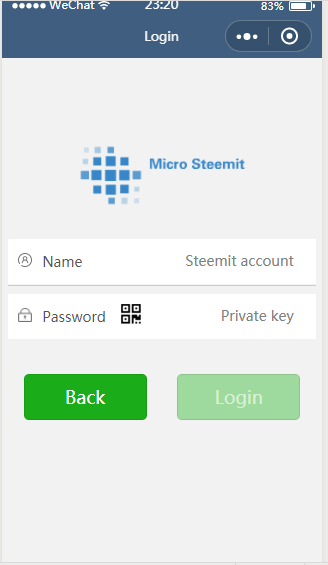
MicroSteemit on Wechat application - add scan QR code to login
New Features
What is MicroSteemit
MicroSteemit is developed based on the wechat micro application which is maintained by the tencent company.
wechat micro application is an application that doesn't need to be downloaded and installed. It implements the dream of "reach within reach", and users scan or search can open the micro application through the wechat application. It also reflects the idea of "running away", and users don't have to worry about installing too many apps. Micro Applications will be ubiquitous, readily available, without installing uninstall. Suitable for life service offline shops and non-new low-frequency conversion. The micro application can realize seven functions such as message notification, offline scan code and public number association. Among them, the user can realize the mutual jump between the wechat public account and the micro application through wechat association.
In a word , MicroSteemit is an application which can be used without downloading while chatting with friends in wechat easily. Just by scanning the MicroSteemit QR code can we commodiously surf on the steemit community.
Existing features right now
- Show informations of the steemit account in the info page , including steemit account name ,reputation ,balance,sbd_balance, vesting_shares, steem power ,delegated SP ,voting _power , created time ,keys and posting auth.
- Show posts in trending , hot , new ,created .
- Add sharing to friends function
- Show detail of the post including the post content , voting number , comment number ,pending payout and comments detail
- Show steemit account voting history
- Show steemit account followers and following list
- Show steemit account ever posts
- Show steemit account feed post list
- Show steemit account comments history
- Show steemit account replies history
- Show steemit account transaction history
- Show trending tags
- Searching the tags
- Show different posts of different tags
- Login with different account
- Navigate to set current tag while viewing the post list
- Navigate to view the author profile
- Add favorite posts collection
- Show steem/sbd price market
- Setting the gesture password
- Setting up back-end server
- Identify the active voters
- Add voting operation
- Add comment operation
What feature(s) did you add?
- add scaning QR code to login in login page
- add setting vote weight with vote slider in feed page
- add voting operation in feed page
- add checking the voting state of the feed posts in feed page
- add showing payout detail in reply history page
- add showing voters in reply history page
Screenshots of new features

How to complete the new features
After setting the scan button UI , call up camera to scan QR code
// click to scan the QR code to get private key scanLogin:function(e){ wx.scanCode({ success: (res) => { console.log(res); this.setData({ privateKey: res.result, disabled: false, password:res.result}) }, fail: (res) => { console.log(res); } }) }Getting the specified detail after clicking on the showing button
<view animation="{{voterListAnimationData}}" class="voterList-drawer_box" wx:if="{{voterListShowModalStatus}}"> <scroll-view scroll-y="true" style="height: 400px"> <view class="voterList-drawer_title">Voters List</view> <view class="voters-list"> <block wx:for="{{voterLists}}" wx:for-item="voterList"> <view class="voters-item"> <view class="item"> <view class="voter-dot"></view> <text class="voterList-voter">{{voterList.voter}}({{voterList.reputation}})</text> <text class="voterList-percent">{{voterList.percent}}</text> <text class="voterList-time">{{voterList.time}}</text> </view> </view> </block> </view> <view class="btn_ok" bindtap="showVoters" data-statu="close">OK</view> </scroll-view> </view>set the animation and pop up box to show the information
build up the voter slider UI , import the detail for other elements of the page
<view class="vote-slider" hidden='{{item.vote == 1?false:true}}'> <image mode="aspectFill" class="vote-confirm" bindtap='voteThePost' data-index='{{index}}' data-item='{{item}}' src="../../images/icon/selected.png"></image> <view class="vote-slider-view"> <slider bindchange="setVoteWeight" data-index='{{index}}' block-size='20' value='100' min="0" max="100" show-value/> </view> <image mode="aspectFill" bindtap='showVoteWeightSlider' data-state='{{item.vote}}' data-index='{{index}}' class="vote-cancel" src="../../images/icon/xx.png"></image> </view>
Commits on github about the new features
https://github.com/Cha0s0000/MicroSteemit/commit/39d7075975826e004e216914ca002eca956144e7
add scaning QR code to login
https://github.com/Cha0s0000/MicroSteemit/commit/efca41a9842623105843238501aad1478df9e3fd
add setting vote weight with vote slider
add voting operation
https://github.com/Cha0s0000/MicroSteemit/commit/0c5d0982efd3aae3b4f2d894049722c165a5affc
add checking the voting state of the feed posts
https://github.com/Cha0s0000/MicroSteemit/commit/cdae85eb112cdd406f7e7982280ad2f99c0cede0
add showing payout detail
add showing voters
Roadmap
- add posting operation
- complete the back-end server
- Perfect the UI
How to contribute?
Github: https://github.com/Cha0s0000/MicroSteemit
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Hey @cha0s0000
We're already looking forward to your next contribution!
Decentralised Rewards
Share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Thank you for your contribution. On which scenarios will the users need to scan QR code to login?
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Thank you so much .When sitting in front of the PC ,i believe it is more convenient to scan the code from the PC getting the private key instead of inputting the key letter by letter. :D
I just logged in by QR twice today, so I definitely agree.
The only issue I'm seeing is that steemit only displays QR for public keys so I had to convert my keys to QR with external websites. Still better than typing letter by letter!
Isn`t it a QR code for private key in Steemit permissions ?
It seems like the QR code stays the same when you press the "show private key button". That means it's still the public key.
Unless this is a bug and only a case for the posting key, haven't checked with active.
Edit: Nope, active doesnt change either.
no,no the QR code changes after clicking on "show private key"
That's really weird. It has to be a bug, because I compared my QRs and they don't change even 1 pixel.
You scan it ,and it will show you the code .
BTW esteem is also able to login by scaning the same QR code