Woocommerce Tutorial: Part 1 - Installation, Setup and Settings ( WordPress plugin )
Hey Friends !
Today I want to present the way to add and use the Woocommerce WordPress plugin which is a free eCommerce plugin that allows you to sell anything, beautifully. Built to integrate seamlessly with WordPress, WooCommerce is the world’s favorite eCommerce solution that gives both store owners and developers complete control.
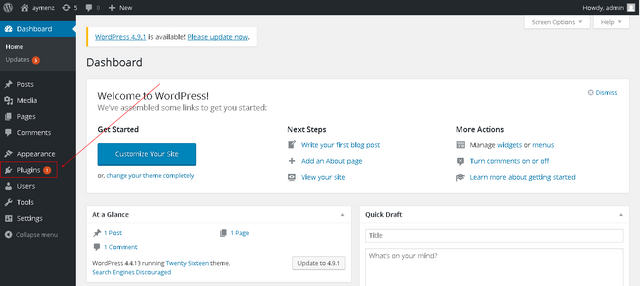
First go to our site and this is the home page of the administration of Wordpress and then click on the plugins
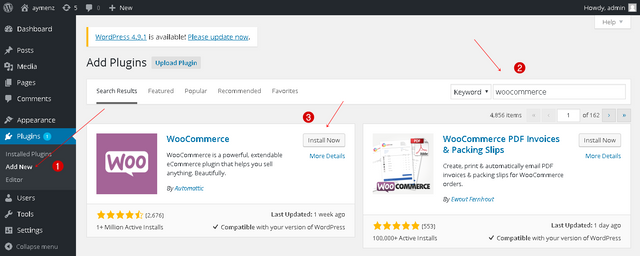
When you click on add plugin it shows us a page of plugins we search for plugin ' woocommerce' we write the name of the plugin and search then install
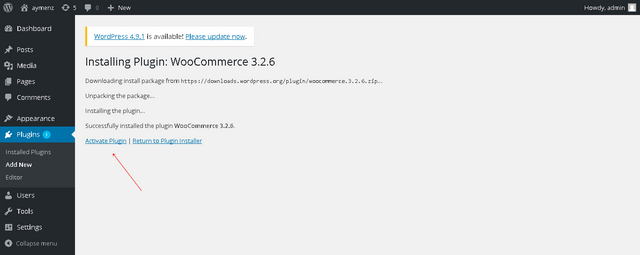
We need to activate the plugin by clicking on this title from here
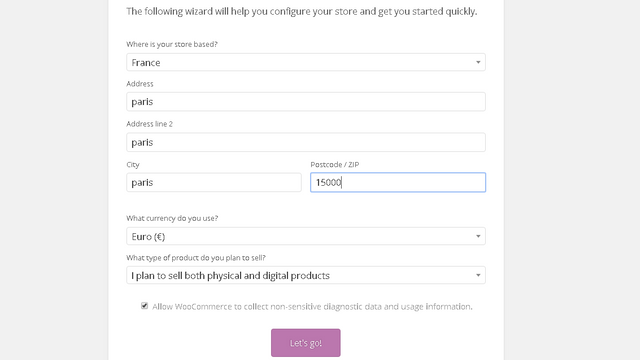
We are shown a page to install this plugin and this is the information they request from us
The first step Your country , your address , code postal normal informations , check the ' Allow WooCommerce to collect non-sensitive diagnostic data and usage information. ' then let's go
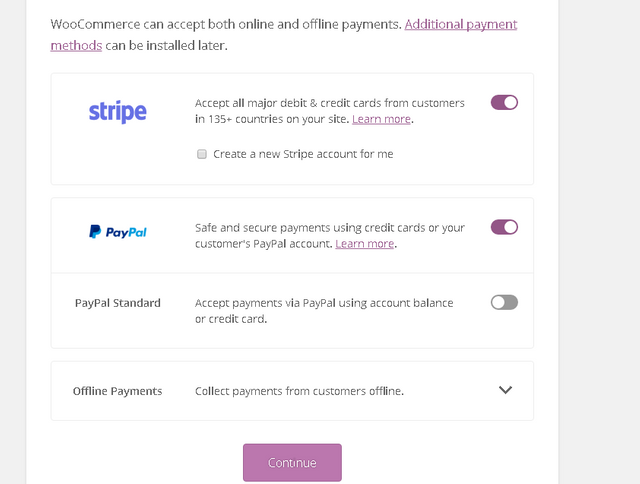
The Second step is the Payment and these are the options that we have , choose what you want , for me I want the paypal :
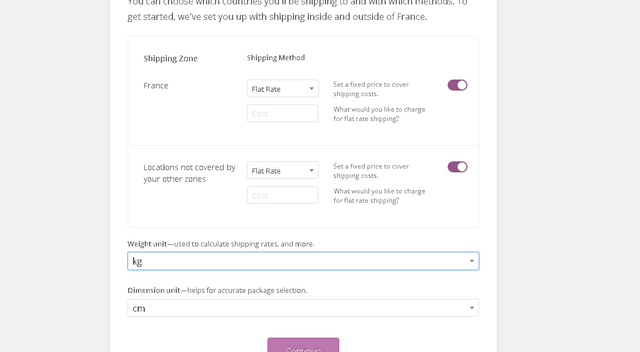
The third step is shopping how you will be from which country and how you make the articles
In the shipping method we have two options the free shipping and the flat rate what you will choose or what you need ,the country also and the weight and dimensions units , then click continue ..
You will find page for the jetckab to connect you must have the 4.7 version or later ..
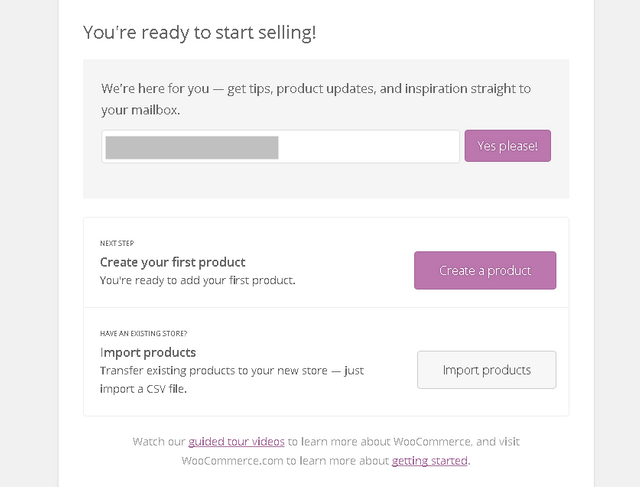
You are ready now to use this plugin , you can type your email to get new updates and you can create your first product or import one .
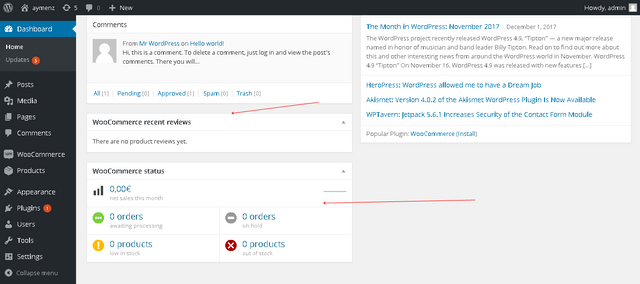
We return to the Dashboard page we find this informations about our plugins like :
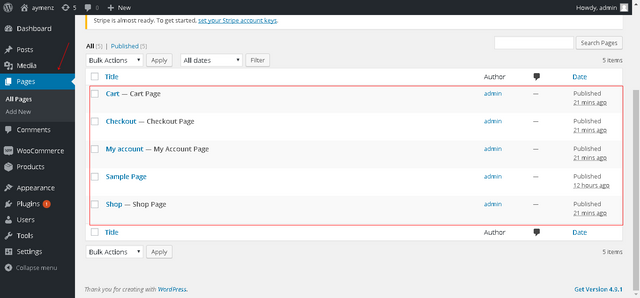
The number of reviews the price of our products and more , and if we go to the pages we will find 5 new pages ' cart , checkout , my account sample page and shop ' they were created by the woocommerce plugin ..
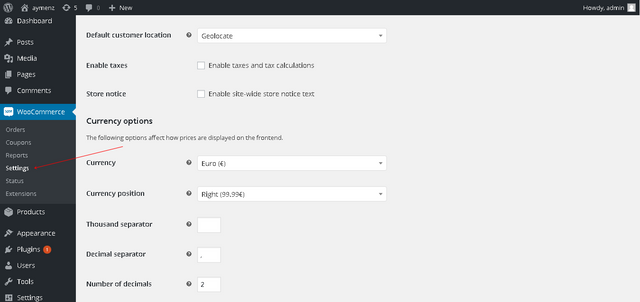
We can modify all what we need from settings in woocommerce from here
We have all the informations the currency position the currency the taxes all details about our products , you can choose specific countries from the top also .
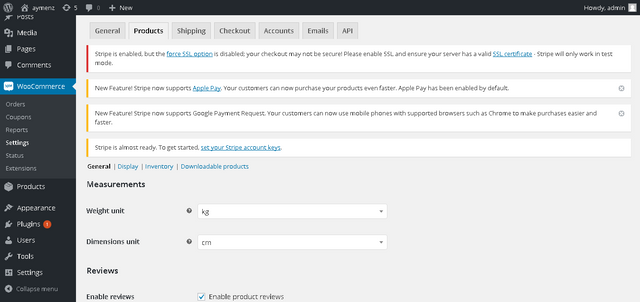
We have a list of all the things we can modify from here we choose products , we find informations about products like the weight and dimensions units and the rating the reviews ..etc
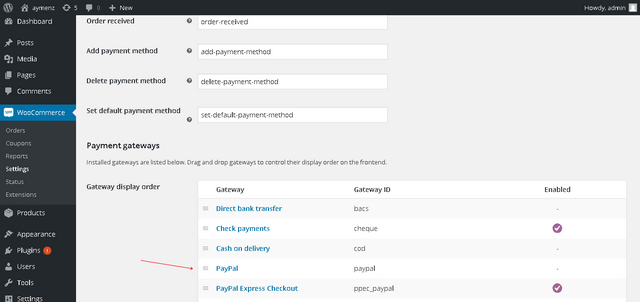
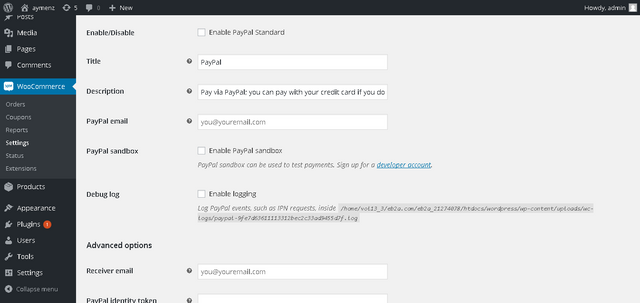
When you go down in the box ' check out ' you find the carts and the informations about it , with the getway display order , I choose the Paypal if I click on it I will find this page :
As you see all the informations about my account , you can enable disable the paypal token the API all the details
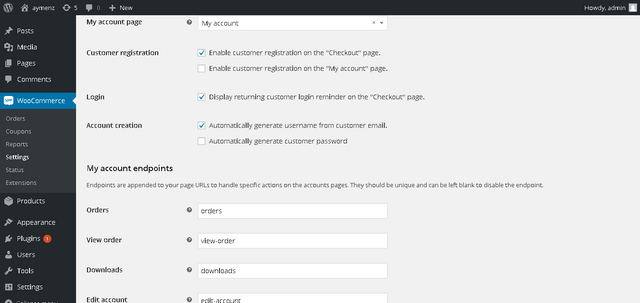
This is the account page it has the informations of your account the email the pages ..etc , and you have the API if you link it with other applications .
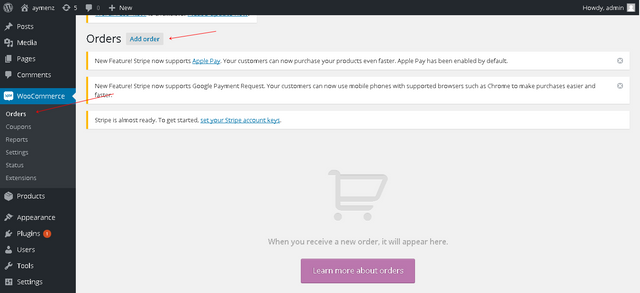
We can add a new order from here , woocommerce you choose orders then new order
Orders are created when a customer completes the checkout process, and they are visible by Admin and Shop Manager users only. Each order is given a unique Order ID.
An order also has a Status. Order statuses let you know how far along the order is, starting with Pending and ending with Complete. The following order statuses are used:
Pending payment – Order received (unpaid)
Failed – Payment failed or was declined (unpaid). Note that this status may not show immediately and instead show as Pending until verified (i.e., PayPal)
Processing – Payment received and stock has been reduced – the order is awaiting fulfillment. All product orders require processing, except those that are Digital and Downloadable.
Completed – Order fulfilled and complete – requires no further action
On-Hold – Awaiting payment – stock is reduced, but you need to confirm payment
Cancelled – Cancelled by an admin or the customer – no further action required (Cancelling an order does not affect stock quantity by default)
Refunded – Refunded by an admin – no further action required
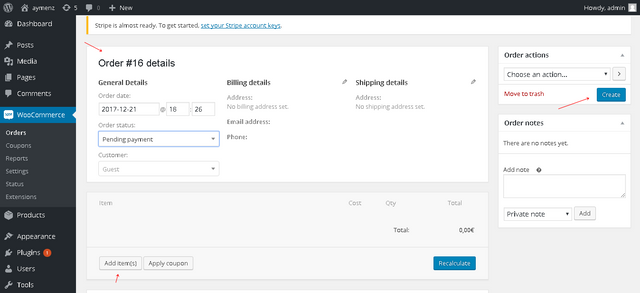
You can from here add a new order with coupons and time all what you need then click on create .
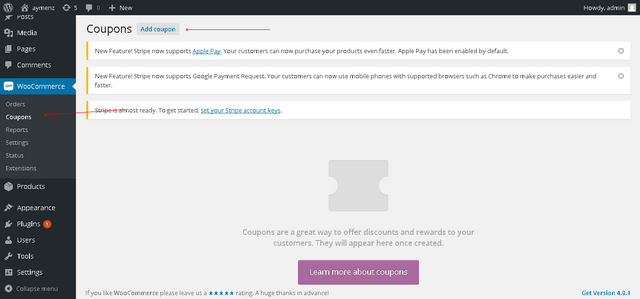
Coupons are a great way to offer discounts and rewards to your customers, and can help promote sales across your shop.
Go to woocommerce and choose coupons you will find this page just click add new coupon and wait for this page
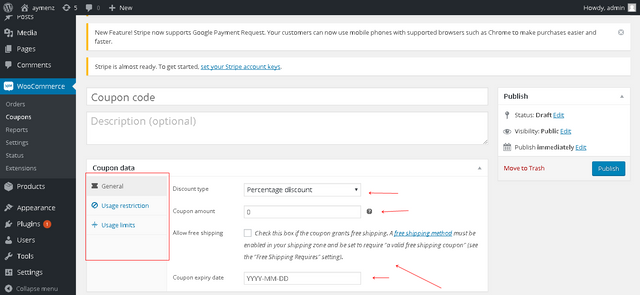
In the general option we have Discount type this option give us three items I will explain each one :
percentage discount it means it will take the amount of discount from all the price
fixed cart discount it will give the amount for the percentage
fixed product discount it means it will take the percentage for each one of the products
Now the coupon amount is the value that you will choose for this product ..
The free shipping : Check this box if the coupon grants free shipping. A free shipping method must be enabled in your shipping zone and be set to require "a valid free shipping coupon" (see the "Free Shipping Requires" setting).
finally the expiry date for this coupon .
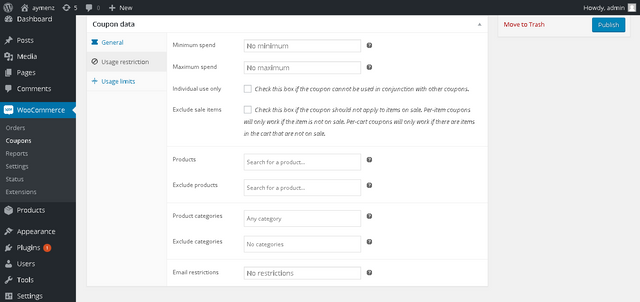
For the second option ' Usage Restriction ' we have these informations that I will explain right now
The minimum spend give you the permission to edit the value , the sum of the cart subtotal + tax is used to determine the minimum amount.
The maximum spend give you the permission to type the max of this coupon .
Individual use only : Check this box if the coupon cannot be used in conjunction with other coupons.
Exclude sale items : Check this box if the coupon should not apply to items on sale. Per-item coupons will only work if the item is not on sale. Per-cart coupons will only work if there are items in the cart that are not on sale.
and we have also the product that will this coupon apply the categories ..etc .
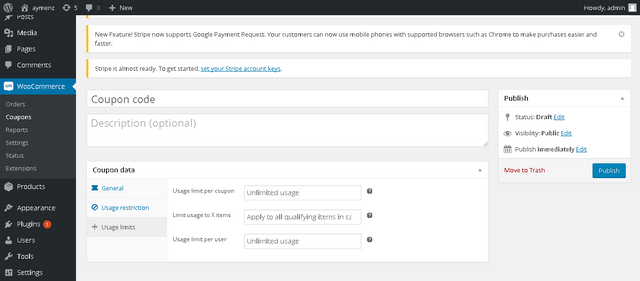
Finally the limit of usage this coupon it has 3 options , the limit usage it's how many time will this coupon use , the Limit usage to X items how many items the coupon can be applied .
In the end how many time this user can be use this coupon .
This is the first part of the tutorial Woocommerce , In the second part I will create the first product .
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
@vladimir-simovic I have edited the repository and I explained more things after I installed the plugin , this is the first part ^_^ thank you
@vladimir-simovic it's correct now ?
accepted ^^
Thank you sir
Hey @aymenz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you