Crea tu página web desde 0 - parte #11 - Estructura de carpetas y archivos
Hola a todos, espero que estén muy bien! 👋 👋
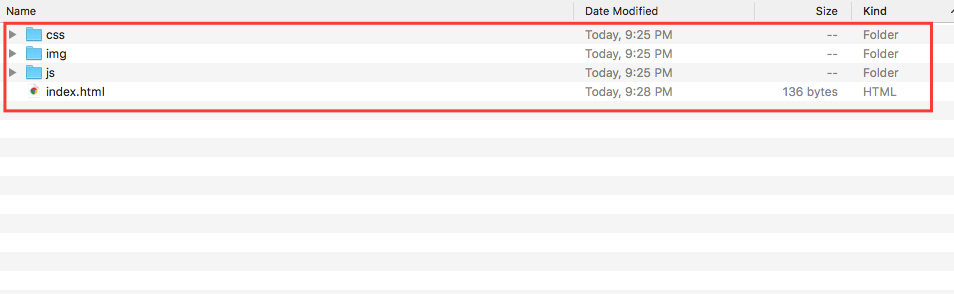
En este post empezaremos a estructurar los archivos y carpetas que contendrá nuestro sitio web como lo mostramos a continuación....

Una buena práctica que debemos tener es separar nuestro código, es decir todos los archivos css en su respectiva carpeta, lo mismo con nuestro javascript y nuestro html, también se recomienda crear una carpeta para imágenes como lo vemos a continuación....

Como ven creamos 3 carpetas y un archivo index.html el cual tendrá el código html de nuestra web. 🤓 😎
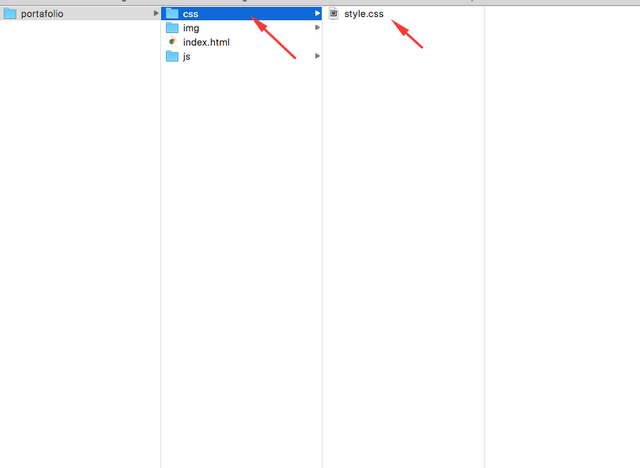
Ahora lo que hacemos es crear un archivo css en el cual colocaremos los estilos de nuestra página web, a continuación mostramos como quedaría...

Como se ve en la imagen, decidí nombrar al archivo style.css, en este caso ustedes pueden poner el nombre que quieran.
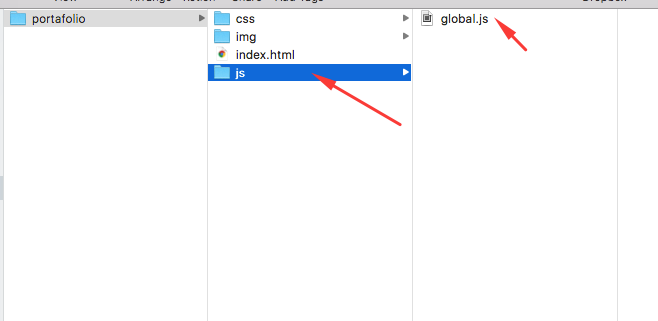
Ahora creamos un archivo javascript el cual tendrá todo el código que hará interactuar los elementos de nuestra web con el usuario final, en la siguiente imagen vemos como queda...👌 👌

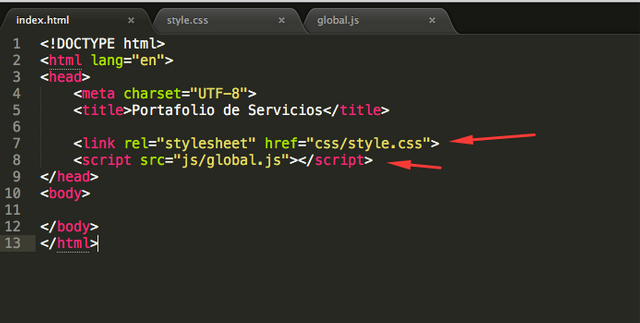
Listo, luego de tener creados los archivos y en sus respectivas carpetas, el siguiente paso es crear nuestra estructura html básica y cargar los archivos creados de css y js. A continuación vemos como debe quedar... 🤓 🤓

Ahora si estamos listos para empezar con nuestro primer código de nuestra página web, en este caso empezaremos con el menú, pero ya lo veremos en el próximo post, espero que configuren todo como lo ven acá.
Saludos! 🤗 🤗
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by juanpchica from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Este Post ha recibido un Upvote desde la cuenta del King: @dineroconopcion, El cual es un Grupo de Soporte mantenido por @wilbertphysique, @yoenelmundo y 5 personas mas que quieren ayudarte a llegar hacer un Top Autor En Steemit sin tener que invertir en Steem Power. Te Gustaria Ser Parte De Este Projecto?
This Post has been Upvote from the King's Account: @dineroconopcion, It's a Support Group run by @wilbertphysique, @yoenelmundo, and 5 other people that want to help you be a Top Steemit Author without having to invest into Steem Power. Would You Like To Be Part of this Project?
This post has received a 1.56 % upvote from @drotto thanks to: @banjo.
This post has been ranked within the top 25 most undervalued posts in the first half of Aug 10. We estimate that this post is undervalued by $26.22 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Aug 10 - Part I. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.