HOW TO MAKE HTML WEBSITE TUTORIAL 2

So today's tutorial is about a main step to make html website,this step is important as backbone in html website first of all,
Repository here
Note: see the tutorial 1 by clicking here
Let's begin.
FIRST STEP:
To start making html use your notepad or others.
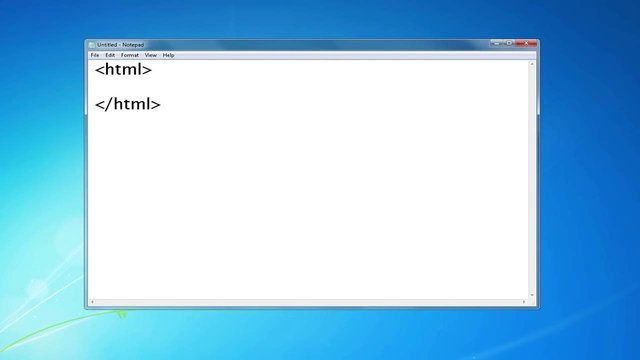
After opening notepad write html and /html as you can see in the image,
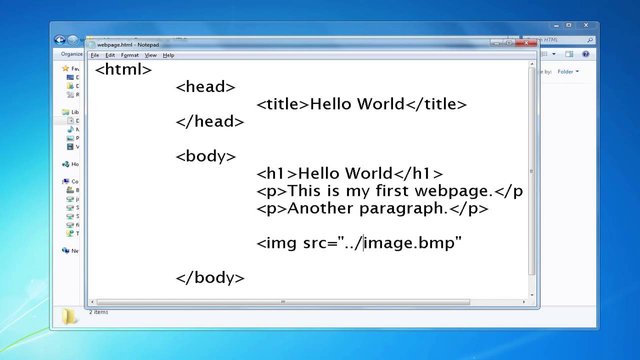
Now, Write the head and /head in < > as you wrote html,then write your heading between head and /head. See here.
Use the tittle for as a name of your website it will shows you as (new tab) in chrome,simply it will a name of the tab.Then use the h1 and /h1 as you've seen in image.Read this table....
h1 in notepad for html is = # in steemit for header biggest heading.
h2 in notepad for html is = ## in steemit for second big heading.
h3 ' ' ' ' ' '''' '= ### in steemit for third big heading.
And it is continue to h6 as ######..
2nd step:
Use p and /p in < > for writing the paragraph,and continue it like h1,h2.. p1,p2......p6.
As you've seen in upper image.Write your paragraph and if it contain two or three then use p1,p2,p3 in <> and when you've completed first paragraph then must use /p1 in <> in last and this is all same in headings underlines colors and paragraphs.
So if the project of tutorial was helpful upvote for support that's make me happy and i'll do hard work in next part....
IN NEXT PART WE WILL LEARN ABOUT UNDERLINES COLORS...
STAY TUNED.

Thank you for your contribution @abdt.
See the following points so you can improve on your next tutorial.
Title and body of the tutorial in capital letters gets quite aggressive.
Improve the structure of your tutorial, see here a good example.
Code sections are better displayed using the code markup, instead of placing them as screenshots. Link
Your tutorial is quite short for a good tutorial. We recommend you aim for capturing at least 2-3 concepts.
We suggest you use the tutorials template. See the template Link.
A tutorial isn't just to show the practical part, it's important to have theory about what it will show in practice.
Building an HTML page is too simple for the open source community. Bring some more innovative subject in your next tutoring.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!