Bootstrap Datetime, Datetime-local, Month ve Time Kodu | Turkish Tutorial
Neler Öğreneceğim?
- Bootstrap Datetime Kodu
- Bootstrap Datetime-local Kodu
- Bootstrap Month Kodu
- Bootstrap Time Kodu
Gereksinimler
- Notepad++
Zorluk Düzeyi
- Intermediate (Orta Seviye)
English
Datetime Code
As the name implies, this code allows the user to select a date on a specific time period over a specific time period.
Datetime-local Code
The other "datetime" code did not have much functionality.
With this code, the user is faced with a selection screen, the "picker" screen on the form. It can easily select the date with the local time on the computer. Local history means that the current date and month are automatically in front of the user on the date selection screen. This allows the user to select the day and date.
In the second part of the code we see the "time" statement, in which the user can only select the clock from the right side, except for the date selection. Also, when the user makes a wrong choice, he can easily fix the incorrect date selection or clock selection without refreshing the page. In addition, if the complex input data is deleted from that line, new data can be created from the replay.
With this selector you can choose date, month, day, hour and minute.
Month Code
Month It is a kind of date code. But with this code we can only choose the month and day. It does not have a detailed usage like "Datetime-Local". However, the data contains other side functions such as cleaning the area.
Time Code
This code is a code used to select the time, ie hours and minutes, as understood from the name, and it works with the same logic as it is in the other codes, and the special keys on the right are in this code again.
Türkçe
Datetime Kodu
Bu kod adından anlaşılacağı üzere, kullanıcının belirli bir zaman dilimi üzerinden belirli bir zaman dilimine tarih seçimi yapmasını sağlamaktadır.
Kodumuz ise aşağıdaki gibidir:
<!DOCTYPE html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Bootstrap</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
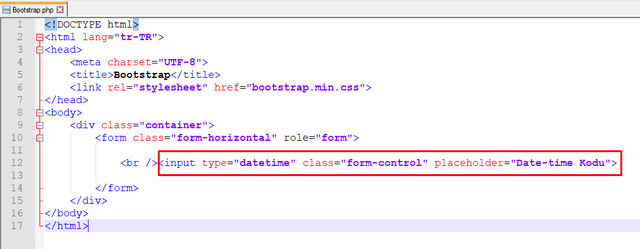
<br /><input type="datetime" class="form-control" placeholder="Date-time Kodu">
</form>
</div>
</body>
</html>
Görüldüğü gibi "type" kısmına "datetime" yazdık.
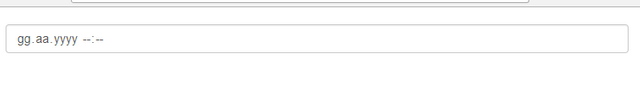
Kodun çıktısı ise aşağıdaki gibi olacaktır:

Görüldüğü üzere kullanıcının tarih girmesi için alan belirmiştir.
Datetime-local Kodu
Diğer "datetime" kodunda pek bir işlevsellik yoktu.
Bu kod sayesinde kullanıcı formda bir seçme ekranı yani "picker" ekranı ile karşı karşıya kalıyor. Bu sayede bilgisayarında yer alan yerel zaman ile kolayca tarih seçimi yapabiliyor. Yerel tarihten kasıt o anki tarih ve ay otomatik olarak tarih seçim ekranında kullanıcının karşısında oluyor. Bu sayede kullanıcı gün ve tarih seçimi yapabiliyor.
Kodun ikinci kısmında "time" ifadesini görüyoruz, bu time ifadesi ile kullanıcı sadece tarih seçimi dışında hemen sağ taraftan saat seçimi de yapabiliyor. Ayrıca kullanıcı yanlış bir seçim yaptığında sayfa yenilemesi olmadan kolaylıkla yaptığı yanlış tarihi seçimini veya saat seçimini düzeltebilir. Ayrıca isterse komple girdiği verileri o satırdan silip tekrardan yeni veriler oluşturabilir.
Bu seçici sayesinde tarih, ay, gün, saat ve dakika seçimi yapabilirsiniz.
Kodumuz ise aşağıdaki gibidir:
<!DOCTYPE html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Bootstrap</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
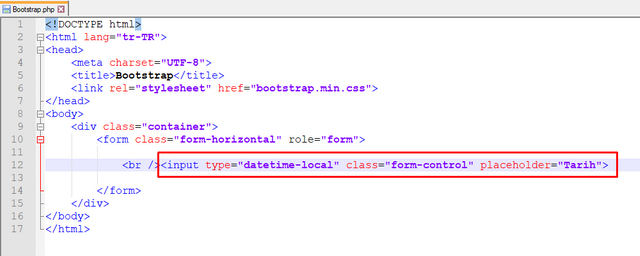
<br /><input type="datetime-local" class="form-control" placeholder="Tarih">
</form>
</div>
</body>
</html>

Görüldüğü üzere "type" kısmını "datetime-local" olarak yapılandırdık ve "placeholder" kısmına ben "Tarih" yazdım. Fakat bunun hiçbir önemi yok
hatta "placeholder" kısmını kod bloğundan çıkarsanız dahi hiçbir sorun teşkil etmeyecektir. Çünkü bunun temel nedeni bu kısımda karşımızda yazı veya yazı yazılabilen bir panel yerine seçim yapma kutusu gelecektir.
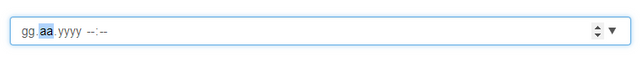
Seçim ekranının görüntüsü ise aşağıdaki gibidir:

Bu ekran hiç seçim yapılmamış ekrandır ve ekranda görüldüğü gibi gün, ay, yıl, saat, dakika şeklinde bir panel var. Bunun hemen sağ tarafında saat-dakika cinsinden bir seçim paneli yer alıyor. Bu resimde değinmek istediğim kısım ise, görüldüğü gibi "aa" yani ay kısmına direkt olarak tıklayabiliyorum. En sağ kısımda yer alan ters üçgen işareti ile seçim panelini açabiliyorum.

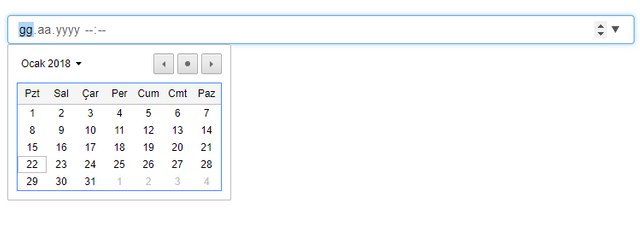
Seçim paneli ise aşağıdaki gibidir:

Görüldüğü üzere Şık bir seçim ekranı var. Sadece şık değil aynı zamanda oldukça işlevsel, Görüldüğü gibi üç adet buton yer alıyor ve butonlar gerçekten önemli bir işlevsellik kazandırıyor. Sola bakan üçgen sayesinde tarihi geriye, sağa bakan üçgen ise tarihi ileriye sarıyor, ortada yer alan yuvarlak ise geçerli olan güne sizi tekrar geri atlyor.
Bu panelin Türkçe olduğunu görüyorsunuz. Bu panel işletim sisteminin diline göre yapılanıyor. Benim sistemim Türkçe olduğu için çıktı da görüldüğü üzere
günler ve aylar ingilizce olarak ekrana yansımaktadır.
Saat panelinin çıktısı ise aşağıdaki gibidir:

Saat kısmında ise noktalı yerlere tıklamanız gerekiyor ve tek yapmanız gereken sağ tarafta yer alan oklar ile saati ayarlamak. Bu şekilde hem saat kısmını, hem de dakika kısmını kolaylıkla ayarlayabilirsiniz.
Verileri temizleme paneli ise aşağıdaki gibidir:

Yuvarlak içerisine aldığım ikona (çarpı ikonu) basarak kolayca formu eski haline getirebilirsiniz.
Month Kodu
Month Bir nevi tarih kodudur. Fakat bu kod ile sadece ay ve gün seçimi yapabiliyoruz. "Datetime-Local" gibi detaylı bir kullanıma sahip değil. Fakat veri alanı temizleme gibi diğer yan işlevleri barındırmaktadır.
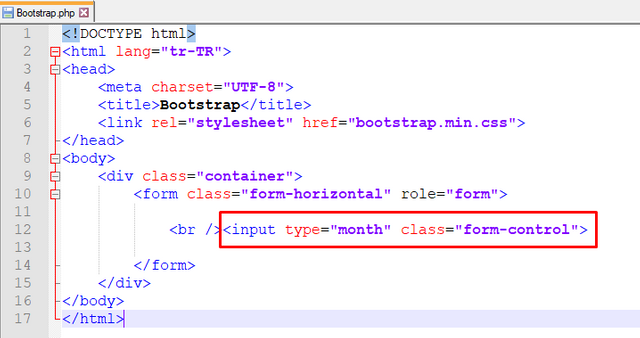
Kodumuz ise aşağıdaki gibidir:
<!DOCTYPE html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Bootstrap</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
<br /><input type="month" class="form-control">
</form>
</div>
</body>
</html>

Görüıdüğü gibi "type" kısmını değiştirdik.
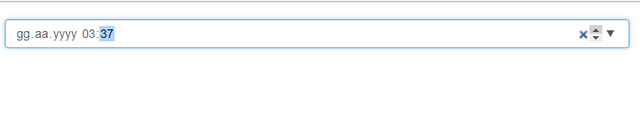
Kodumuz çıktısı ise aşağıdaki gibidir:

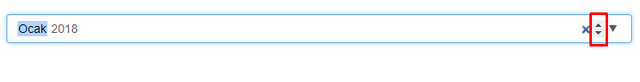
Görüldüğü gibi noktalı alanlara tıklayarak ve okla belirttiğim alan ile kolayca ay ve gün seçimi yapabilirsiniz.
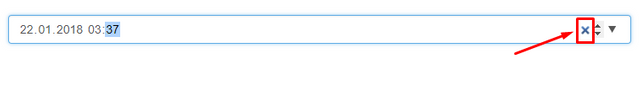
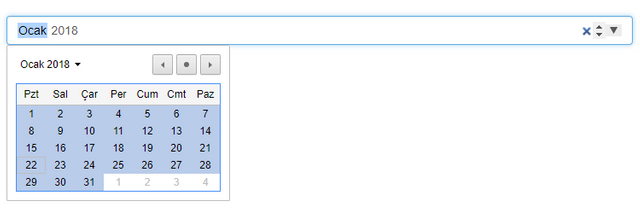
Bir diğer seçim şekli ise aşağıdaki gibidir:

Bu ekrana ulaşmak için ise, sağ tarafta yer alan üçgen ikonuna tıklayarak açılmasını sağlayabilirsiniz. Ekranda yer alan üçgen tuşları ile tarihler arasında geçiş yapabilirsiniz. Yuvarlak tuş ile tarihi seçim yaptığınız güne ve aya getirebilirsiniz. Yani kısacası yuvarlak ile mevcut tarihe geçiş yapabilirsiniz.
Girdiğiniz verileri sıfırlamak isterseniz sağ tarafta yer alan çarpı ikonu ile kolayca sıfırlayabilirsiniz.
Time Kodu
Bu kod adından anlaşılacağı üzere zaman, yani saat ve dakika seçimi için kullanılan bir koddur ve diğer kodlarda olduğu gibi aynı mantık ile çalışmaktadır ve sağda yer alan özel tuşlar bu kodda tekrar yer almaktadır.
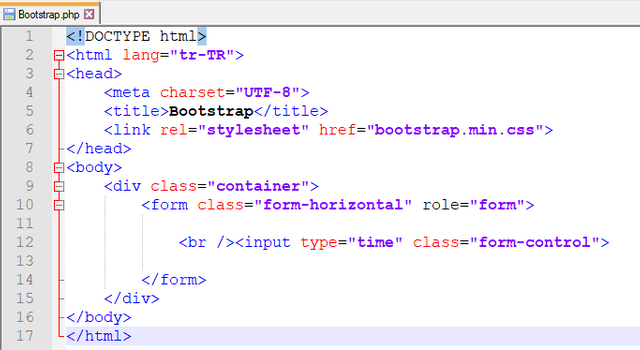
Kodlarımız ise aşağıdaki gibidir:
<!DOCTYPE html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Bootstrap</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
<br /><input type="time" class="form-control">
</form>
</div>
</body>
</html>

Görüldüğü gibi "type" kısmına "time" kodunu ekledik.
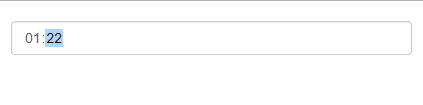
Kodun çıktısı ise aşağıdaki gibidir:

Görüldüğü üzere noktalara tıklayarak kolaylıkla seçim yapabiliyoruz. Saat ve dakika değişimlerini yapmak için ise en sağda yer alan butonlar ile değişiklik yapabilirsiniz. Bununıa beraber girilen verileri sıfırlamak için ise en başta yer alan çarpı ikonuna tıklayarak girilen verileri sıfırlayabilirsiniz. Senaryo hep aynı çalışmaktadır. "Date-Time" ve "Datetime-Local" ile aynıdır.
Posted on Utopian.io - Rewarding Open Source Contributors
Good post 👍
Your contribution cannot be approved because it is a duplicate. It is very similar to a contribution that was already accepted here.
You can contact us on Discord.
[utopian-moderator]