The effect of pull-to-refresh and suggested solution to it
MEANING OF ''PULL-TO-REFRESH''
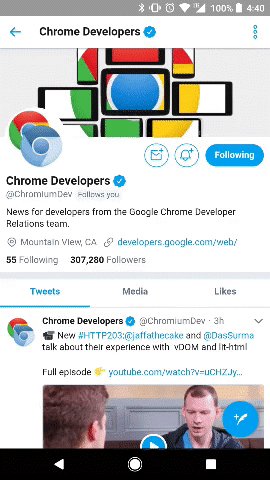
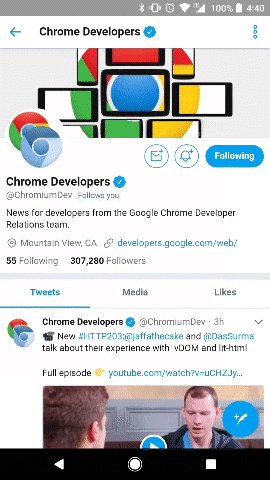
Pull-to-refresh is a visceral gesture that is popularized by apps such as Facebook and Twitter. Pulling down on a feed and releasing creates new space for more recent posts to be loaded. it become so popular that mobile browser 'Chrome' on Android adopted the same effect in which swiping down at the top of the page refreshes the whole pages.

THE PULL-TO-REFRESH EFFECTS

pulling-to-refresh has an effect on the platform in which it give a lot of problem to members . When you pull down to refresh, it take a very long period of time to refresh the entire page, not only because of service network but also because of the effectiveness of the pull-down-to-refresh gesture. This gesture also give the problem of taking the user of the platform to an unknown site.
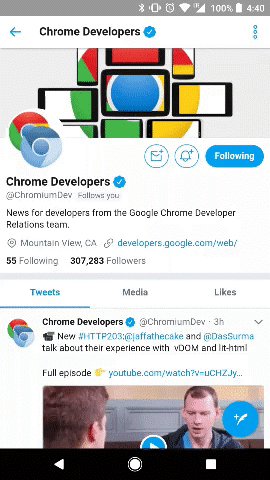
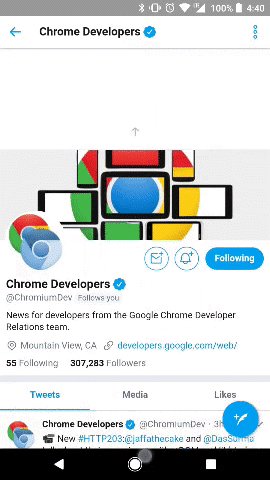
For situations like the Twitter, it might make sense to disable the native pull-to-refresh action because in this app, you probably don't want the user to to accidentally refresh tparticular he particular page. There is also the potential to see a double refresh animation! Alternatively, it might be nicer to custom the browser's action, aligning it more closely to the site's branding. The unfortunate part is that this type of customization has been tricky to pull off. Developers end up writing unnecessary JavaScript, add non-passive touch listeners (which block scrolling). These works have being well documented negatively in which havely in which have effects on the the scrolling performance.


SUGGESTED SOLUTION
The introduction of ''overscroll-behavior''

The overscroll-behavior property allows the the developersto override the browser's default overflow scroll behavior when reaching the top/bottom of content. Use cases include disabling the pull-to-refresh feature on mobile, removing overscroll glow and rubberbanding effects, and preventing page content from scrolling when it's beneath a modal/overlay.

The property is a new feature that I personally have learnt on my research work inwhich will help in developing the pull-to-refresh gesture. The new features controls the behavior of what happens when you over-scroll a container (including the page itself). It can to used to cancel scroll chaining, disable/customize the pull-to-refresh action. The best part of this suggestion is that using overscroll-behavior does not adversely affect the entire page performance.
The property takes three possible values:
- Auto - This also refers to what is called ''default''. Scrolls that originate on the element may propagate to ancestor elements.
- Contain - This will prevent scroll chaining. Scrolls in this value do not propagate to ancestors but local effects within the node are shown. For example, the rubberbanding effect on the iOS which notifies the user of the platform when they hit a scroll boundary. Note: using overscroll-behavior: contain on the html element prevents overscroll navigation actions.
- None - This is also the same as contain but it also prevents overscroll effects within the node itself (For example, Android overscroll glow or iOS rubberbanding).
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet because it is not very informative, what do you mean by overscroll-behavior? Need to add more screen shot to make it more understanding.
Your Contributions need to be informative and descriptive in order to help readers and developers understand them.
you did not provide a lot of explanation and also did not provide information for the purpose and also benefit of your suggestion. Please consider editing your contribution to reapply for approval. Thank you.
You can contact us on Discord.
[utopian-moderator]
I have edited my contribution
Thank you for the contribution. It has been approved. Note! your Title should be in lower case
You can contact us on Discord.
[utopian-moderator]
Have done that sir. Thank you very much for approving my contribution
Hey @ajibade I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
This post was resteemed by @steemvote and received a 46.71% Upvote
@originalworks
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly – Featured Posts are voted every 2.4hrs
Join the Curation Team Here