Elementor – Life Page Builder for WordPress
- Language: DE / Deutsch / German
- Titel: Elementor – Life Page Builder for WordPress
- Summary: We install the plugin - ELEMENTOR and the theme Astra, which harmonizes perfectly with Elementor. Together we create a small web page with Elementor and the theme Astra. Learn how ELEMENTOR works in this way.
Aller Anfang ist schwer, nun sitzt man vor dem Bildschirm, starrt auf das neu installierte WordPress, will loslegen, aber man hat keine Ahnung wie man nun seine Vorstellungen so umsetzen kann, das der Web auftritt auch gut ankommt bei den Besuchern.

Wenn man obendrein auch noch keine Ahnung hat, wie eine Web Programmiersprache funktioniert, hat man schon fast verloren, außer man kennt das Plugin ELEMENTOR.
Wir loggen uns in WordPress ein.

Wir sehen den gewohnten Startbildschirm von WordPress, bitte achte darauf, das dein System immer auf dem aktuellen Stand ist, denn nur so ist gewährleistet das man auf der sicheren Seite ist, sollten Sicherheitslücken aufgetreten sein.

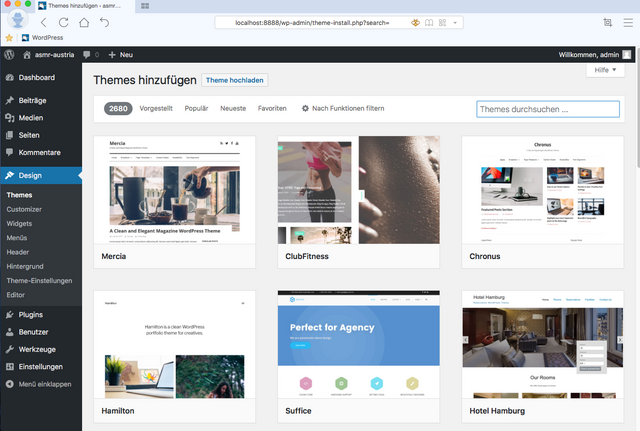
Wir können das Theme das sehr gut mit Elementor zusammen arbeitet entweder auf der HomePage von Astra downloaden oder man macht es bequem in WordPress selber. Dazu klicken wir auf:
Design -> Themes -> Hinzufügen

Wenn wir auf Hinzufügen geklickt haben, sollte dein Bildschirm so ausshen!

rechts oben in das Suchfeld wo Themes durchsuchen steht, tragen wir den Namen Astra ein.

Das Theme wird automatisch auf wordpress.org gesucht und angezeigt, wir klicken auf die Vorschau und es wird der installieren Button angezeigt.

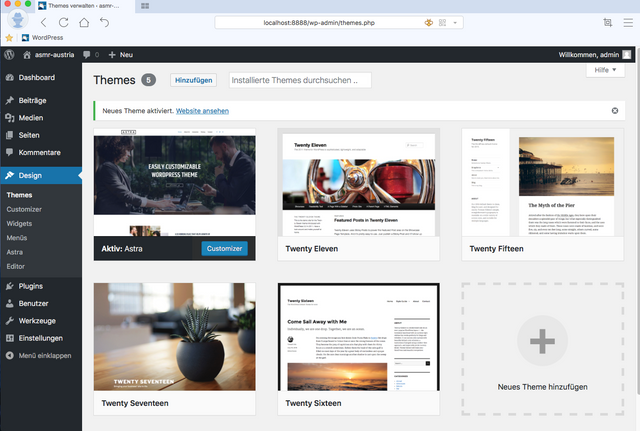
Diesen betätigen wir und das Theme wird automatisch installiert.

Jetzt müssen wir es nur noch Aktivieren und schon haben wir ein Theme installiert, das mit dem Plugin Elementor hervorragend harmonieren wird.

Die Vorbereitung für Elementor ist abgeschlossen. Natürlich funktioniert Elementor auch auf jeden anderen Theme, aber für Anfänger ist es leichter zu verstehen, was man alles mit Elementor machen kann, ohne Programmierkenntnisse.
Wir installieren nun das Plugin Elementor:
Plugins -> installieren -> in das Suchfeld Plugins durchsuchen tippen wir Elementor ein.

es sollte dieser Bildschirm erscheinen

wir klicken auf Jetzt installieren und danach auf Aktivieren

Die Installation ist somit abgeschlossen, nun können wir beginnen, mit Elementor dem Theme ein wenig Leben einzuhauchen. Diese zusätzlichen Tools stehen uns nun zu Verfügung. Sowohl bei der Seiten Erstellung als auch bei den Beiträgen.

Wir erstellen als erstes eine neue Seite.
Seiten -> Erstellen

Wenn wir den Seitentitel eingegeben haben, klicken wir auf den blauen Button gleich unterhalb wo – Mit Elementor bearbeiten – steht, dies kann man auch sehen wenn man Beiträge erstellt, da kann man dann auch wählen, ob man einen Text normal mit den WordPress Funktionen erstellt oder die erweiterten Funktionen von Elementor benutz.

Wir sind nun in dem WYSIWYG Editor von Elementor, auf der linken Seite kann man durch scrollen die einzelnen Buttons sehen, mit denen wir die Seite nun gestallten werden. Alle Tools auf der linken Seite können wir per Drag & Drop in das strichlierte Feld in der Mitte ziehen und fallen lassen.
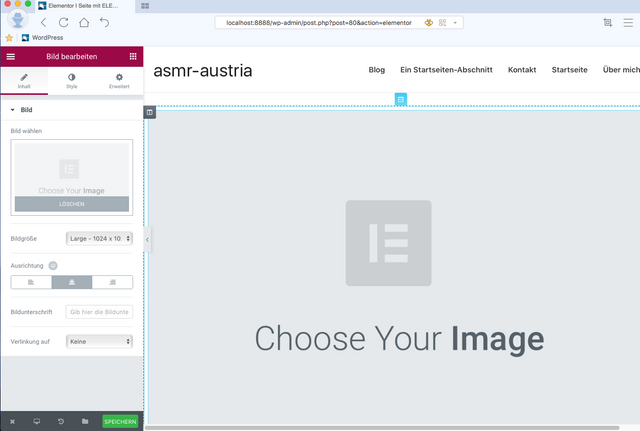
Als erstes wollen wir ein Header Bild einfügen, dazu klicken wir auf den Button Bild und ziehen diesen in das Feld, wo rot umrahmt – Neuen Abschnitt hinzufühen – steht hinein und lassen ihn fallen.

Auf der linken Seite können wir nun verschiedene Parameter einstellen. Durch einen doppelklick in das Feld -> Chose your Image, gelangen wir in den Medienmanager von Wordpress, dort können wir uns nun ein Bild auswählen, das wir als Header verwenden wollen.
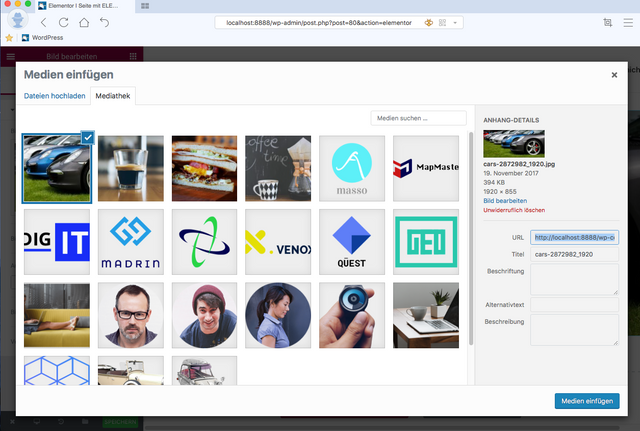
Sollte im Medien Manager noch kein Bild vorhanden sein so kannst du eines bequem hochladen indem du auf Dateien hochladen klicks und den Button Dateien auswähle anklickst, du kannst nun deine Festplatte durchsuchen und ein passendes Bild auswählen, hochladen und schon steht es dir immer zu Verfühung.
Ich wähle das erste Bild mit den Autos, oben rechts wird es dann mit einem Häckchen angezeigt das wir dieses Bild nun angewählt haben. Rechts unten drücken wir dann auf den Butto -> Medien einfügen!

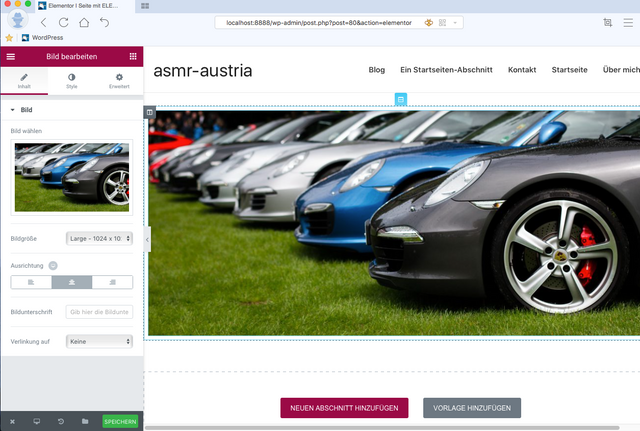
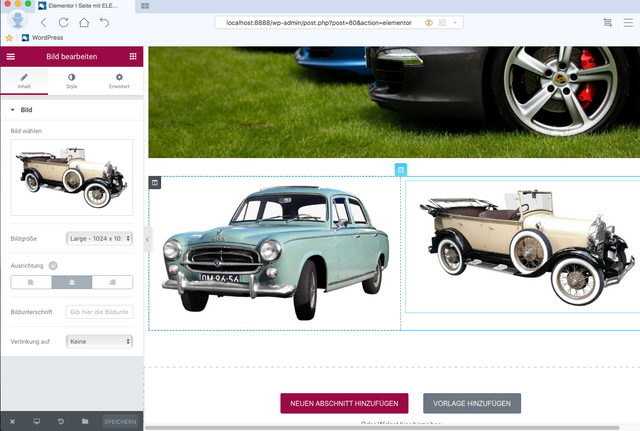
Das Bild wird sofort in unsere Seite integriert und auch angezeigt.

Nicht vergessen auf den linken grünen Button zu klicken, sonst werden die getätigten Aktionen nicht übernommen, lieber jedes Mal abspeichern und sich erfreuen das alles funktioniert, anstatt sich später zu ärgern das plötzlich alles weg ist.
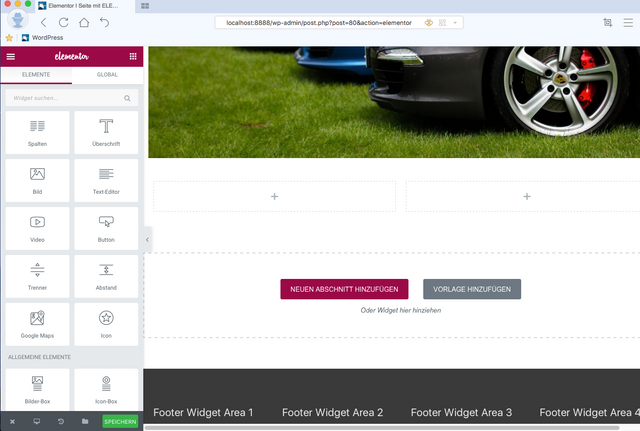
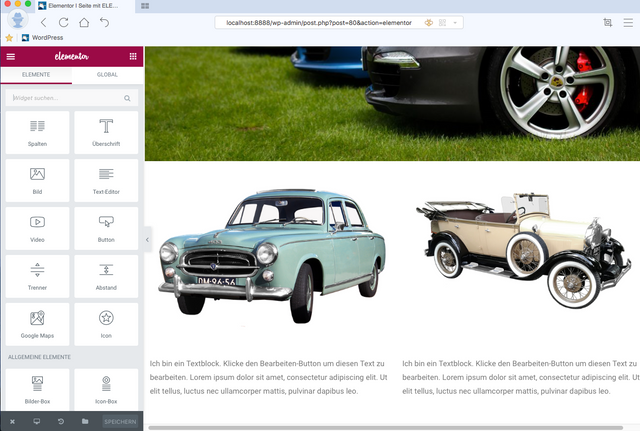
Nun wollen wir weitere Elemente hinzufügen, dazu müssen wir wieder auf der linken Seite ganz oben das Quadrat mit den vielen kleinen Quadraten anklicken, erst dann werden wir alle Elemente wieder zu Gesicht bekommen.

Nun wählen wir Spalten und ziehen diesen Button wieder in das Kästchen, wo wir einen neuen Abschnitt hinzufügen können. Wir klicken auf das linke Pluszeichen unterhalb vom Header Bild und die Elemente auf der linken Seite erscheinen wieder. Nun ziehen wir je einmal den Button Bild zum linken Plus Zeichen und dann zum rechten, hier werden wir nun 2 Bilder unterhalb vom Header platzieren.

Wie man Bilder einfügt haben wir ja gerade mit dem Headerbild gemacht, also sollte es keine Schwierigkeiten geben die Bilder einzufügen und nicht vergessen, nach dem 2, Bild wieder auf speichern klicken.
Jetzt wollen wir Text platzieren und zwar funktioniert das genauso wie mit den Bildern, wir ziehen den Spalten Button in das Abschnitsfeld und lassen ihn fallen, danach verwenden wir anstatt den Bild Button einfach den Text Editor und ziehen ihn einmal zum linken und einmal zum rechten Plus Zeichen. Es wird automatisch ein sogenannter Blindtext eingetragen, so sieht man gleich wie es aussehen wird.

Nun erstellen wir noch die Buttons für die sozial Medien, einfach wieder das Element Sozial Icons ins Abschnitsfeld ziehen und fallen lassen. Es wird sofort Facebook – Twitter und Google+ ein Button erstellt. Auf der linken Seite kann man die Einstellungen für die Buttons vornehmen und deine Links eintragen. SPEICHERN nicht vergessen.

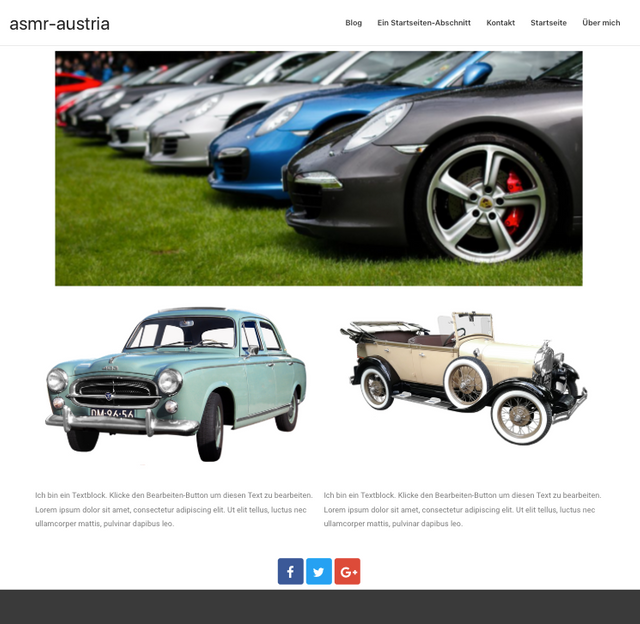
Wir verlassen nun Elementor, dazu klicken wir auf das X Symbol auf der linken Seite und klicken auf Seite anzeigen, deine fertige Seite sollte nun zu sehen sein.

Herzlichen Glückwunsch, ab sofort kannst du deine eigenen WordPress Seiten erstellen so wie du sie gerne hättest und das alles für NULL Euro, natürlich gibt es auch eine PRO Version von Elementor, ob die zusätzlichen Funktionen das Geld wert sind, musst du für dich entscheiden, ich selber verwende die Pro Version nicht, da mir die FREE Version völlig ausreicht.
new | hot | trending | promoted
deutscher steemit chat
Deutsche steemit Anleitungen
Bild Quelle: pixabay
happy steemit wünscht
asmr-austria (Christian)
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
[utopian-moderator]
Schönes Howto. Eigentlich bin ich eher der Drupaler, aber bei so viele gute WordPress Howto die mann hier auf Steemit findet, sollte ich mir WordPress fast doch nochmal anschauen.
Ich kenne Drupal und habe damit auch schon gearbeitet. Im Grunde ist es wie überall Geschmacksache was einem besser vom Backend gefällt. Es gibt für beide Systeme nützliche wie auch weniger sinnvolle Plugins.
coole anleitung. ich arbeite mit divi und dem divi page builder. am anfang war er mir aber total suspekt. ich bin mittlerweile der meinung, er ist gut, aber man sollte trotzdem zuerst ohne visuellen builder kapiert haben, wie das ganze mit sektionen, zeilen, spalten, elementen aufgebaut ist, sonst ist man mit dem visuellen builder auch verloren...
Hmm, also mit einem WYSIWYG Builder sollte man keine Verständnisprobleme haben, dazu ist er ja da um schnell und ohne viel zu verstehen eine nette Seite aufzubauen und dann auch zu verwalten und mit leben füllen. DIVI Page Builder kenne ich vom Namen her, aber soviel ich weis gibt es da keinen FREE Version, oder täusche ich mich da?
Ja genau. Das kostet richtig Geld. Dafür bekommt man neben dem total flexiblen divi theme inkl page builder noch das pop up und Form plugin bloom, das ocial media plugin monarch und noch mehr.., ich habe mir die lifetime membership gegönnt, weil ich damit jetzt auch für andere Leute Seiten machen kann...
Dein elementor Plugin sieht mir nach genauerer Begutachtung tatsächlich intuitiver zum handhaben aus, als der divi page builder... - ein bisschen wie der newsletter Editor von mailchimp...
Sehr interessant! Werde ich mir merken.
Hey @asmr-austria I am @utopian-io. I have just upvoted you at 4% Power!
Achievements
Suggestions
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Vote for my Witness. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x