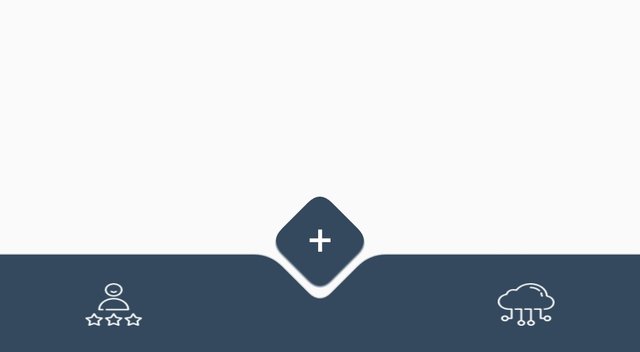
Material Design 2.0 Android Toolbar
Repository
https://github.com/bxute/MaterialToobar
An android library for Material toolbar with animations and interaction.
Have a quick look at this:

You can make use of this library in your project and can customise the experience of your users.
It enables you to get rid of boring static toolbar which sticks to bottom.
1.Add Module dependency in app/build.gradle file
dependencies {
implementation 'com.github.bxute:MaterialToobar:v1.0'
}
2.Add this XML to your activity
<xute.materialtoolbar.BottomToolbar
android:layout_width="match_parent"
android:layout_height="match_parent" />
And you are good to go!
How to receive callbacks from Buttons of Toolbar
BottomToolbar class is equipped with a callback support for this.
A sample usage of this is:
BottomToolbar bottomToolbar = findViewById(R.id.bottom_toolbar);
bottomToolbar.setButtonClickListener(new BottomToolbar.ButtonClickListener() {
@Override
public void onPlusButtonClicked() {
Toast.makeText(MainActivity.this,"Button clicked!",Toast.LENGTH_LONG).show();
}
});
A complete interaction of this toolbar can be

How is this interaction made ?
This whole interaction consists of 4 parts:
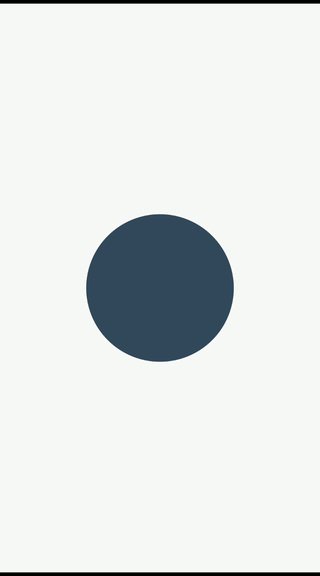
- Growing Circle
- Shrinking Rectangle
- Drawing Toolbar with animation
- Drawing Buttons
Each step consists of controlled animation with managed delays.
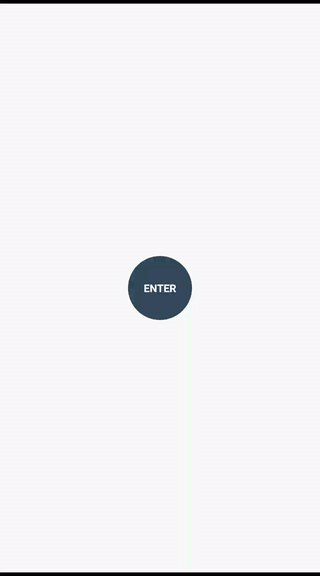
First we drawn a circle and them kept it increasing till It fills the entire screen.
To get radius of Screen
maxScreenRadius = (float) Math.sqrt(Math.pow(mScreenHeight, 2) + Math.pow(mScreenWidth, 2));
Then the animation is run using:
ValueAnimator growingCircleRadiusAnimator = ValueAnimator.ofFloat(startGrowingCircleRadius, maxScreenRadius);
growingCircleRadiusAnimator.setDuration(GROW_CIRCLE_DURATION);
growingCircleRadiusAnimator.setInterpolator(new AccelerateInterpolator(2f));
growingCircleRadiusAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
mCircleRadius = (float) valueAnimator.getAnimatedValue();
invalidate();
}
});
At each update of animation, we are updating the radius and invalidating the view.
After Circle Growing animation ends, we start Rectangle shrinking process.
It looks like the same circle is shrink in the form of Rectangle.
We shrink rectangle till it reaches Toolbar height.
You can notice the curved cut part.
Its not a normal rectangle. This required us to take use of Path and define the path of whole rectangle dynamically.
Toolbar path is set by a helper method:
private void setToolbarPath(int mCurveRadius) {
mToobarPath.reset();
mToobarPath.moveTo((-1) * toolbarOffsetInPx, toolbarStartY);
mToobarPath.lineTo(screenHorizontalMidPoint - mCurveRadius, toolbarStartY);
mToobarPath.lineTo(screenHorizontalMidPoint, toolbarDippedPointY);
mToobarPath.lineTo(screenHorizontalMidPoint + mCurveRadius, toolbarStartY);
mToobarPath.lineTo(mScreenWidth + toolbarOffsetInPx, toolbarStartY);
mToobarPath.lineTo(mScreenWidth + toolbarOffsetInPx, mScreenHeight);
mToobarPath.lineTo((-1) * toolbarOffsetInPx, mScreenHeight + toolbarOffsetInPx);
mToobarPath.lineTo((-1) * toolbarOffsetInPx, toolbarStartY);
mToobarPath.close();
mButtonPaint.setPathEffect(new CornerPathEffect(mCurveRadius / 3));
mCurvePaint.setPathEffect(new CornerPathEffect(mCurveRadius / 3));
}
It takes 1 parameter of radius of the curve and generate the Path.
Shake effect if due to BounceInterpolator while completing the animation.
How can you receive callback from button?
There is a callback method defined in the interface
public interface ButtonClickListener {
void onPlusButtonClicked();
}
You can set listener on this view.
All Touch event on this view was getting interpreted as click. To constraint the area of click, we used a help method to check that touched coordinates belongs to button area.
private boolean cordinateInsideButton(float x, float y) {
if (x > buttonLeftX && x < buttonRightX && y > buttonTopY && y < buttonBottomY) {
return true;
}
return false;
}
Contributions
I will love to hear suggestions and PR are welcome on above given repository.
Concluding statement
I love playing with android framework. Android interaction fascinates me a lot and it pushes me to try out new things.
Github Commit:
https://github.com/bxute/MaterialToobar/commit/7083f5e1193f24a12c6d1fe205f1b28a042499e2
Check out https://steemit.com/@a-0-0
Thank you for your contribution. Material Design in Android is too common and its not anything unique, it would be good if you can make it unique like anyone can change the design as per their needs without the need to understand coding, something of that sort.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Good work!
I am sure this library will help someone looking to implement Material Design 2.0.