basic use chosen select box
This is my second turorial, just as before I will discuss about the web programming, in the previous tutorial I have explained about the ckeditor, so this time I will explain about chosen, chosen is a select box editor that can optionally select and also have a search function, just as in the previous tutorial I will explores what notions of select editors, how to download the caradownload, how the intalasi is selected, and the meaning of the selected selection function.

1. What a chosen
Chosen is a jquery that is used to create a select box look more user friendly and easy to use, chosen usually used to display select box that have many choices, for example : chosen often used for the selection of people's names, country names, etc.
This is because, chosen can limit many of the data to be displayed, so that the view looks more dynamic and beautiful, in addition to set how much data in the select box, chosen also has a search feature that can facilitate you in the selection of data is on the select box.

In how many data can can be selected, jquery chosen can be divided into two types :
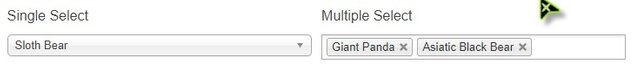
- Standart Chosen = chosen which only allows user to select only one option;
- Multiple Chosen = Chosen that allows users to view more than one option.
2. How To Download
Step 1.
As in the previous tutorial, in the first stage must make sure you already have the chosen plugin, if you do not have it please open the link to a download chosen https://github.com/harvesthq/chosen/releases/tag/v1.8.2

Step2.
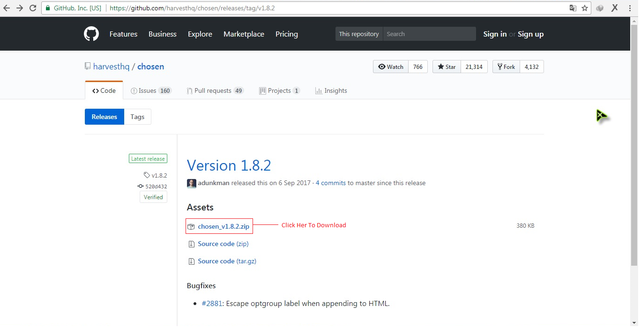
After the link open and click link chosen_v1.8.2.zip and wait until the download this complete.

Step 3.
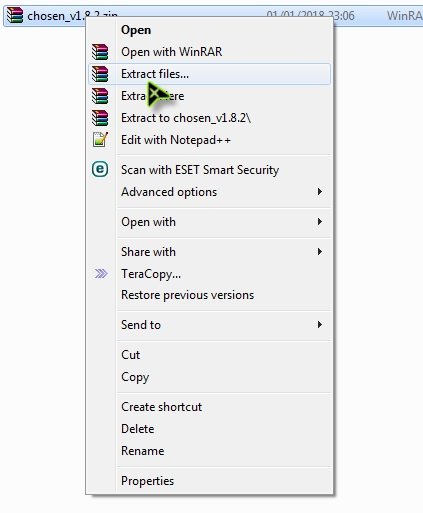
Create a new folder, move the data into a new folder and then extract the file by right click and select extract file;

3. Installation Process
after the extract chosen.zip file, then the installation stage should be done, then the installation phase must be done, the installation stage is done to call all the functions of the file chosen that we downloaded earlier, the installation stage chosen is as follows:
Step1.
Create the main structure of HTML
<html>
<head>
<title>.....</title>
</head>
<body>
.....
</body>
</html>
Step2.
Create css <style< like below, and put above <head> code
<style>
.chosen{
width:700px;
}
body{
background: #fcfcfc;
}
.box{
margin: 20px auto;
background:#FFCC00;
width: 900px;
padding: 20px 50px 50px 50px;
border-radius: 3px;
height:500px;
}
.baris{
padding-top: 50px;
}
em{
padding-left:20px;
padding-right: 40px;
}
h1{
font-family:"Courier New", Courier, monospace;
font-style: italic;
font-weight:bold;
text-align:center;
color:#FFFFFF;
}
</style>
Step3.
Put the code below above </ head>
<link rel="stylesheet" href="chosen_v1.8.2/docsupport/prism.css">
<link rel="stylesheet" href="chosen_v1.8.2/chosen.css">
Step4.
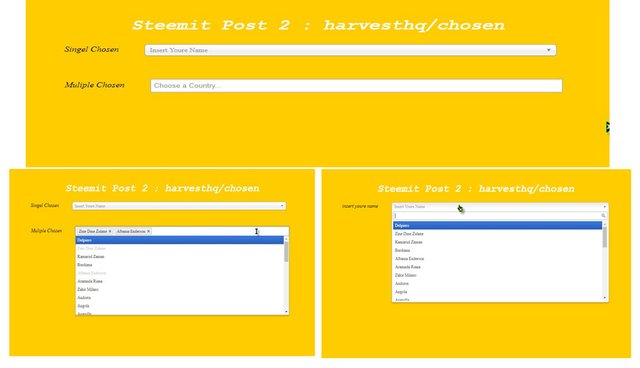
Create select box code with class chosen name, as below
<form>
<div class="box">
<h1> Steemit Post 2 : harvesthq/chosen </h1>
<div >
<em>Singel Chosen</em>
<select data-placeholder="Insert Youre Name" class="chosen" tabindex="2">
<option value=""></option>
<option value="Delpierp">Delpiero</option>
<option value="Zine Dine Zidane">Zine Dine Zidane</option>
<option value="Kamarud Zaman">Kamarud Zaman</option>
<option value="Burdiana">Burdiana</option>
<option value="Albania Enderson">Albania Enderson</option>
<option value="Aramnda Riana">Aramnda Riana</option>
<option value="Zakir Milano">Zakir Milano</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Antarctica">Antarctica</option>
<option value="Antistina Munaf">Antistina Munaf</option>
<option value="Kuzaiman">Kuzaiman</option>
<option value="Nariana Pedrosa">Nariana Pedrosa</option>
<option value="Paulo Guero">Paulo Guero</option>
<option value="Azerbaijan">Azerbaijan</option>
<option value="Bahamas">Bahamas</option>
<option value="Bahrain">Bahrain</option>
<option value="Bangladesh">Bangladesh</option>
<option value="Bermuda">Bermuda</option>
<option value="Bhutan">Bhutan</option>
<option value="Botswana">Botswana</option>
<option value="Burkina Faso">Burkina Faso</option>
<option value="Burundi">Burundi</option>
<option value="Cambodia">Cambodia</option>
<option value="Colombia Natasya">Colombia Natasya</option>
<option value="Costa Rica">Costa Rica</option>
<option value="Cote D'ivoire">Cote D'ivoire</option>
<option value="Croatia">Croatia</option>
<option value="Estonia">Estonia</option>
<option value="French Guiana">French Guiana</option>
<option value="French Polynesia">French Polynesia</option>
</select>
</div>
<div class="baris">
<em>Muliple Chosen</em>
<select data-placeholder="Choose a Country..." class="chosen" multiple tabindex="4" >
<option value=""></option>
<option value="Delpierp">Delpiero</option>
<option value="Zine Dine Zidane">Zine Dine Zidane</option>
<option value="Kamarud Zaman">Kamarud Zaman</option>
<option value="Burdiana">Burdiana</option>
<option value="Albania Enderson">Albania Enderson</option>
<option value="Aramnda Riana">Aramnda Riana</option>
<option value="Zakir Milano">Zakir Milano</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Antarctica">Antarctica</option>
<option value="Antistina Munaf">Antistina Munaf</option>
<option value="Kuzaiman">Kuzaiman</option>
<option value="Nariana Pedrosa">Nariana Pedrosa</option>
<option value="Paulo Guero">Paulo Guero</option>
<option value="Azerbaijan">Azerbaijan</option>
<option value="Bahamas">Bahamas</option>
<option value="Bahrain">Bahrain</option>
<option value="Bangladesh">Bangladesh</option>
<option value="Bermuda">Bermuda</option>
<option value="Bhutan">Bhutan</option>
<option value="Botswana">Botswana</option>
<option value="Burkina Faso">Burkina Faso</option>
<option value="Burundi">Burundi</option>
<option value="Cambodia">Cambodia</option>
<option value="Colombia Natasya">Colombia Natasya</option>
<option value="Costa Rica">Costa Rica</option>
<option value="Cote D'ivoire">Cote D'ivoire</option>
<option value="Croatia">Croatia</option>
<option value="Estonia">Estonia</option>
<option value="French Guiana">French Guiana</option>
<option value="French Polynesia">French Polynesia</option>
</select>
</div>
</form>
Step5.
Put the code below above </ body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.js" type="text/javascript"></script>
<script src="chosen_v1.8.2/chosen.jquery.js" type="text/javascript"></script>
<script>
$(".chosen").chosen({no_results_text: "bos data belum ada..."});
$(".chosen").chosen({max_selected_options: 5});
</script>
4. Code Explanation
"<Style>" ... "</style>" aims to set the shape or appearance of our web to be more interesting,
<link rel="stylesheet" href="chosen_v1.8.2/docsupport/prism.css">
<link rel="stylesheet" href="chosen_v1.8.2/chosen.css">
Operate to call css from selected, this css is aimed at appointing chosen to be more interesting,
<select data-placeholder="Choose a Country..." class="chosen" multiple tabindex="4" >, select box is the basic form of chosen, with the call chosen above will make the appearance of select boxt becomes more interesting;
multiple tabindex="2"= serves to display standart chosenmultiple tabindex="4"= serves to display multiple chosen
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.js" type="text/javascript"></script>
<script src="chosen_v1.8.2/chosen.jquery.js" type="text/javascript"></script>
serves to call the jquery and ajax functions from chosen file
$(".chosen").chosen({no_results_text: "bos data belum ada..."}); functioned as a message if the data does not exist
$(".chosen-select").chosen({max_selected_options: 5}); , function to limit the amount of data to be displayed.
Posted on Utopian.io - Rewarding Open Source Contributors
Enjoy the vote and reward!
thanks gan, please support me also ....
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
The tutorial is good with minor formatting errorrs. At one place you have used h2 header (##) incorrectly. Then at one place spelling of standard is incorrect. Also at one place bold is incorrectly done. Please correct them so that I can approve.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
I have corrected errors on my post, please check back
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @andysupriady I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x