi ilk "li" etiketini "active" yapmıştık. Bu yüzden etrafı yuvarlatılmış oldu.
Birçok yerde olduğu gibi burada da "hover" efekti bulunuyor. Bu efekt sayesinde sayfaları daha hoş hale getirebilirsiniz.
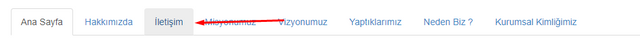
Efektin çıktısı ise aşağıdaki gibi olacaktır :

Resimde göründüğü gibi, fare ile üzerine gelindiği zaman renk değişmektedir.
PILL ÖĞELERİ
Bu öğemiz biraz daha farklı. Tab mantığı gibi çalışmaz. Onun yerine öğeler standart olarak yan yana sıralanır.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<ul class="nav nav-pills">
<li class="active"><a href="#">Ana Sayfa</a></li>
<li><a href="#">Hakkımızda</a></li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Misyonumuz</a></li>
<li><a href="#">Vizyonumuz</a></li>
<li><a href="#">Yaptıklarımız</a></li>
<li><a href="#">Neden Biz ?</a></li>
<li><a href="#">Kurumsal Kimliğimiz</a></li>
</ul>
Göründüğü gibi başlığımızda geçen "Pills" kelimesini kullanarak sınıf verdik. Bu sayede farklılığı sağladık.
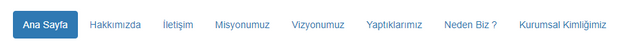
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :

Göründüğü gibi standart mantık ile oluşmuş oldu. Görsellik olarak yan yana ve aralarda boşluk olacak şekilde çıktı elde etmiş olduk.
"Tabs" kısmında gördüğümüz "hover" efekti burada da yer alıyor.

Aktif öğede olduğu gibi "hover" durumunda da köşeler yuvarlatılıyor.
DİKEY PILL MENÜSÜ
Bu başlık altında daha önceden öğrenmiş olduğumuz "Pill" menülerini nasıl "Dikey" konumlu olarak kullanabiliriz bunu öğreneceğiz.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Hakkımızda</a></li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Referanslarımız</a></li>
</ul>
Göründüğü gibi ek sınıf olarak "nav-stakced" kullandık.
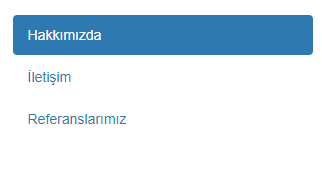
Kodumuzun çıktısı ise aşağıdaki gibi olacaktır :

Göründüğü gibi "li" elementlerimiz alt alta sıralanmış oldu.
VARSAYILAN NAVİGASYON MENÜSÜ
Bu başlık altında Bootstrap ile varsayılan olarak gelen navigasyon menüsünü nasıl kullanabiliriz bunu öğreneceğiz. Bu kullanım sayesinde kolaylıkla kendi "header" yani üst menülerinizi oluşturabilirsiniz.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"></button>
<a class="navbar-brand" href="#">Merhaba Dünya</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Ana Sayfa</a></li>
<li><a href="#">Hakkımızda</a></li>
<li class="dropdown"></li>
</ul>
(html comment removed: Sağ Kısım )
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Hizmetlerimiz</a></li>
<li><a href="#">İletişim</a></li>
</ul>
</div>
</div>
</nav>
Bu kısımda ilk olarak HTML5 ile gelen "nav" kodunu kullandık fakat standart kullanım yapmadık. Onun yerine Bootstrap'ın bu etikete vermiş olduğu sınıfı kullandık. Temel kodumuzun ardından "div" etiketlerini kullandık. Daha sonra ise "ul" etiketlerini "div" etiketlerinin içerisinde kullanmış olduk. Ayrıca kodlarda görüldüğü gibi "ul" etiketlerini sol ve sağ kısım olarak kullanabiliyorsunuz. Son satırlarda görünen "right" sayesinde sağ kısma ayrı öğeler, sol kısma ayrı öğeler ekleyebilirsiniz.
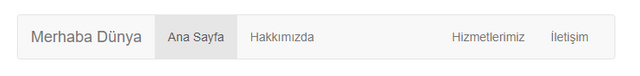
Kod öbeğimizin çıktısı ise aşağıdaki gibi olacaktır :

Resimde göründüğü gibi sol ve sağ kısmı bulunan basit yapılı bir navigasyon menüsü oluşturmuş olduk.
NAVİGASYON MENÜSÜ VE FIX
Fix'leme olayı sayesinde sayfayı aşağıya doğru kaydırsanız bile üst menü yani navigasyon menüsü kaybolmaz.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-6"></button>
<a class="navbar-brand" href="#">KODLAB</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-6">
<ul class="nav navbar-nav">
<li><a href="#">Ana Sayfa</a></li>
<li class="active"><a href="#">Hakkımızda</a></li>
<li><a href="#">Hizmetlerimiz</a></li>
<li><a href="#">İletişim</a>
</ul>
</div>
</div>
</nav>
Nav etiketinin olduğu kısımda göründüğü gibi "navbar-fixed-top" diyerek navigasyon menüsünün yukarıya sabitlenmesini sağlamış olduk. Diğer satırlarda da göründüğü gibi sadece bir adet değişim yaptık. Diğer kodlarımız varsayılan navigasyon menüsü kodları ile aynı kodlardır.
Fix'lenmiş navigasyon menümüzün çıktısı ise aşağıdaki gibi olacaktır :

Resimde göründüğü gibi altta kalan kısım "Varsayılan Navigasyon Menüsü" gibi görünmüyor. En tepe kısımda yer alan navigasyon menümüz "Fix'lenmiş" olandır. Resimde göründüğü gibi daha fazla geniş alana sahip.
BOTTOM KISMINA FİX'LENMİŞ NAVİGASYON MENÜSÜ
Bu navigasyon menüsü diğer menülerden farklı olarak alt kısımdan çalışır, yani; üst menü yerine alt menü görevi görmektedir.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-6"></button>
<a class="navbar-brand" href="#">Merhabalar</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-6">
<ul class="nav navbar-nav">
<li><a href="#">Ana Sayfa</a></li>
<li class="active"><a href="#">Hakkımızda</a></li>
<li><a href="#">Hizmetlerimiz</a></li>
<li><a href="#">İletişim</a>
</ul>
</div>
</div>
</nav>
Göründüğü gibi kodlarımızda sınıf kısmına "bottom" ibaresini ekledik. Bu sayede alt kısımdan çalışmasını sağladık.
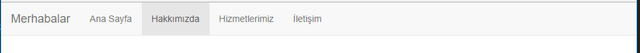
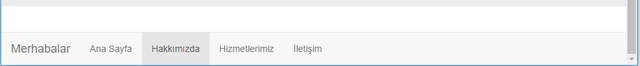
Kod öbeğimizin çıktısı ise aşağıdaki gibi olacaktır :

Göründüğü gibi navigasyon menümüz alt kısımda yer aldı. Bununla beraber yukarı çıksak bile menümüz kaybolmamaktadır. Yani "Fix'lenmiş Navigasyon Menüsü" kısmında öğrendiğimiz şekilde çalışmaktadır.
SİYAH RENKLİ NAVİGASYON MENÜSÜ
Bu işlemi normalde CSS ile kendinizde kolayca yapabilirsiniz fakat Bootstrap bu olayı da sınıfsal olarak tanımlamış. Bu yüzden CSS kodu yazmadan kolaylıkla
uygulayabilirsiniz.
Örnek kullanım için gerekli olan kodlarımız aşağıdaki gibidir :
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-6"></button>
<a class="navbar-brand" href="#">KODLAB</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-6">
<ul class="nav navbar-nav">
<li><a href="#">Ana Sayfa</a></li>
<li class="active"><a href="#">Hakkımızda</a></li>
<li><a href="#">Hizmetlerimiz</a></li>
<li><a href="#">İletişim</a>
</ul>
</div>
</div>
</nav>
Vurgulamış olduğum kısımda olduğu gibi "navbar-inverse" kullanarak rengin tersine dönmesini sağlamış olduk.
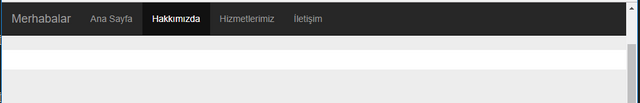
Siyah renkli navigasyon menümüzün çıktısı ise aşağıdaki gibi olacaktır:

Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @codings I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x