유니티 2D 스프라이트 flash white 메테리얼 교체식 구현법.unity
주의! 이 글은 게임제작툴인 Unity를 사용가능하신 분들
에게 일부 기능을 소개하는 방법을 알리는 글입니다.
제 다른 글과 달리 좀 딱딱하고 어렵게 느껴질 수 있으니...
강의시간과 같은 졸음을 원하지 않는 분은 뒤로가기를 눌러주시기 바랍니다!
어려운 게임 제작팁을 쓰게 됐던 계기?
안녕하세요 hong입니다.
다른 사이트에 올렸었던 게임 개발 게시글이 아까워서 스팀잇에 하나씩 옮겨볼까 하네요 ㅎㅎ.
아 근데 다시 읽어보니 외국분이 썼던 내용을 스샷이랑 한글을 더해서 쓴 것에 지나지 않네요.
나름 오리지날이라고 생각했는데 아니군요...
그러므로 Decline Payout 걸겠습니다.
( 팁 : 자기글이 아니거나, 내용상 알맞지 않은 경우 - 스팀달러+파워를 받지 않겠다는 표시로
글 작성창 하단에 Decline Payout을 이용해 표시 할 수 있다. )
아직 스팀잇에 입문하기 전에
@omegathree님의 게임개발 일지를 보고 과연 저 기능은 어떻게 만들었을까?
제가 만든 방법이랑 비교해보고, 모르는 분이 있으면 알리려는 목적도 있었고
제가 아는 방법이 성능상의 문제가 있다고 들은 것 같아서 더 좋은 방법이 있으면 배우려는
목적으로 올렸던 글입니다. ( 그래서 @omegathree님의 게임 짤방이 조금 들어가 있습니다. ㅎㅎ 양해부탁드려요 )
flashwhite?
.png)
위와 같이 피격시 번쩍이는 것을 미국맨들은 whiteflash 라고 하는 모양
flashwhite있을 수도 있음 ( 구글 키워드 )
그럼 이 하얗게 빛나는 걸 어떻게 구현 할까요?
.png)
유니티에서는 해당 스프라이트 ( 그림 )의 색상을 가장 밝은 흰색으로 바꿔도
그림이 하얗게 되지는 않습니다.
그럼 어떻게 해당 그림을 투명영역을 제외하고
하얗게 만들까요?
방법은 저 Sprite Renderer의 Material을 보면 됩니다.
Sprites-Default 매터리얼은 argb ( 알파, 빨강, 초록, 녹색 ) 이상은 어떤 효과도 지원해주지 않는 모양입니다.
2D를 많이 해보신 분은 아시겠지만 빛에 의한 효과도 없죠?
자 그럼 어떻게 하느냐!
매터리얼을 바꿔야 합니다.
어라 매터리얼 그거 3D일때만 손대는거 아닙니까? = 아닙니다.
근데 이게 3D처럼 울퉁불퉁 같은 질감이라기 보다는 색상표현이 어떻게 될것인지를 정하는 것 같아요
어라? 화면에 보여지는 색상표현을 좌지우지 하는 것? 그것 매테리얼이 아니고 셰이더 아닌가요?
확인해 보는 의미에서 저 스프라이트 렌더러의 Material에 선택되어 있는 Sprite-Default를 더블클릭해봅시다.
프로젝트 창에서는 기본 매터리얼이라 그런지 못찾겠군요.
.png)
아하 Sprites-Default 매터리얼은 Sprites/Default라는 셰이더를 쓰는군요?
(Tint, Pixel snap, RenderQueue, Enable Intancing은 저 안써봤는데 아는 분은 댓글 남겨주세여)
이제 뭘하면 되죠?
새 매터리얼을 만들면 됩니다 하얗게 빛나는.
새 매터리얼을 어떻게 만들죠?
.png)
두유 노잇?
알겠으면 댓글에 ( 예~아 ㄱㄱ )

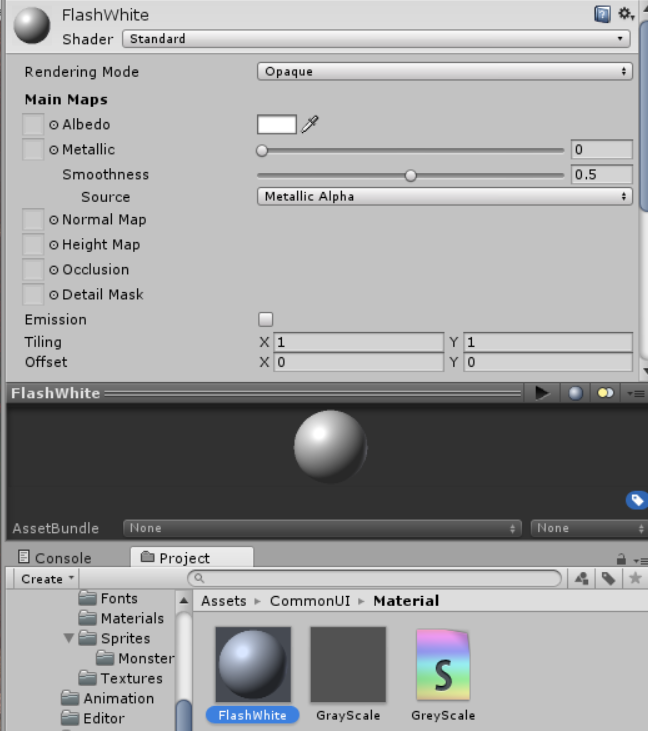
새로 만들고 이름을 플래시 화이트라고 하면 헉.
이거 뭐야 광원효과 나오는 둥그런 구가 나왔어
뭐야 이거 무서워 엄마! 여기 매터리얼 3D인거 같아요.
자, 위를 보면 Standard 표준 메터리얼이네요, 모바일용도 아니고 유니티에서 기본으로
다루는 표준 재질이 뭘까요?
넵 기본 3D 재질입니다.
우리랑은 상관 없죠!
우리는 하얗게만 만들어주는 2D용 플래시 화이트 셰이더를 만들어야 합니다.
어떻게? 구글링으로
https://www.reddit.com/r/Unity3D/comments/1vkirr/colorwhite_and_spriterenderer/
캬 미국형들 원문입니다. 아예 답을 알려주네요.
영어 몰라요? 마우스 오른쪽 클릭 구글번역 아시죠?
그리고 소스 복사
사드는 싫어도 역시 기술자료는 미국맨이죠.
맨 아래 보면
Shader "PaintWhite"
이렇게 된게 있는데 그 코드를 전부 복사합니다.
.png)
저는 복붙해서 셰이더 소스 전체를 바꿀거라서 어느 셰이더를 선택하던 상관이 없을 것 같아서
그냥 스탠다드 서페이스 셰이더로 했어요. 어차피 텍스트 문서잖아요?
저기 표시되는 셰이더 항목이 각각 뭘의미하는지 아직 잘 모릅니다. 각 셰이더 구분 아시는 분은 댓글 부탁드려요
그리고 셰이더 이름을 PaintWhite로 고치고
코드를 모두 붙여넣습니다.
PaintWhite라고 된 부분만
Sprites/PaintWhite라고 고쳐보겠습니다.
앗. 메테리얼과 셰이더 파일명도 PaintWhite로 바꾸겠습니다.
.png)
여기까지 해서 스프라이트를 하얗게 만드는 셰이더를 유니티에서 어떻게 만드는지 까지 했네요
그럼 다음 장에서는 나머지 반짝 하고 다시 원래색으로 돌아가는 기능을 설명해 볼거에요.
마침 에버노트 링크가 있어서 2번째 글은 링크만 추가하겠습니다.
다음장
https://www.evernote.com/shard/s733/sh/e79d5cfa-9380-423d-80b8-bdd47d1788b7/eec23b22aa976433
추가로 보면 좋은 사이트와 댓글
sdsf 매태리얼은 재질, 글쓴님이 3d 에서 우둘투둘 하게 표현하는것은 map 이라는 개념이라고 생각하시면 됨
sdsf 메테리얼안에도 여러가지 가 있고(기본 디폴트, 매끈매끈한, 반사같은 등등) 그걸 총칭하는 단어가 메테리얼, 맵에서 울퉁불퉁 하게 하는건 노말맵, 범프맵, 그다음 금속묘사에 쓰이는 스펙큘러 맵 등등..
율냥이 걍 color를 multiply가 아니라 additive로 받는 스프라이트 셰이더를 쓰면 더 쉬울거 같은뎅
율냥이 물론 그거도 만들어야되긴 하지만 *를 +로 바꾸면 끝임..
율냥이님은 학생분인데 저보다 훨씬 잘아시네요.
홈페이지도 좋은글 천지라 링크를 남깁니다
https://yulcat.com/2016/08/18/밝아지는-스프라이트-만들기/
율냥이 매티리얼 갈아치우는것보다야 과정도 깔끔하고 속도도 나을 듯
좋은자료 감사합니다.