Learn Web Design: Working with tables
Hello Steemians, welcome to my blog.
This is the third out of series of other tutorials to come on Web design.
Part 1: Web design
Part 2: Working with texts
Today, we will be discussing about tables and how to format tables.
You need to open your dreamweaver and open the file we are working on. The process was described in the last tutorial here

Table is a semantic element that the tag is general <table></table>. Table don't use column. It uses row.
The following tags will be used when dealing with tables
<td></td>which means table data<tr></tr>which means table row
Now let us try and create a table with 5 rows and 3 columns.
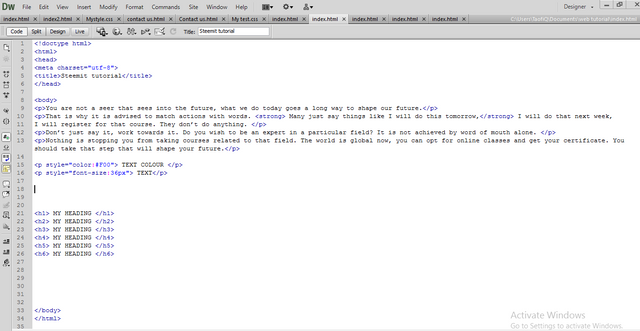
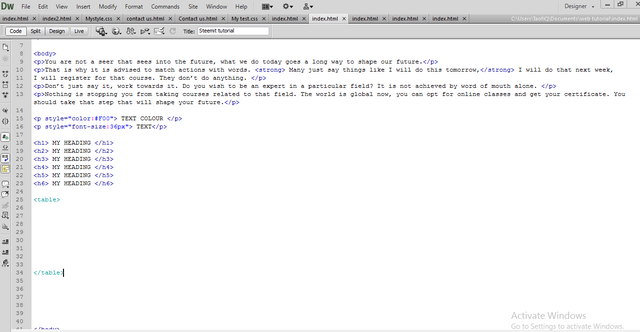
The first thing to do is to create the opening tag and end tag for the table <table></table>.

Input <tr>
<td>S/N</td>
<td>Name</td>
<td>Username</td>
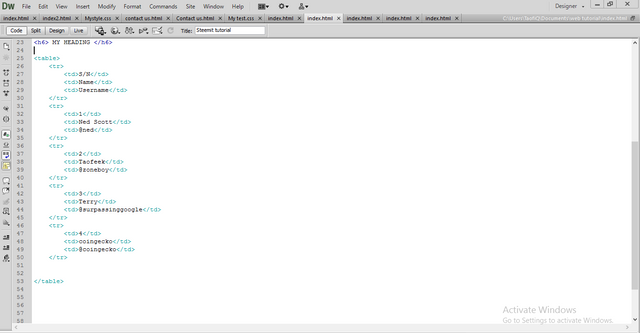
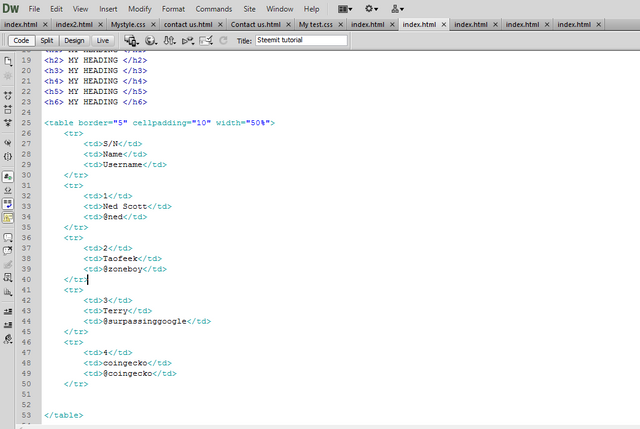
</tr> in the body. What this code mean is that you are having one row which is <tr></tr> while you have 3 columns designated as <td>S/N</td>|<td>Name</td>|<td>Username</td>. The columns are the table data present in the table row. Remember we are to create a 5 rows and 3 columns t able. What we will just do is to duplicate the data 4 times as seen below.


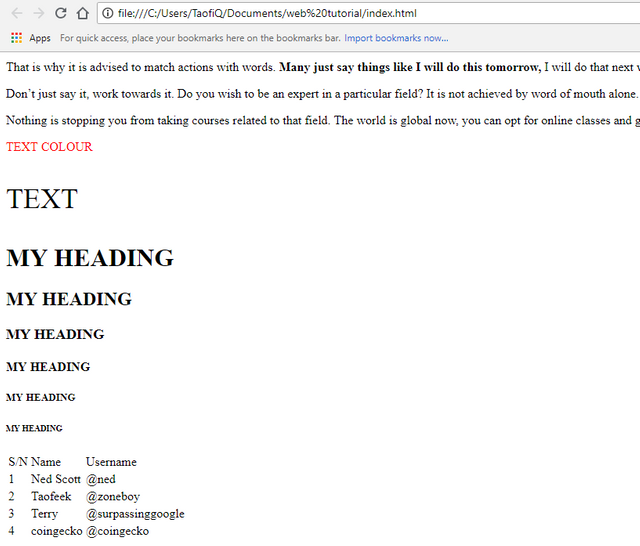
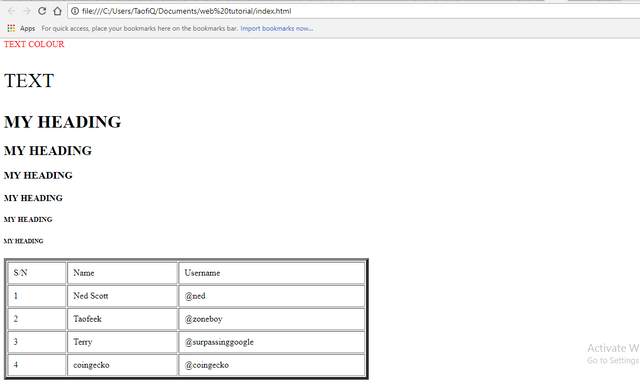
You can see the table code and how it appears in the web browser. This is a 5 rows 3 column table.
Let us go to formatting the table. In formatting the table, we can add attributes like cell padding, border, width and so on. This will make our table more cool.
You have to hit the space in the opening tag. Here you have to select the border, cell padding, and the table width.
border="5" cellpadding="10" width="50%".


You can see the table code and the output. You can tweak to your satisfaction and add colors, background colors.
We will discuss about applying links on texts and more advance text formatting in the next tutorial
Hello @zoneboy your post has been featured on the Stach Post Review Article
Thanks for using the Stach Tag.
Keep Being Creative!.
Courtesy - Stach Curation team
Hello! I find your post valuable for the wafrica community! Thanks for the great post! We encourage and support quality contents and projects from the West African region.
Do you have a suggestion, concern or want to appear as a guest author on WAfrica, join our discord server and discuss with a member of our curation team.
Don't forget to join us every Sunday by 20:30GMT for our Sunday WAFRO party on our discord channel. Thank you.