Web Development #4 - What is CSS ?
Hello Everybody !! 👋🏼 👋🏼
In this post i'll explain you what is css and what is for...
What is CSS ?

CSS means Cascading Style Sheets, basically not to get too much css are a series of codes that we apply to our HTML tags to make the page look "pretty", because if we do not use CSS we would have a Page very old style, where only informational text was used but nothing pleasant towards the user.
With css we can for example add a background color to a section of our page, also change the font types of our page, text colors, widths of images etc ... 🤓 🤓 🤓
There are plenty of css styles that we can add to our HTML tags to achieve a very user friendly web page and that helps us a lot as soon as UX (User Experience)
Here is an example of an HTML list and we can see the difference between before and after applying some CSS styles .... 🤡

This is great .. right?😱 😱
Believe me that if there was no CSS many people would hate to surf the internet, since all the sites would be ugly and difficult to understand.
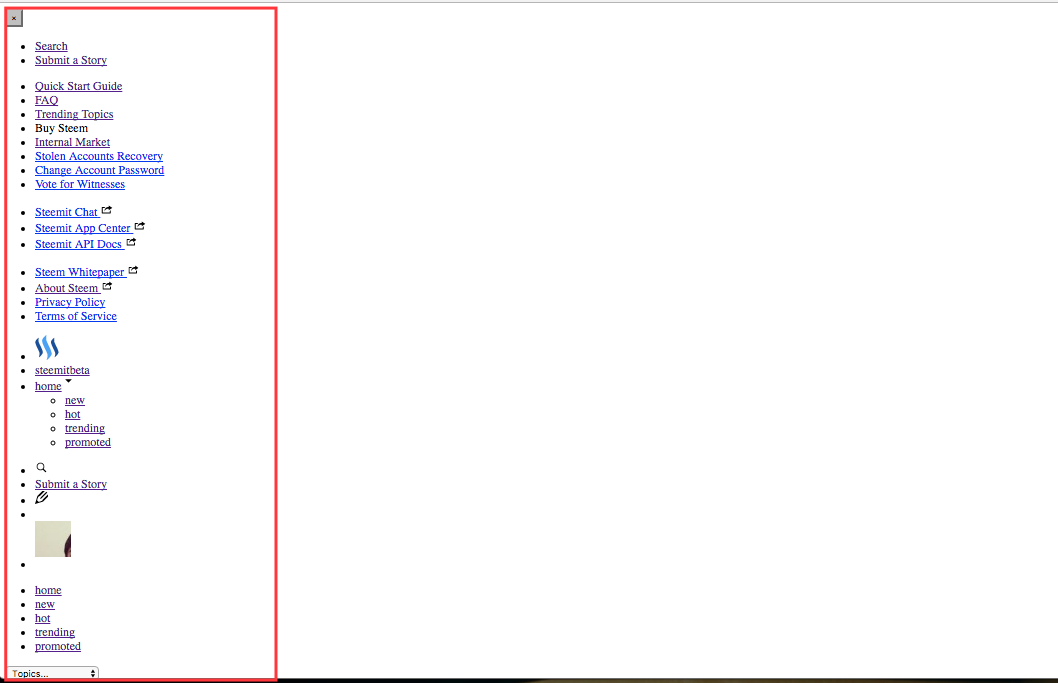
Here we can see what our steemit home would look like if there were no css ... 😭 😭 😭
Steemit without CSS

But of course we do not want something like that ... that's why the importance of css 👏 👏 👏
In the next post I will be telling you a bit about how we can add our css code and we will see some examples of how our page changes when applying some css.
This is all for this post, please follow me
Thanks! 👌
When I first came across CSS, it was so interesting. I got the basics down and built some fun web stuff with it.
Now, I mainly leave the heavy CSS work to a front-end framework, usually Bootstrap. That way the vast majority is already done and I can just change a few things here and there as needed.
Yeah! I use bootstrap too, but in some cases we must do something very custom and it is there when we should put some css
Congratulations @juanpchica! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations! This post has been upvoted from the communal account, @minnowsupport, by juanpchica from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Este Post ha recibido un Upvote desde la cuenta del King: @dineroconopcion, El cual es un Grupo de Soporte mantenido por @wilbertphysique, @yoenelmundo y 5 personas mas que quieren ayudarte a llegar hacer un Top Autor En Steemit sin tener que invertir en Steem Power. Te Gustaria Ser Parte De Este Projecto?
This Post has been Upvote from the King's Account: @dineroconopcion, It's a Support Group run by @wilbertphysique, @yoenelmundo, and 5 other people that want to help you be a Top Steemit Author without having to invest into Steem Power. Would You Like To Be Part of this Project?