[DEV TUTORIAL #001] - Setting up Node.js Server with Express
Based on the feedback from my previous post, a couple of people were actually interested in coding related stuff and want to hear more - thanks @kristves && @jibspark and for that I decided I will try to make some sort of [DEV TUTORIAL] thing, so tutorial or tip type of post. Maybe once a week, maybe every other week, because there is only so much I know myself.
I do hope you guys will enjoy these types of things and without further ado, lets jump into the actual tutorial.
Prerequisites for setting up Node.js Server
- Interested in development
- Computer && Access to internet
- Code editor of your choice
- Have GIT installed and working on your machine
- Very basic knowledge of GIT
Setting up
To start off, create a new folder wherever you choose.
A good starting point to kick off your career as a developer is to keep things clean, so don't put everything inside one folder, but rather create subfolders(for images, for html/hbs if needed, front-end code, server code).
So let's actually practice that.
As you can see I have created a folder name #001 / Setting up Node.js w Express to understand with what am I dealing with. Inside there I created a folder named server, inside which I created an empty file named main.js.
We now have the first basic project structure done, and we can now start to actually working on it!
Installing Required Modules
I'm really comfortable and used to using Visual Studio Code for programming, because of it's built-in terminal and it's high variation of extensions available to use for cleaner code and typos. So I will also be doing examples on that, for easier understanding I recommend using that as well.
So inside the server file, if you right click the main.js file you have an option to Open with Code - which will open the file up in Visual Studio Code.
After opening you should see a empty file with nothing in it and that's exactly what we want/need. On the top left of the toolbar, you should be seeing a list of items, choose Terminal and select New Terminal.
This will now open up a new Terminal window for you on the bottom of the screen and if you have Git installed it will automatically select GIT as your terminals "version" so called.
So now that before we're ready to start installing required packages, we need to actually head into the actual folder of our project, to do that I give you 2 really basic git commands
- cd - this is for Changing Directory
- dir or ls - this is for showing what's inside the current directory
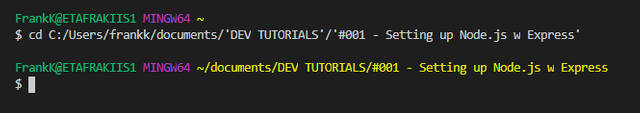
So as you can see what I have at my terminal at first is this

But as we saw before, my project is located at C:/Users/Frankk/documents/DEV Tutorials/#001 - Setting up Node.js w Express.
So for me to get to the path I need to insert the following thing -
Which will then change the directory to that one.
Now inside this folder I can do all kind of different things with git, I can create new files, I can remove files, copy files, create dummy files, create a repo, commit changes, pull changes, push changes, fork/branch off etc but this is advance GIT already, and we don't need to know all of that.
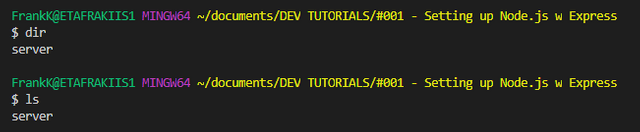
But I will show you what the dir && ls command do -
As you can see both dir and ls give the same result which is indeed server, as inside the folder we have another folder named server. Lets just stay in our current folder and not move anywhere.
Inside the folder call
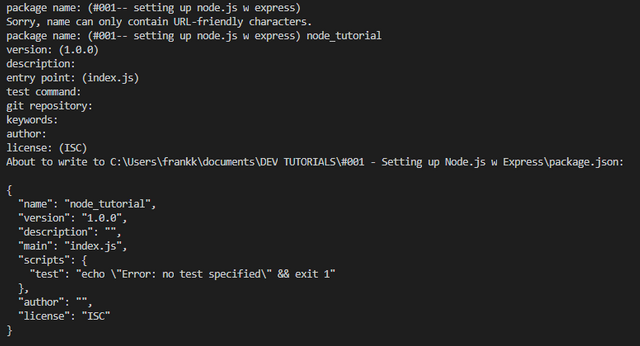
npm init
This thing will start creating a package.json file for you, which will hold all the version etc of the packages you will install to your project and it will ask you different
- Package name
- Version
- Description
- Main file
- Author etc..
Since I have a bad name for the folder(spaces I need to change my project name to something else or I will be getting an error, so after changing that everything is OK again.
Now if you look back inside the project folder you can see that there's a package.json file created for it, you can look into it, but there's nothing we will be doing in there as of now.
So back to the terminal and type in the following
npm install node --save-dev
and also
npm install express --save-dev
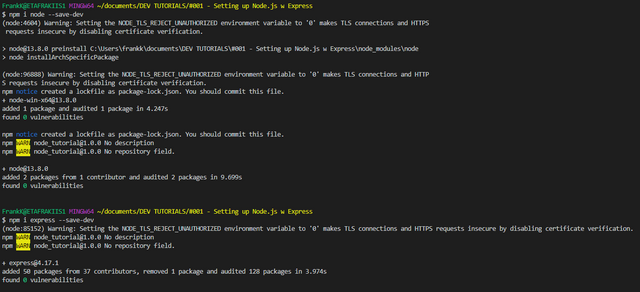
Hopefully everything went alright and you see this in your terminal
If so then congratulations! One step forward on making your own express/node server and if you look in your project folder you should now see a node-modules folder with those packages and everything else required to run those in it.
And now we start coding!
First lines of code
Now I would like you to open up your JS file(mine is main.js inside the server folder).
And we start off by actually importing the Express module to our project like this -
What this does is that it creates a constant named express and sets the value to the required module from the node-modules folder which we have inside the project folder. As you can see express is not used, because it sort of grayed out instead of this bright blue
This is simply because the variable that we are setting it to - express is not used yet anywhere in the project, so don't you worry about that at all.
So lets now initialize the express application by creating a new constant named app
const app = express();
Since the previous express we set at the top is a function, then we need () at the end of it, and the reason why we are setting it to a new constant instead of using the same one, is because we need to use it's functions and it's ugly and may not work depending on the versions of things.
I guess there's nothing left then to actually start rocking the server baby!
The app method we have right now has a lot of different options we can use, I'll sort some now -
app.get();
app.on();
app.use();
app.param();
app.listen();
There's a lot more than we can chew right now, so let's not get sidetracked.
So under const app = express();
Let's add a few more lines to actually make a get method for the app.
app.get('/', (req, res) => {
res.send('Hello Steemit!');
})
Now what this does, is that it gets the root path of the page and sends a message on the screen with a value of Hello Steemit!
So imagine going to https://www.google.com/ and the '/' at the end of the URL is the root page and you will only see Hello Steemit printed on the top left of the page.
But only entering this doesn't cut it and we can actually try that out right now.
Back inside the terminal, remember we installed the node module? Well we can use it now!
You can either go inside the server folder using cd or you can just from the project folder go
node server/main.js
If you go inside the folder you don't need the server/ before that.
You can see that it starts for a second and then drops immediately after than.
This is because nothing is actually listening on any port or anything at all, so under the app.get method, lets add another one.
app.listen(3000, () => {
console.log('Server is listening on port 3000');
});
So what does this app.listen do?
The port you have written there, it doesn't have to be 3000, but locally 3000 is the most common port to use I think, but it's up to you pretty much.
When the server goes live, it will have another value in there.
app.listen listens and then depending on where you go - is it the root path (/) or some contact page (/contact) in case of properly written app.get methods, it will redirect you to the correct places.
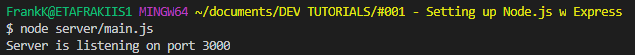
When you save the file now, and run the same command as before, you can now see something else come up in the terminal as well.
First off, it logs Server is listening on port 3000 and it doesn't drop, so it stays there until you close it manually using CTRL + C on your keyboard inside the terminal window.
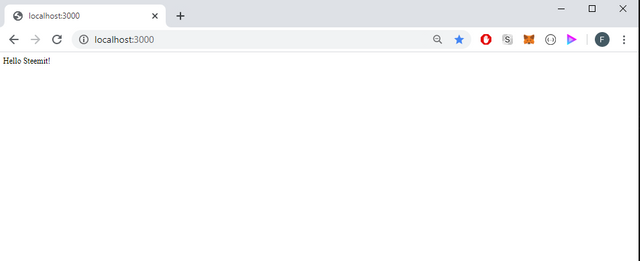
Now you can visit the site by using your web browser and going to this page http://localhost:3000/
And what do you know, if everything worked out you should see something like this on your page(depending on what you wrote inside the res.send method).
CONGRATULATIONS YOU HAVE BUILT A NODE.JS SERVER USING EXPRESS
I really do hope you liked this style of posts, and if you did best way to let it know is via the upvote button and if you encountered any issues throughout the tutorial, let me know in the comments, and I will help you out as soon as possible!













Ooh! This seems hella useful! Could you perhaps elaborate on the subject of the importance of a NodeJS server? I have seen a few of these tutorials before, but haven't actually figured out as to which part of the dev process this is and why this is important in the process of, for example, making a website?
I hope it actually is useful to someone as well :P
But yeah sure sounds like an actually reasonable thing to write about, will think about it a bit, and maybe will create some test project and go around explaining a thing or two about it.
Awesome....keep them coming
Thanks @mistakili!
I will keep them coming :P
tra elu ongi nii lihtne v
Elu ongi nii lihtne
Congratulations @frankk! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!