Simplified Chinese translation of Node.js #7 - 1151 words
Repository
Github: https://github.com/nodejs/i18n
Crowdin link: https://crowdin.com/project/nodejs
Simplified Chinese page: https://crowdin.com/project/nodejs/zh-CN#
Project Details
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
Node.js is a free, cross-platform, open source server environment to execute JavaScript outside of a browser. Traditionally, JavaScript is used for client side scripting and runs by a JavaScript engine embedded within a browser. With Node.js, JavaScript can be used to write command line programs or server side scripting. By this way, developers only need to learn a single programming language to do both server side and client side programming.
Node.js is built on Chrome’s V8 JavaScript execution engine which was initially built for Google Chrome. Instead of interpreting JavaScript in real time, V8 compiles JavaScript code to native binary machine code to improve the performance. Node.js has an event driven architecture which makes it suitable for web applications with many I/O operations. That is why Node.js is very fast compared to similar technologies. libuv is used to handle asynchronous events across operating systems.

Contribution Specifications
I have used Node.js in a few small projects but never got a chance to see a whole picture of this amazing and popular framework. I am very exciting to start translating Node.js and very looking forward to my new learning journey!
Translation overview
The whole project consists of 1,048,272 words. victory622 has started working on this project. Since this project is extremely large therefore collaborations are required. I will be concentrating on the translation of v8.x folder which has 353,483 words to translate.
This submission
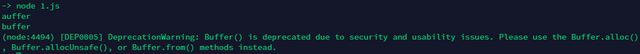
In this submission, the source string are mainly about Buffer class and the different forms of constructor of it, which can be used to create Buffer instances. For example, Buffer instances can be created from “new Buffer(array)”, “new Buffer(arrayBuffer[, byteOffset [, length]])”, “new Buffer(buffer)”, and “new Buffer(size)” etc. Regarding the translation work, my main focus was still to choose / refine the best words and pay more attention to punctuations to make my translation fluent and easy to understand.
Here are a couple of examples I would like to mention:
- First, the translation of this string: “Copies the passed <0>buffer</0> data onto a new <0>Buffer</0> instance.” Initially, I have translated it to: “将传入 <0>buffer</0> 的数据复制到新的 <0>Buffer</0> 实例。”. When I review my translation, I feel the first version is a bit misleading as the source string shows that it is the buffer itself being passed to the new Buffer instance, not the data passed to buffer’s constructor to be passed to the new Buffer instance. Therefore, it has been refined to: “将传入的 <0>buffer</0> 数据复制到新的 <0>Buffer</0> 实例。”
It is very interesting to run the example to help me understand how it works:
const buf1 = new Buffer('buffer');
const buf2 = new Buffer(buf1);
buf1[0] = 0x61;
console.log(buf1.toString());
console.log(buf2.toString());

The output above confirms what I think - buf2 is a ‘deep’ copy of buf1, e.g. buf2 is not just a reference to buf1.
- How to punctuate this sentence to make it easy to understand?
The source string is
Note that the <0>Buffer</0> module pre-allocates an internal <0>Buffer</0> instance of
size [<0>Buffer.poolSize</0>] that is used as a pool for the fast allocation of new
<0>Buffer</0> instances created using [<0>Buffer.allocUnsafe()</0>] and the deprecated
<0>new Buffer(size)</0> constructor only when <0>size</0> is less than or equal to
<0>Buffer.poolSize >> 1</0> (floor of [<0>Buffer.poolSize</0>] divided by two).”
The source string is very long without any punctuations. I have to add three commas to make my translation fluent, especially this part: “...实例作为快速分配池, 该快速分配池将被用于...”. From this example, we can see word by word translation is not always appropriate - some additional punctuations even additional words need to be added to make the translation easy to follow.
My translation is:
请注意,<0>Buffer</0> 模块会预分配一个大小为 [<0>Buffer.poolSize</0>] 的内部 <0>Buffer</0> 实例作为快速分配池, 该快速分配池将被用于使用 [<0>Buffer.allocUnsafe()</0>] 新创建的 <0>Buffer</0> 实例,或者当 <0>size</0> 小于或等于 <0>Buffer.poolSize >> 1</0>([<0>Buffer.poolSize</0>]除以2后的最大整数值)时,用已弃用的 <0>new Buffer(size)</0> 构造器新创建的 <0>Buffer</0> 实例。
Languages
I translate Node.js from English to Simplified Chinese.
Word Count
Regarding the number of words, this is my sixth contribution to Node.js project and I have translated 1151 words in this submission.
Before:
I have been working on the api folder and have translated 6778 words before this submission.
After:
The number of words being translated becomes 7929.
Total: 7929 - 6778 = 1151 words
Proof of Authorship
My translation activities can be viewed in my Crowdin profile: https://crowdin.com/profile/aafeng/activity
Hello @aafeng,
Thank you for your contribution to Utopian + Da Vinci translation category!
This is your 7th contribution to this Node.js project.
This again is a job well done.
Thank you for your work.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord
Thank you for your review, @sunray! Keep up the good work!
Hi @aafeng!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @aafeng!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations,
you just received a 12.75% upvote from @steemhq - Community Bot!
Wanna join and receive free upvotes yourself?

Vote for
steemhq.witnesson Steemit or directly on SteemConnect and join the Community Witness.This service was brought to you by SteemHQ.com