totorial sofware adop flash membuat animasi menggunakan teknik motion tween
Selamat malam sahabat steemian di seluruh nusantara. Salam sejahtra untuk kalian semua, Semoga kalian selalu diberikan kesehatan untuk terus bisa berbagi kebaikan dan juga informasi –informasi yang bermanfaat di setiap platform. Amin
Pada kesempatan kali ini saya ingin berbagi tentang Adobe Flash untuk animasi sederhana.sebelum kita memulai tutorialnya,ada abaiknya kita mengenal terlebih dahulu tentang software adop flash.adapun dasar teori adop flash ialah merupakan software yang dirancang oleh Adobe yang dapat digunakan untuk membuat animasi web, film kartun, simulasi, dan media pembelajaran interaktif. Software ini dulunya bernama Macromedia Flash yang dikeluarkan oleh perusahaan Macromedia.
Keunggulan yang dimiliki oleh Flash adalah mampu diberikan code pemograman ActionScript yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP,dan Database dengan pendekatan XML,dapat dikolaborasikan dengan web,karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya.
Alat dan bahan yang di gunakan
1 (satu) buah PC lengkap sound card dan OS Windows dan perangkat lunak Adobe FlashLangkah kerja
Membuka program Adobe Flash
Pilih ActionScript
Buat Animasi sesuai dengan jobsheet ( yang diajarkan)
Tekan CTRL+ALT+ENTER untuk menjalankan animasi
Save
3.Percobaan
• Membuat animasi motion tween
- Membuat sebuah objek persegi pada layer1 (langit) frame 1
- Atur ukuran persegi sebesar ukuran lembar kerja
- Kemudian Atur warnanya menjadi warna gradasi, seperti gambar di bawah ini

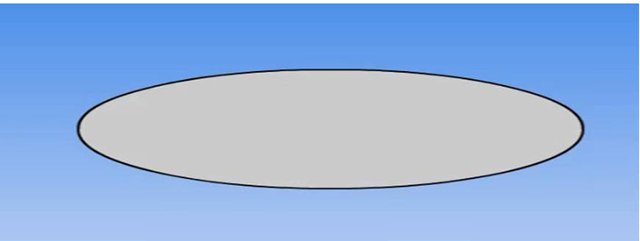
4. Pada layer 2 (badan), buat gambar badan pesawat dengan oval tool dan dengan warna abu-abu

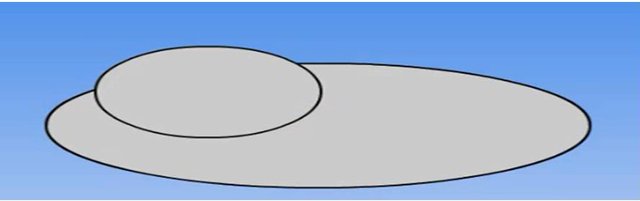
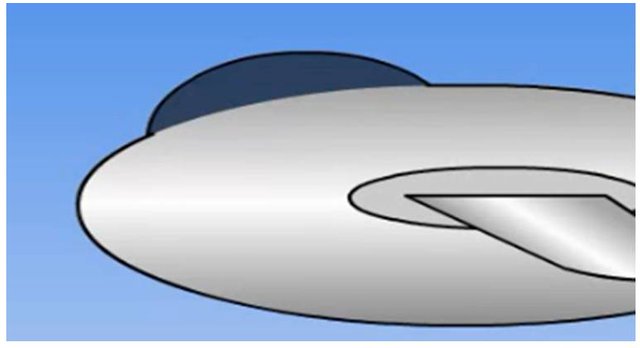
5. Selanjutnya layer 3(kepala), untuk membuat kepala tambahkan oval tool di atas kiri pada badan pesawat

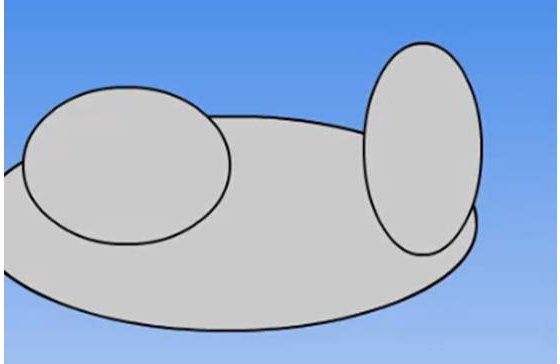
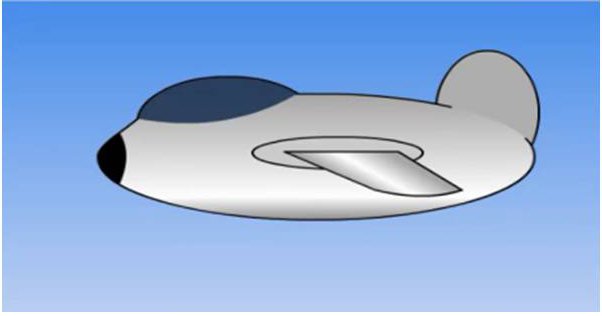
6. Layer 4 (ekor), tambahkan oval tool pada ujung badan pesawat

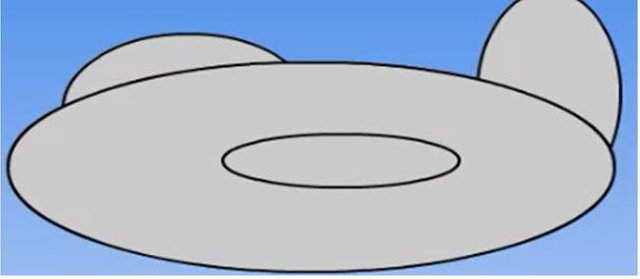
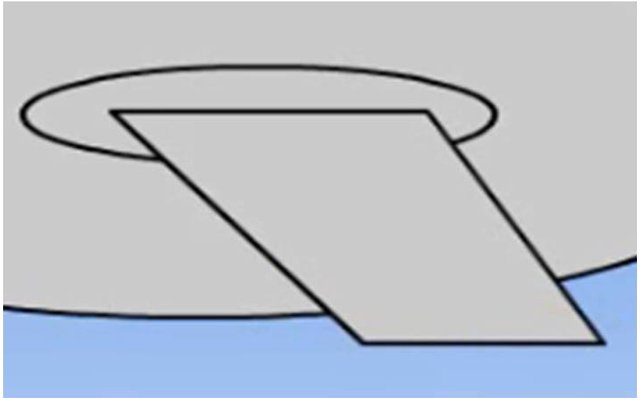
7. Layer 5, tambahkan oval tool di tengah-tengah badan pesawat

8. Layer 6, tambahkan persegi pada oval tool yang ada di tengah-tengah tersebut. Ubah persegi menjadi jajar genjang .

9.menjadi hitam Kemudian ubah warna badan pesawat menjadi lebih gelap lagi, dan warna kepala

10. Selanjutnya pada layer badan tambahkan gari di depan dan beri warna hitam

11. Layer 5 dan layer 6 dimasukkan ke grup sayap 12. Layer badan, ekor, dan kepala di masukkan ke grup pesawat. 13. Kemudian grup sayap di masukkan juga ke grup pesawat.

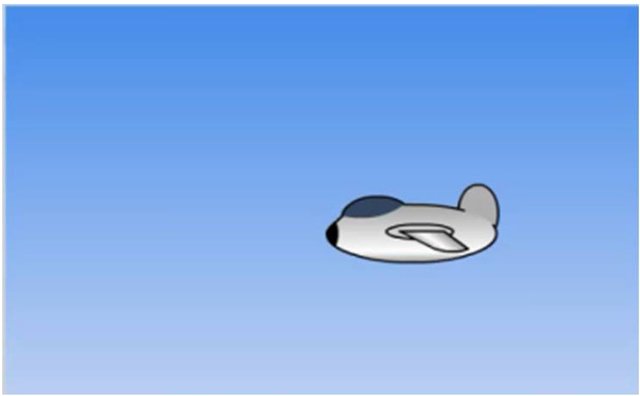
14. Kemudian objek pesawat tersebut di perkecil

15. Buat Layer baru di luar grup dan beri nama awan. 16. Untuk membuat gambar awan, bisa kita gunakan oval tool. Berikut gambar awannya

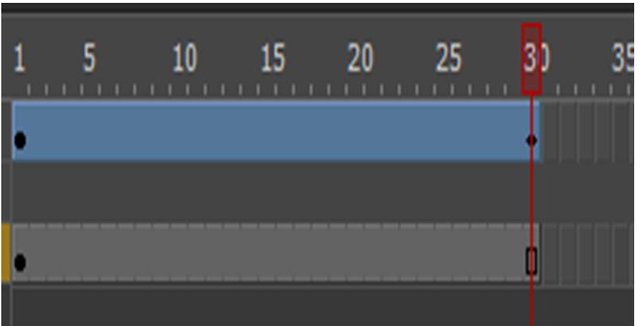
17. Selanjutnya klik kanan pada keyframe layer awan pilih create motion tween 18. Posisikan garis merah pada frame 30
 )
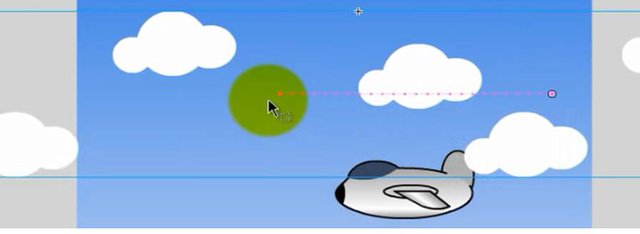
)19. Kemudian gambar awalnya kita geser tekan tombol shift lalu tekan tombol padah arah kanan

20. Jalankan animasi.

#Analisa Pada praktikum kedua ini saya membuat tentang Motion Tween. Motion tween merupakan animasi pergerakan atau perubahan suatu symbol. Sehingga symbol tersebut dapat berpindah sesuai dengan lokasi titik awal dan titik akhirnya. Sehingga ketika kita membuat suatu objek, kita harus membuat objek tersebut harus convert ke symbol. Untuk percobaan yang saya buat ini, saya menggunakan beberapa layer. Yang mana layer 1 adalah background untuk langit. Pada layer ini, saya membuat gradiasi warna biru. Untuk layer yang selanjutnya akan dimasukkan kedalam grup pesawat. Dalam grup tersebut terdapat bentuk dari badan pesawat, kepala pesawat, dan ekor pesawat. Untuk bentuk dari pesawat itu juga menggunakan gradiasi warna. Yang terakhir adalah layer untuk awan. Untuk awan yang ada di layer ini, saya jadikan sebagai motion tween. Sehingga ketika animasi di jalankan maka awan-awan tersebut akan bergerak.
#Kesimpulan
• Flash merupakan program grafis multimedia dan animasi yang dapat di pergunakan untuk membuat aplikasi web interaktif yang menarik. Selain digunakan sebagai media pembuat web interaktif. Flash dapat dimanfaatkan sebagai program pembuat game dan pembuatan untuk presentasi.
• Motion Tween Merupakan animasi pergerakan/ perubahan koordinat suatu symbol
• Dengan menggunakan Flash sebuah content animasi dapat dibuat dengan mudah karena Flash telah menyediakan feature-feature yang mendukung untuk membuatnya.
DAFTAR PUSTAKA
• Modul IX Praktikum Multimedia. Flash Animasi Dasar. Malang: Pendidikan Teknik Informatika Universitas Negeri Malang.
Terima kasih atas waktumu telah membaca tulisanku,Steemians Jangan lupa ikuti @ajier.bedeng, upvote, dan komentar di bawah ini .
Posted on Utopian.io - Rewarding Open Source Contributors
@ajier.bedeng, Approve is not my ability, but I can upvote you.
thanks you so much your support
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]