Crea tu página web desde 0 - parte #8 - Incluir JavaScript a nuestro archivo HTML
Hola a todos, espero que estén bien 🤗 🤗
En este nuevo post les explicaré como podemos agregar código javascript en nuestro archivo html y así lograr darle funcionalidad a nuestra página web.

La forma de agregar javascript a nuestro código html es muy similar a como lo hacemos con CSS, básicamente podemos hacerlo de 3 formas diferentes, como lo veremos a continuación.... 🤓 🤓
JavaScript en elementos HTML
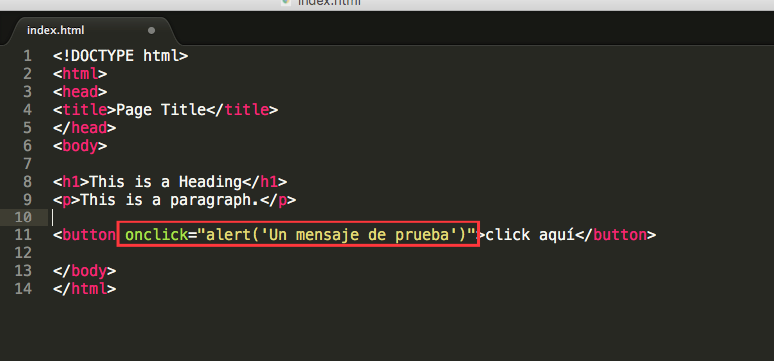
La primer forma de hacerlo es agregando código javascript dentro de cada etiqueta html de la forma <button onclick="alert('Un mensaje de prueba')"></button> de esta forma vemos como un atributo html en este caso 'onclick' nos permite agregar un código javascript, este atributo sirve para ejecutar un evento de javascript, es decir que cuando se le haga click en el elemento que lleve el atributo se va a ejecutar el código javascript que hay dentro.

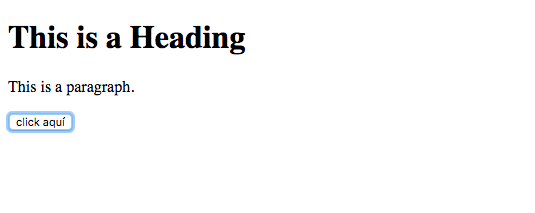
En el navegador vemos lo siguiente ....

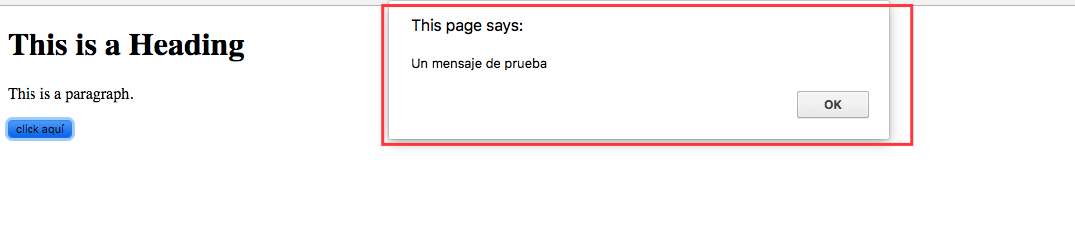
Y si damos click en el boton, podemos ver el siguiente mensaje en la ventana popUp...

Esta forma no es muy recomendable ya que no se ve código muy limpio en el HTML y complica el mantenimiento de código javascript, normalmente solo se usa para ejecutar algunos eventos como lo vimos en este ejemplo pero no para códigos muy extensos. 👏 👏 👏
JavaScript en el archivo HTML
En esta segunda forma tenemos la opción de incluirlo directamente en el archivo html es decir incluir todo el javascript que necesitemos, no solo eventos si no funciones, variables, bucles etc.... en este caso este código debe ir dentro de las etiquetas <script> /*Código Javascript*/ </script>, esta opción es muy útil pero no muy recomendada ya que lo mejor es separar nuestros códigos y poder optimizar lo mejor posible nuestra web.
La etiqueta la podemos incluir en cualquier parte de nuestro código html, solo que lo recomendable es incluirlo en las etiquetas <head></head>
El principal inconveniente es que si se quiere hacer una modificación en el bloque de código, es necesario modificar todas las páginas que incluyen ese mismo bloque de código JavaScript.

JavaScript en un archivo externo
Esta es la última forma y la más recomendable ya que podemos separar nuestro código html del javascript y así podremos entender mejor y ser muchos más ordenados al momento de crear código y más si tenemos muchas líneas.
Lo primero que debemos de saber es que el archivo javascript debe tener la siguiente sintaxis 'nombre.js' siempre debe llevar la extension 'js' ya que es la que nos indica que es código javascript lo que va ir dentro.
Una vez tengamos creado nuestro archivo nombre.js debemos agregarlo en el documento html de la siguiente forma....

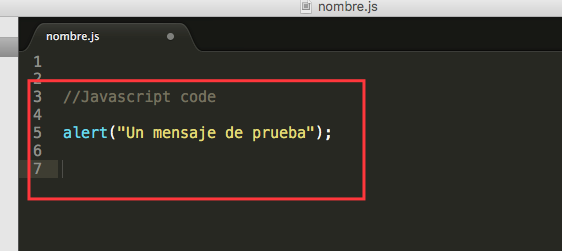
Luego de vincular el archivo, ahora lo que hacemos es colocar todo el código javascript dentro de nuestro archivo 'nombre.js' así....

Es solo eso por este post, espero que nos haya quedado claro y podamos ponerlo en práctica para poder empezar a construir nuestra página web con todo lo que ya conocemos.
Saludos! 👋 👋 👋
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by juanpchica from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Este Post ha recibido un Upvote desde la cuenta del King: @dineroconopcion, El cual es un Grupo de Soporte mantenido por @wilbertphysique, @yoenelmundo y 5 personas mas que quieren ayudarte a llegar hacer un Top Autor En Steemit sin tener que invertir en Steem Power. Te Gustaria Ser Parte De Este Projecto?
This Post has been Upvote from the King's Account: @dineroconopcion, It's a Support Group run by @wilbertphysique, @yoenelmundo, and 5 other people that want to help you be a Top Steemit Author without having to invest into Steem Power. Would You Like To Be Part of this Project?
This post has been ranked within the top 25 most undervalued posts in the first half of Aug 05. We estimate that this post is undervalued by $27.89 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Aug 05 - Part I. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.