tutorial membuat animasi 2D menggunakan metode motion tween
Selamat malam sahabat steemian di seluruh nusantara.Salam sejahtra untuk kalian semua, Semoga kalian selalu diberikan kesehatan untuk terus bisa berbagi kebaikan dan juga informasi informasi yang bermanfaat di setiap platform. Amin
pada kesempatan kali ini,saya ingin melanjutkan berbagi tentang tutorial menggunakan adobe flash untuk membuat animasi menggunkan metode motion tween.
1.1 Tujuan
• Mengenalkan tool-tools yang terdapat pada pada Adobe Flash.
• Mengenalkan dan menerapkan dasar-dasar membuat animasi dengan menggunakan teknik motion tween.
• Dapat menggunakan Flash untuk membuat animasi sederhana.
1.2 Dasar Teori
Adobe Flash merupakan software yang dirancang oleh Adobe yang dapat digunakan untuk membuat animasi web, film kartun, simulasi, dan media pembelajaran interaktif. Software ini dulunya bernama Macromedia Flash yang dikeluarkan oleh perusahaan Macromedia.
Keunggulan yang dimiliki oleh Flash adalah mampu diberikan code pemograman ActionScript yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP,dan Database dengan pendekatan XML,dapat dikolaborasikan dengan web,karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya.
1.3 Daftar Alat dan Bahan
• 1 (satu) buah PC lengkap sound card dan OS Windows dan perangkat lunak Adobe Flash
1.4 Langkah Kerja
- Membuka program Adobe Flash
- Pilih ActionScript
- Buat Animasi sesuai dengan jobsheet ( yang diajarkan)
- Tekan CTRL+ALT+ENTER untuk menjalankan animasi
- Save
1.5 Percobaan
• Membuat animasi motion tween
- Membuat sebuah objek persegi pada layer1 frame 1 sebagai background
- Atur ukuran persegi sebesar ukuran lembar kerja
- Kemudian Atur warnanya menjadi warna gradasi, seperti gambar di bawah ini

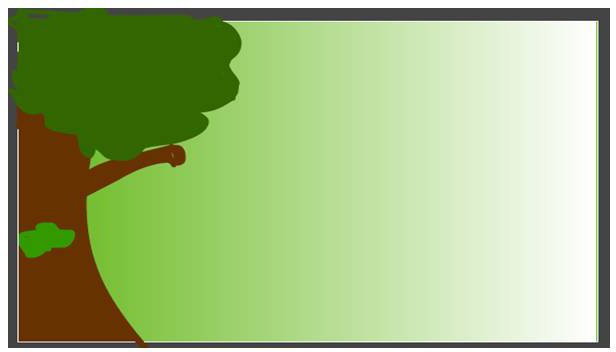
4. Setelah itu gambarkan pohon

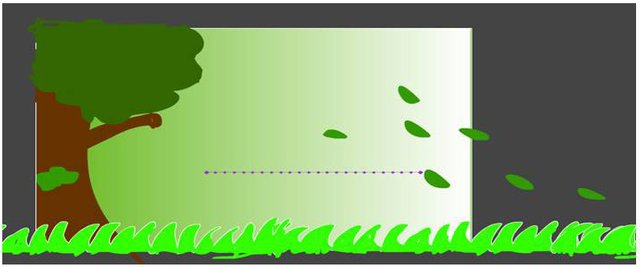
5. Selanjutnya layer 2, gambarkan rumput serta daun

6. Jalankan animasi.

2.6 Analisa
Pada praktikum kedua ini saya membuat tentang Motion Tween. Motion tween merupakan animasi pergerakan atau perubahan suatu symbol. Sehingga symbol tersebut dapat berpindah sesuai dengan lokasi titik awal dan titik akhirnya. Sehingga ketika kita membuat suatu objek, kita harus membuat objek tersebut harus convert ke symbol.
Untuk percobaan yang saya buat ini, saya menggunakan beberapa layer. Yang mana layer 1 adalah background untuk langit. Pada layer ini, saya membuat gradiasi warna hijau serta menggambarkan bentuk pohon. Untuk layer yang selanjutnya saya membuat gambar daun yang jatuh serta beberapa rumput dibawahnya. Untuk daun dan rumput yang ada di layer ini, saya jadikan sebagai motion tween. Sehingga ketika animasi di jalankan maka rumput dan daun tersebut akan bergerak.
Kesimpulan
• Flash merupakan program grafis multimedia dan animasi yang dapat di pergunakan untuk membuat aplikasi web interaktif yang menarik. Selain digunakan sebagai media pembuat web interaktif. Flash dapat dimanfaatkan sebagai program pembuat game dan pembuatan untuk presentasi.
• Motion Tween Merupakan animasi pergerakan/ perubahan koordinat suatu symbol
• Dengan menggunakan Flash sebuah content animasi dapat dibuat dengan mudah karena Flash telah menyediakan feature-feature yang mendukung untuk membuatnya.
DAFTAR PUSTAKA
• Modul IX Praktikum Multimedia. Flash Animasi Dasar. Malang: Pendidikan Teknik Informatika Universitas Negeri Malang.
Terima kasih atas waktumu telah membaca tulisanku,Steemian Jangan lupa ikuti @ajier.bedeng, upvote, dan komentar di bawah ini
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not refer to or relate to an open-source repository. See here for a definition of "open-source."
You can contact us on Discord.
[utopian-moderator]