Understand Superfish-master Functions and Uses
A. What Will I Learn?
- What's is a superfish-master
- Know the drop down menu
- Understand the function code for the functioning of superfish-master function
B. Requirements
- Applications for web editing programming like Notpad, notpad, ++ etc.
- You already superfish-master function.
Get function click her
C. Difficulty
- Basic
D. Tutorial Contents
1. What Is superfish-master
superfish-master is a css function that can display the child's menu by way of directing the mouse to the location where the function is applied without having to click on the button. Fungsi ini dapat diletakkan secara vertikal atau horizontal sesuai lokasi yang anda inginkan. This function is very useful abagi you who will make the web with a very large menu, this is because this menu will facilitate you in saving the display location, and with this function will make your web will become more dynamic.
2. Dropdown Menu
The superfish-master function can be used as a dropdown menu, the drop down menu usually has a tree function, where a main menu will have a bunch of tillers.
Dropdown menu is a navigation built using css, and html function, in the presence of superfish-master function we no longer need to make css function to drop down, we just need to focus to make css funggsi to ditampiln and also html function to declare menu.
Style.CSS
style.css function is a css function that we create to enhance the appearance of the dropdown menu that we create, the oppression of the dropdown menu view is very influential from the result of the style.css we created.
html, body, .wrap {
width: 50em;
height: 100%;
padding: 0;
margin: 0;
}
.wrap {
padding: 1em;
height: auto;
min-height: 90%;
}
h1 {
font-size: 1.125em;
}
.sf-mega ul {
list-style-type: auto;
margin: 0;
padding-left: 1.2em;
}
.sf-mega li {
margin-left: 0;
}
.sf-mega h2 {
font-size: 1em;
margin: .5em 0;
color: #13a;
}
a:focus, a:hover, a:active {
text-decoration: none;
}
Index.html
Index.html is our place to write many menus that will be on our website, in this index.html we will also call all the nice css functions that exist in the style.css function and also function css superfish-master function.
<html lang="en">
<head>
<title>Tutorial</title>
<link rel="stylesheet" href="superfish-master/dist/css/megafish.css" media="screen">
<link rel="stylesheet" href="style.css" media="screen">
<script>
</script>
</head>
<body>
<div class="wrap">
<ul class="sf-menu" id="">
<li class="">
<a href="#"> menu item 1</a>
<div class="sf-mega">
<ul>
<li class="current"><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
</ul>
</div>
</li>
<li>
<a href="#"> menu item 2</a>
</li>
<li>
<a href="#"> menu item 3</a>
<div class="sf-mega">
<div class="sf-mega-section">
<h2>list heading:</h2>
<ul>
<li class="current"><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
</ul>
</div>
<div class="sf-mega-section">
<h2>list heading:</h2>
<ul>
<li class="current"><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
</ul>
</div>
<div class="sf-mega-section" id = color>
<h2>list heading:</h2>
<ul>
<li class="current"><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
</ul>
</div>
<div class="sf-mega-section">
<h2>list heading:</h2>
<ul>
<li class="current"><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
<li><a href="#">sub menu item</a></li>
</ul>
</div>
</div>
</li>
<li>
<a href="#"> menu item 4</a>
</li>
</ul>
</body>
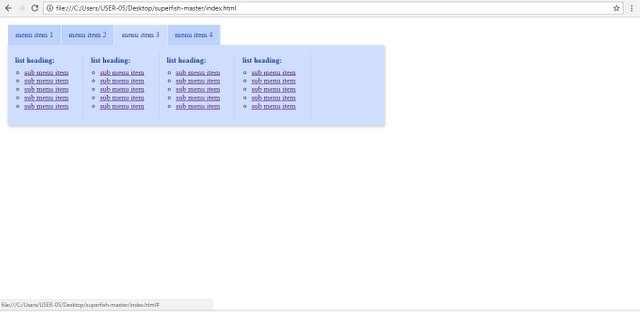
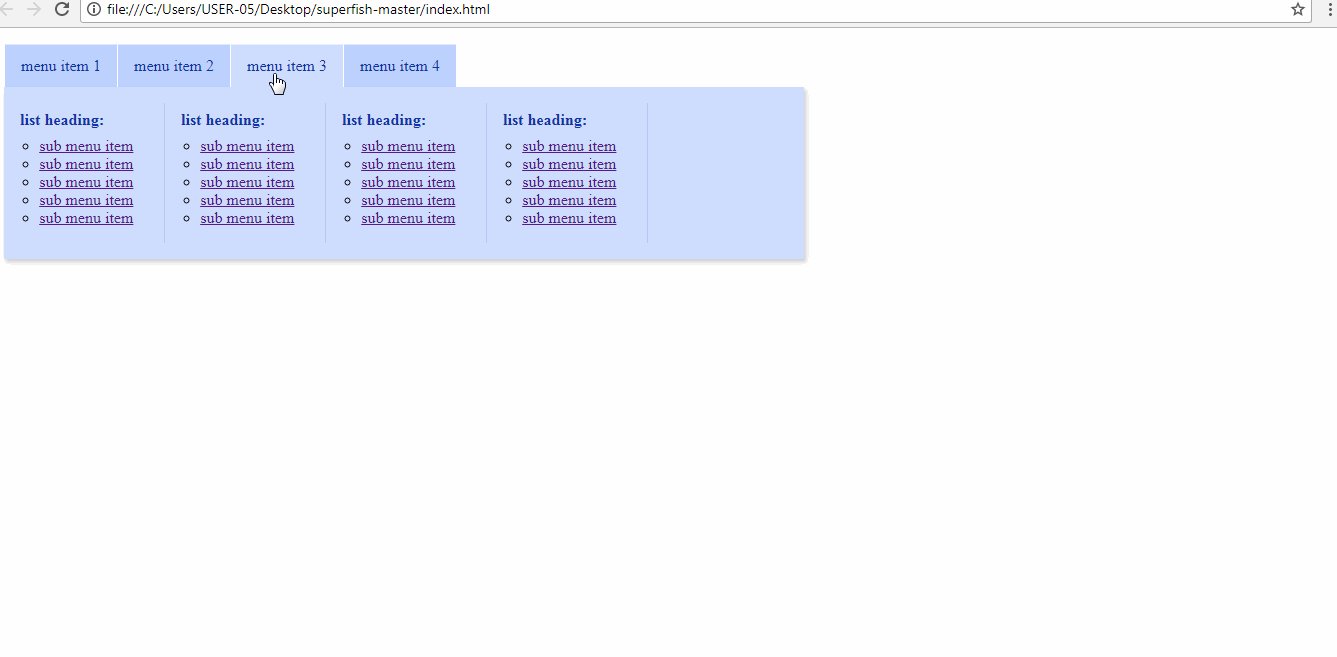
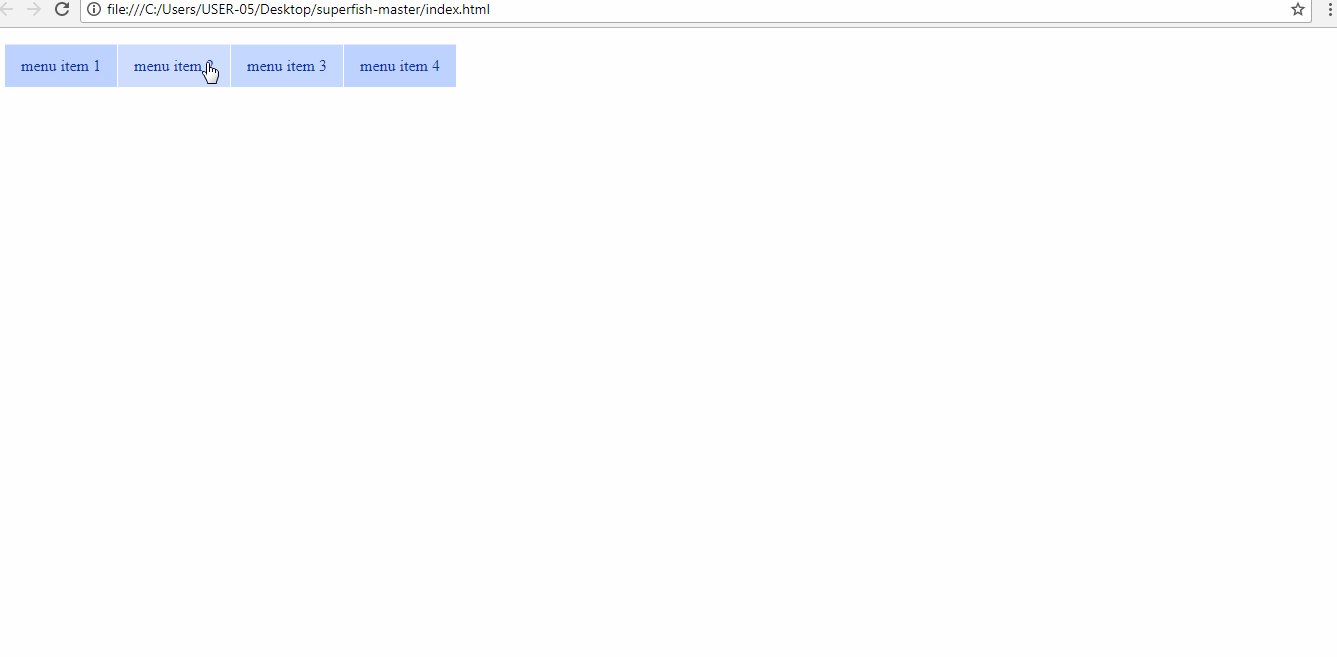
</html>The example Display of the above code is .

3. Explanation of the code
<link rel="stylesheet" href="superfish-master/dist/css/megafish.css" media="screen">
the purpose of this function is to call the css class of the superfish-master function, this function is intended for, this function is very influential to make meno drop down.this css class we call using the function link href="superfish-master/dist/css/megafish.css
<link rel="stylesheet" href="style.css" media="screen">
This function aims to call the css class that is more influential on the drop down menu that we create. this css class we call using the function link href = "style.css"
<ul class="sf-menu" id="example">
class sf-menu , where the class is useful to hide the sub menu and will be displayed when the mouse is in the menu.
4. Running Superfish-master
After the page style.css and index.html in one file with the function of Superfish-master then can be accessed by using web browser. The users will not see the script code run by web brrowaer, the users will only see the names of the menu and display of the web according to the code we write in style.css and index.html.
With this function menu display will look more user friendly. thus making users more interested in our web. the view of the function can be seen in this picture.

E. Curriculum
To know more about superfish-master you can visit:
To demo of this tutorial you can check Superfish
function superfish-master github
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @andysupriady I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x