AngularJs #05 How To Make Column Clickable To Sort Data in Ascending or Descending Order ( Tutorial )
What Will I Learn?
I will learn how to make the columns clickable to order in ascending or descending order with an icon to clarify the direction up or down.
- You will learn how to add the functions of sortData and getSortClass with the propriety of $scope
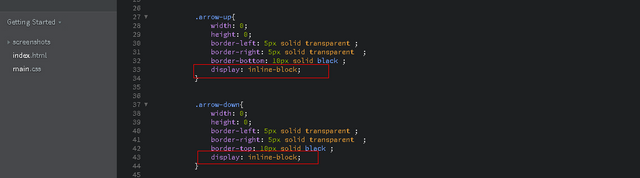
- How to create the arrow-up and down classes of CSS
- How to use the ng-class and ng-click to call to the functions with the parameter ' name of column '
Requirements
- Basic Knowledge of HTML and CSS language .
- Basic Knowledge of JavaScript language .
- Has an editor text support HTML and JavaScript .
- Must has the angular files from the official site .
Difficulty
- Basic
Tutorial Contents
In this video we will discuss how to implement bidirectional sort in Angular JS , this is continuation to part 4 , before you read this part you must firstly read the previous part .
Now I want if you click on a column it will sort the data by this column in ascending order , if I click on the same column again it will sort the data by this column in descending order .
Let's see how to it , firstly we go to the angular JS file ..
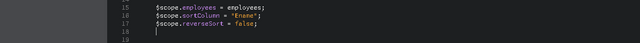
We have the array contains the data that we have created in the previous part , now I want to make the columns clickable so let's look the changes required , the first thing that I will do in the controller function , we have attache the employee array and the model with the value .

In addition of the ' employees ' and ' sortColumn ' I have created a new propriety and attach it with the scope called reverseSort and it has a boolean value by default false to mean it's for the ascending order

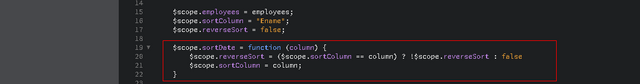
I attached another propriety called ' sortData ' which is a function to provide the clickability , I want to pass the name of column that you want to sort by parameter ( column ) and here I want to change the reverse sort propriety value depending on the following condition if the $scope.sortColumn is equal to the column , if that condition is true then by the sign ' ? ' it means then I will change it to the opposite value , it means true it will be in the reverse sort for this reason I will choose this sign ' ! ' to do the opposite of this value else if it's not the column the value will be false , the else sign is ' : ' .
And now I will give the value of the column to the sortColumn propriety to be by default the column that I passed by parameter .

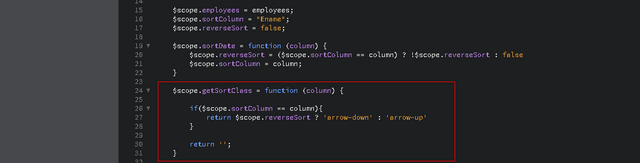
I also attached another propriety called ' getSortClass ' it's a function also contains the column passed by parameter so if the $scope.sortColumn equals to column if this expression is true so I will check firstly if the reverseSort is true by the question mark ' ? '

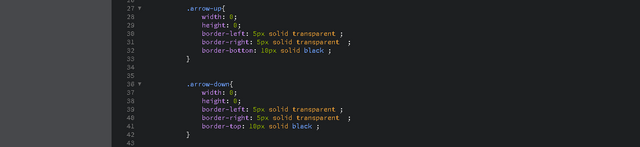
I have two CSS classes the first is arrow-up and the second is arrow-down is like a drop down menu sign to clarify it's ascending or descending order , so if the reverseSort is true we are in the descending direction we will apply the arrow-down class , else we will return the other one ' array-up ' don't forget the single quotation for the class .
Then if the value of column passed by parameter is not equal to the value of $scope.sortColumn I will return an empty value ' ' , it means if I have value of column that I clicked before and I click on another column it will return the empty to this column , by this way the sign will be just on the column that the sortColumn contains .
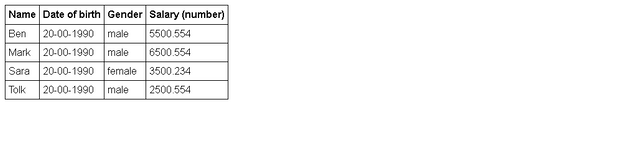
Firstly we go to the table that we have created in the previous part and delete the select option of columns and this is the result :

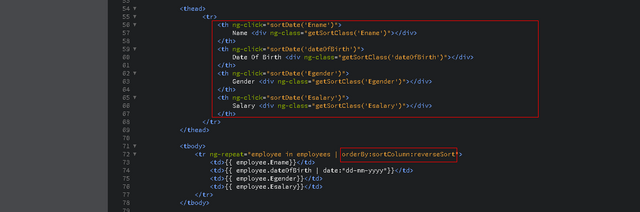
Now I will make these headers clickable , so I will attache ng-click attribute to the headers ..

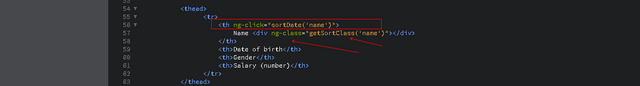
I attached the ng-click attribute , and when we click on the head of the column we call the sortData function with the parameter which is the name of the column in this case is ' name ' , next to this element I want to display the icon to determine the direction I must use the div element on this element I want to add a ng-class attribute getSortClass with the parameter ('name')

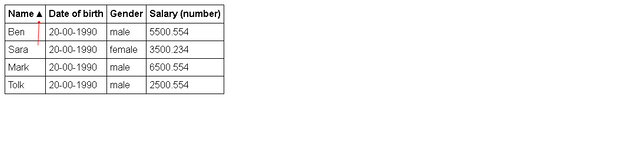
Look at the arrow-up in ascending order how it display , I just add the display propriety ' inline-block ' to be aside of the head , when I click again this is the result

This is the CSS propriety that I added to be more beauty and to be aside of the head .

Now I will add theses codes for the other heads to be for all the columns ..

I have added the ng-class and ng-click for all the columns , and I have give the reverseSort function to the filter ' orderBy ' because it has two parameters the first is the begin and the second is the reverse , so in the reverse parameter I have added the reverseSort function to apply , so if we have true it will sort data by the sortColumn else if we have false it will apply the reversSort function and this is the result :

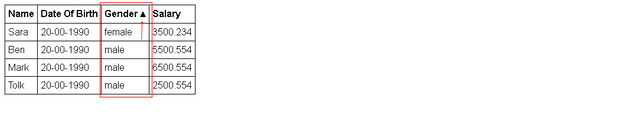
This is the gender in the ascending order with the icon

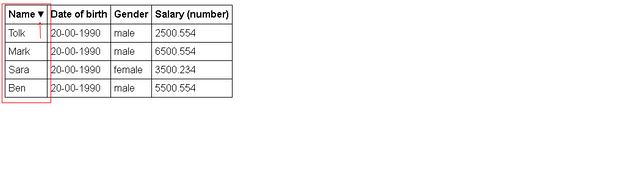
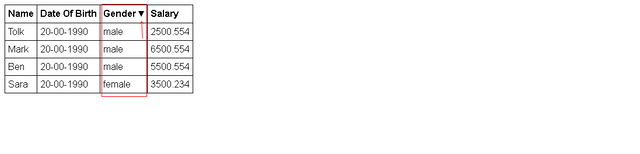
Look how the icon was changed and the order also by the click !
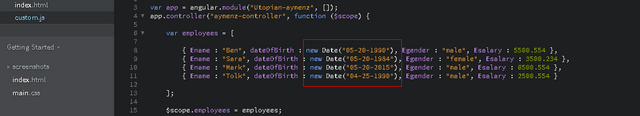
I will just modify the dates to test how it will sort them ..

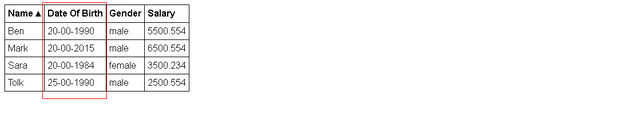
These are the data by default not in the ascending or descending order is by default

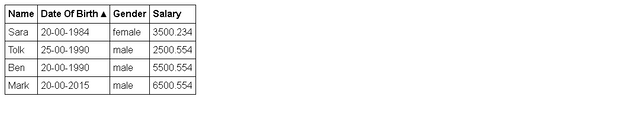
Now I want when I click on the column it will be in ascending order

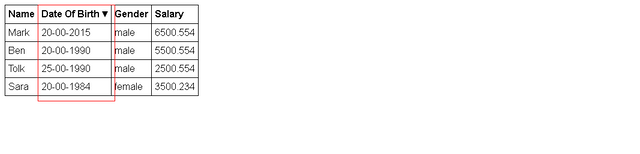
Finally the reverse with the arrow-down icon

Curriculum
- AngularJs #01 Installation of Module , Create and Use Controller , Use Directive ' ng-model ' ( Tutorial )
- AngularJs #02 How To Use The Directive ' ng-src and ng-repeat ' ( Tutorial )
- AngularJs #03 How To Use The Filters ( Tutorial )
- AngularJs #04 How To Use The orderBy Flter To Sorting Data With Two Methods ( Tutorial )
Posted on Utopian.io - Rewarding Open Source Contributors

Please provide the codes in the tutorial with code blocks instead of screenshots.
You can contact us on Discord.
[utopian-moderator]
Hey @roj, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Nice post.I respect you very much because you contribute to steemit.I will do activities like you.I would like to extend the steemit..
I'm really happy with this comment. Thank you for this encouragement
@aymenz, Upvote is the only thing I can support you.
I have the honor , thank you sir for the upvote
Very good post
Thank you
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you sir
Hey @aymenz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you