#02 - Add Basemap Gallery on Map With Esri ArcGIS JS Api
We created map in the last post. We can want to change basemaps depends on situation. I will describe how to add basemaps gallery on map in website in this post.
What Will I Learn?
We will learn how to add basemaps gallery in our website.
- How to create basemaps gallery using Esri ArcGIS JS Api.
- How to add basemaps gallery on map in website.
Requirements
You can use any operating system and any ide or editor. I will use "Windows PC" and "Visual Studio Code". And i will use ESRI ArcGIS JS Library from web. But you can install library using bower from github repository.
- Windows 10 Operating System
- Visual Studio Code Editor
- ESRI ArcGIS JS API version 3.23
- Basic knowledge of HTML
- Basic knowledge of JS
- Basic knowledge of CSS
- Basic knowledge of Dojo Toolkit
Difficulty
- Basic
Contents
1. File Schema
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- index.html
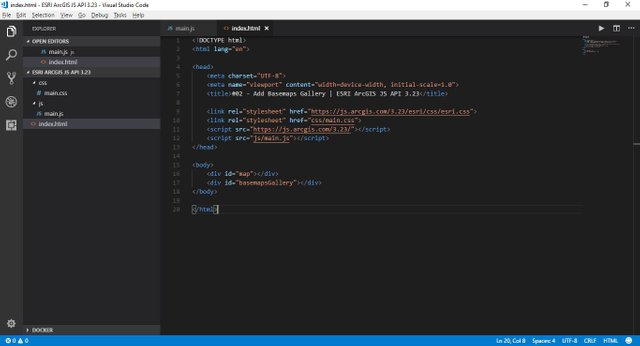
2. Create HTML Element For Basemaps Gallery
We will create "div" element that has "basemapsGallery" id, to add into basemaps gallery in "index.html" file.
<div id="basemapsGallery"></div>
3. Create Basemaps Gallery
3.1 Add Basemaps Gallery Library to Project
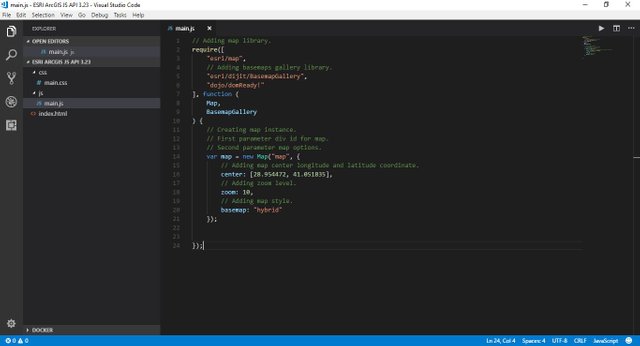
We will add basemaps object in "main.js" file using dojo toolkit.
// We use this code block.
require(["esri/dijit/BasemapGallery"], function(BasemapGallery) { ... });
// main.js
// Adding map library.
require([
"esri/map",
// Adding basemaps gallery library.
"esri/dijit/BasemapGallery",
"dojo/domReady!"
], function (
Map,
BasemapGallery
) {...}
);
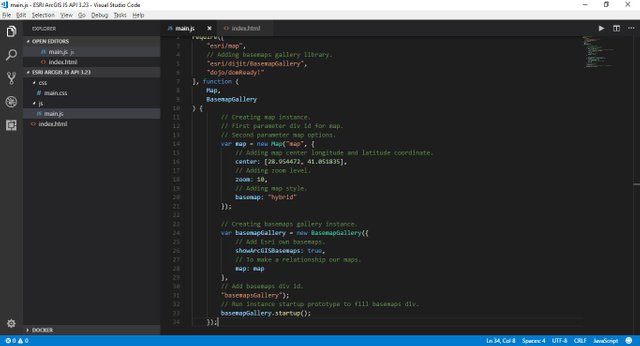
3.2 Create Basemaps Gallery Instance
We will create basemaps gallery instance and run startup prototype to fill basemaps div element.
// Creating basemaps gallery instance.
var basemapGallery = new BasemapGallery({
// Add Esri own basemaps.
showArcGISBasemaps: true,
// To make a relationship our maps.
map: map
},
// Add basemaps div id.
"basemapsGallery");
// Run instance startup prototype to fill basemaps div.
basemapGallery.startup();
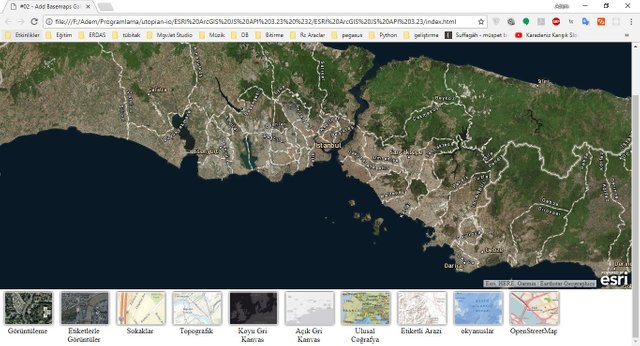
4. Result
Now open "index.html" file in browser, we can see basemaps below page.

We learned how to add basemaps gallery on map with ArcGIS JS API in web. I will describe you in the next post how to show basemap gallery with open/close window.
Thank you for your attention and see you next time!
Curriculum
You can view old post below links.
Source
Posted on Utopian.io - Rewarding Open Source Contributors




Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks for attention.
Hey @ademyildiz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x