Temper Monkey - Lesson #2 Your First Auto Voting Bot (Automated Script)
Hi guys,
In this lesson we will learn more cool stuff you can do with Temper Monkey.

If you don't know what is Temper Monkey, don't know how to install the plugin etc. -
Please make sure you finished the previous lesson before you starting this one:
https://steemit.com/tutorial/@davidconstantine/temper-monkey-lesson-1-installation-and-simple-steemit-text-hack
So in this lesson we will create very cool bot.
What it will do is, upvote all your comments!!!
Might be that you want to do it to earn money for upvotes if you have enough Steem Power ;)
But even if you don't care about money, you can just enjoy creating your first Bot!
Bot Plan
As good software developers (LOL) we will start from high level design.
So I did some research for you, and discovered that all specific user comments are in single page.
For example all my comments are here:
https://steemit.com/@davidconstantine/comments
So our Bot will work on this page and upvote all comments which not yet upvoted!
That sounds like great plan.
Just need to know how to upvote automatically haha
Lets start!
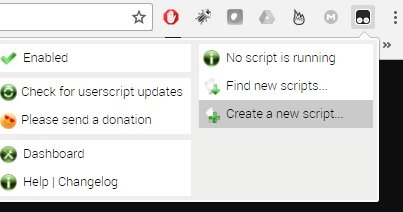
Lets create a new script

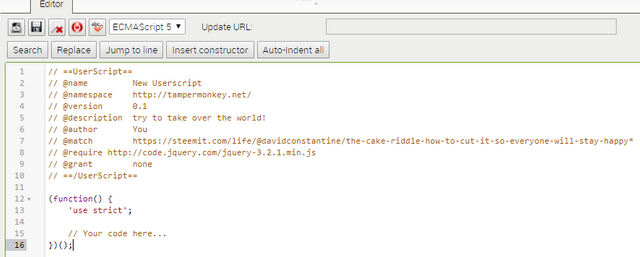
Add there JQuery (learned it in Lesson #1)
// @require http://code.jquery.com/jquery-3.2.1.min.js
Resulting in:

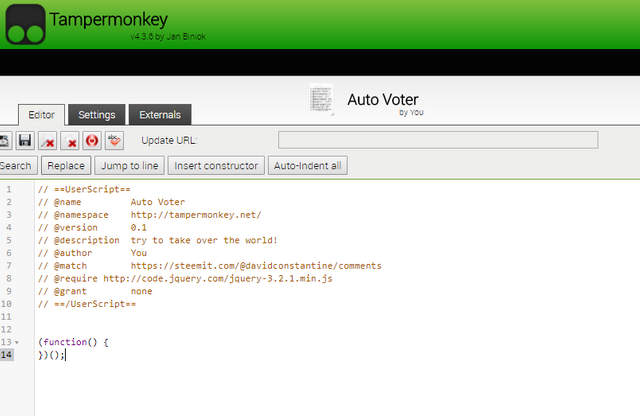
Now lets make the script work only on the relevant page by adding
// @match https://steemit.com/@davidconstantine/comments
(you can use of course your comments page, but you can test on my as well heh, thx for the upvotes ;) )
So result will look like this:

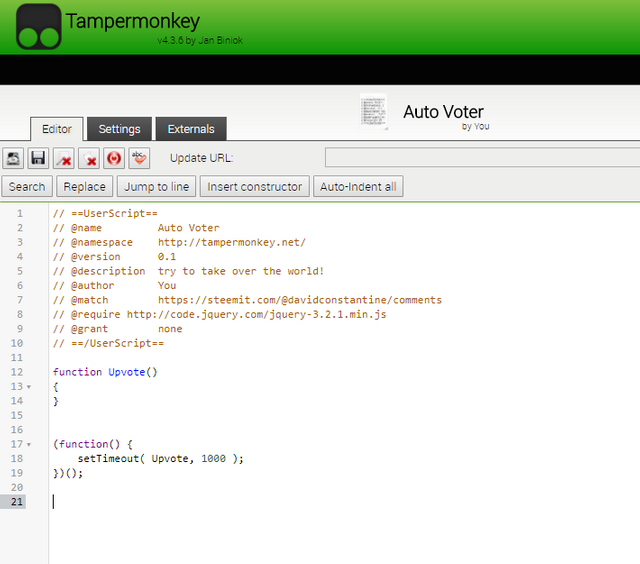
Creating Script Frame
Now lets say we want to start upvote second after the script is loaded.
For that we will create Upvote function, and time interval
function Upvote()
{
}
(function() {
setTimeout( Upvote, 1000 );
})();

Next step - Writing Upvote Function
So the upvote, how to upvote?
For such things you need to do a research.
If you will press CTRL+U you will see all the source code.
What you see here is interpreted version of html which is markup language that browser knows how to interpret.
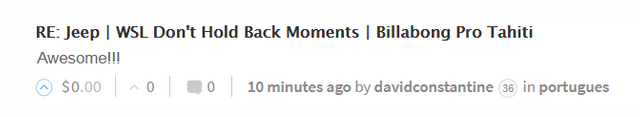
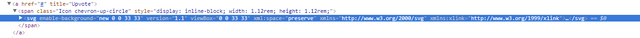
So if we will go to comments page and open source, we will see that upvote button:

is this code

So if we create script that do "Click" on the "a" element with title "Upvote", an upvote will be done.
This can be achieved by the following script, which at the end has an interval to Upvote again after we done the upvote.
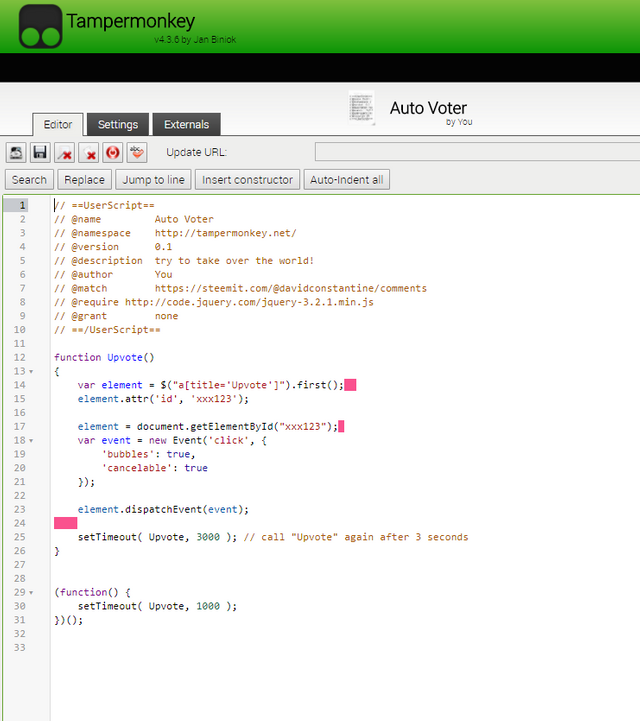
The Code
function Upvote()
{
var element = $("a[title='Upvote']").first();
element.attr('id', 'xxx123');
element = document.getElementById("xxx123");
var event = new Event('click', {
'bubbles': true,
'cancelable': true
});
element.dispatchEvent(event);
setTimeout( Upvote, 3000 ); // call "Upvote" again after 3 seconds
}
(function() {
setTimeout( Upvote, 1000 );
})();
Final Result

To understand all the parts of the script a deeper understanding of javascript is needed.
But... you can play with it...
The reason I added element ID and dispatch event, is because you can't use regular JQuery click here, because of the libraries used to develop this project.
Test Time
Navigate to https://steemit.com/@davidconstantine/comments
Upvote Done after a second :)

I hoped you enjoyed the tutorial.
As you can see this Bot is not a spam bot nor doing something harmful.
But you can learn a lot to it.
And Yo, this is only 10 lines of code haha (imagine what can be done with 100? ;-) )
See you in next tutorials, when we do even more advanced stuff.
Upvote, Resteem, Comment, Ask Questions.
Peace & Love ;)
Amazing tutorial man ... Really appreciated ... I wonder why it got so less upvotes ....
Thanks bro, at list someone appriciate the effort :)
You know how it is in steem, unless you pay 100$ for minnow booster, no one will see your post and have the ability to know that it is good one!
thanks