MOCK-UP | Presenta tus trabajos de DISEÑO GRÁFICO como un verdadero PROFESIONAL
Buenos días amigos de Steemit! Hoy les explicaré un poco acerca de ¿Qué es un Mock-Up? y como crear uno sencillo en Photoshop. Para esto existen plantillas descargables pero les enseñaré a crear uno partiendo de una imagen.

Los Mock Ups son fotomontajes que permiten a los diseñadores gráficos y web mostrar al cliente cómo quedaran sus diseños.
Tanto si es un logotipo, como una tarjeta de visita, un folleto o una página web, existen mock ups para todos los gustos y colores. Además, permiten ahorrar en gastos de impresión y de montajes ya que, gracias a estas maquetas, podemos enseñar a nuestros clientes una idea más aproximada de cómo se vería su diseño en diferentes formatos: papel, páginas web, papelería, rótulos, vinilos, carteles con resultados muy realistas y bastante aproximados a la realidad.
Para crear un Mock Up debes seguir los siguientes pasos:
1.- Descarga una imagen o toma una fotografía de lo que quisieras usar como maqueta.
Ésta imagen debe ser de Tarjetas de presentación, pósters, pantallas de pc, banners o alguna identidad corporaiva. Algo parecido a esto:

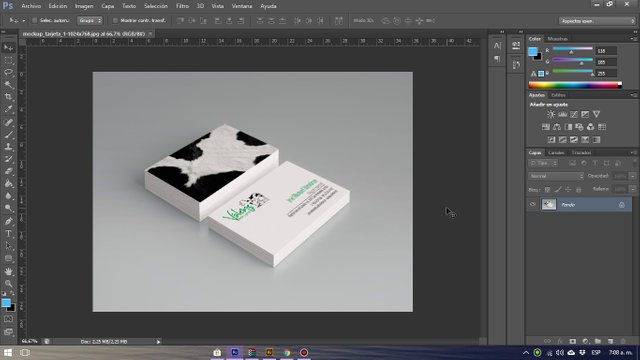
2.- Arrastra la imagen hacia el Programa Photoshop yo uso la versión CS6
Si no te resulta de esta manera, solo vas para Archivo>Abrir y buscas la imagen que hayas descargado o la fotografía de tu maqueta.

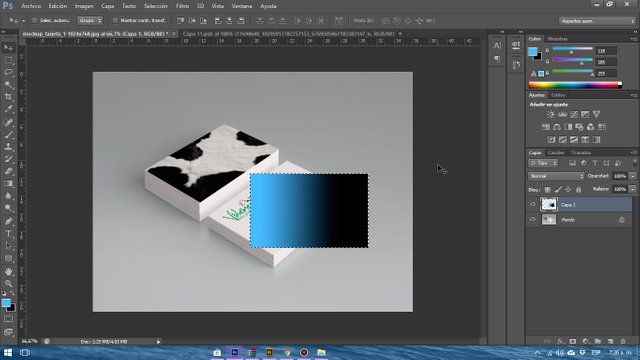
3.- Crea una capa nueva
Con la herramienta Marco rectangular (M), crea un rectángulo y haz un relleno, yo le colocaré un degradado para que puedas notar el efecto.

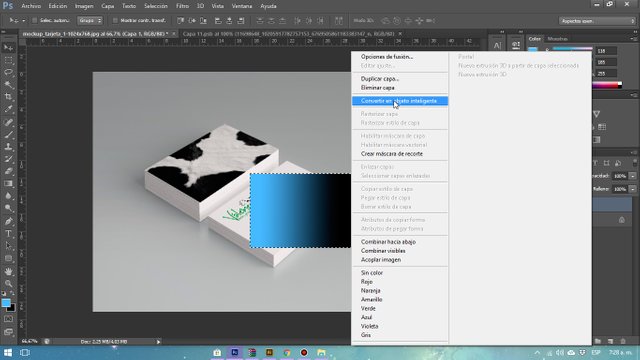
4.- Convierte la Capa en Objeto Inteligente
Vas al panel de capas, haces click con el botón derecho encima de esta nueva capa y convierte esta imagen en Objeto Inteligente.

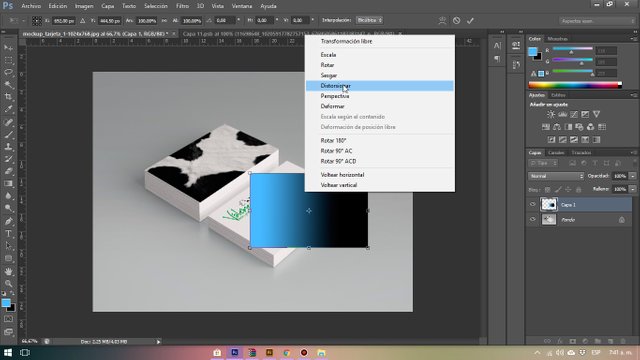
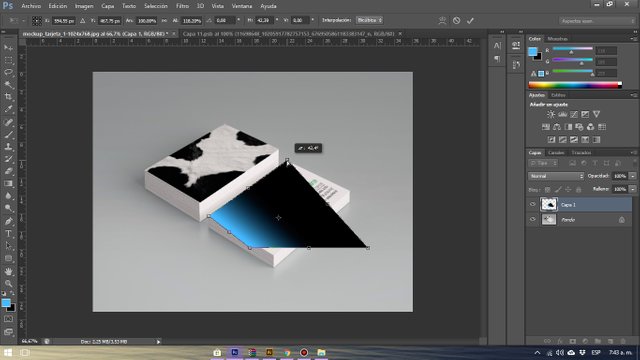
5.- Distorsiona la Imagen Hasta adaptarla a lo que será nuestra tarjeta 1.
Teniendo seleccionada la capa, quita la selección del rectángulo usando Ctrl+D (Windows) y luego Ctrl+T > Distorsionar para deformar nuestro rectángulo.

Toma las esquinas y colócalas en las de la tarjetas de la imagen lo mas minuciosamente hasta que estés satisfecho de su ubicación.

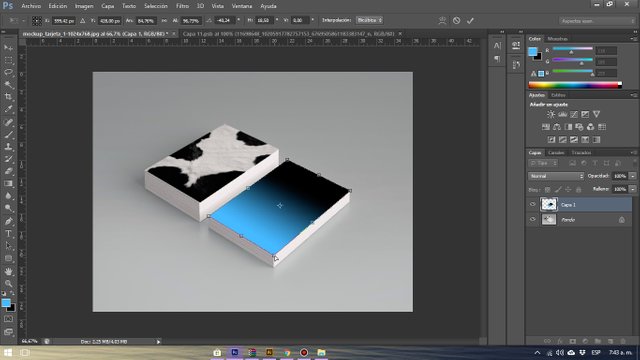
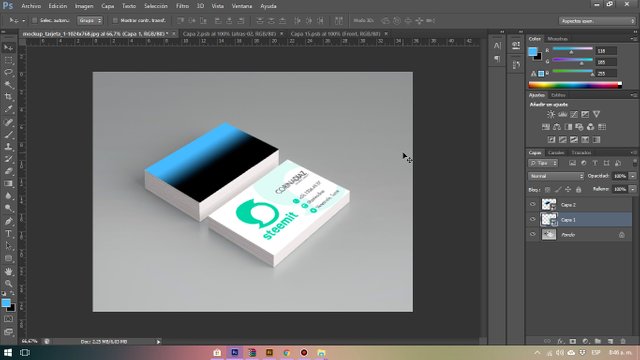
Hasta que quede así

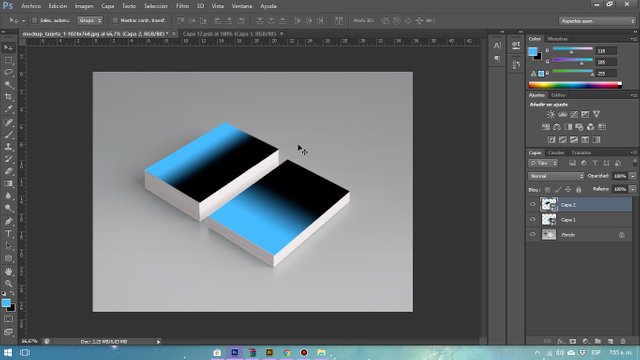
6.- Repite los pasos para la tarjeta #2.

7.- Ahora viene la Magia
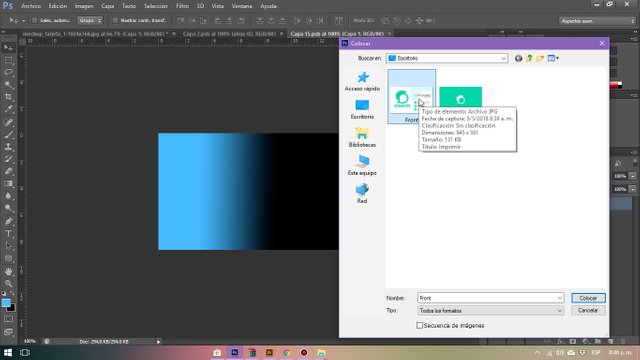
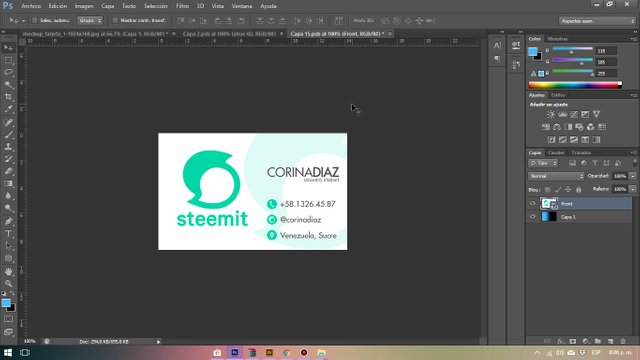
Das doble click en la capa donde quieras sustituir el degradado por tu diseño. Te llevará a una pantalla aparte, pero antes, encontrarás una ventana de advertencia que te indica que en la pantalla siguiente, acepta y en Archivo>Colocar Buscar el diseño de tu tarjeta y colócalo en el área de trabajo.

Una vez que sustituyas la imagen del degradado por tu diseño, deberás dar Guardar en el archivo.

8.- Regresa al Archivo donde estás creando tu Mock Up y LISTO!!!!
Verás como se sustituyó el degradado por el diseño de tu tarjeta.

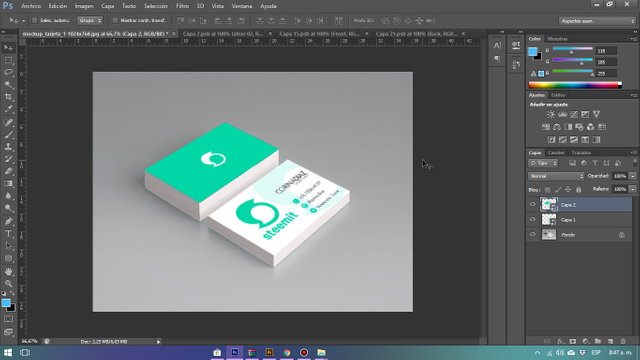
9.- Repite los mismos pasos para la tarjeta #2
Y ya tendrás tu presentación para los clientes.

Esta es una forma bastante formal para presentar tus trabajos y no sólo captarás la atención del cliente, también evitarás cometer el error de enviar tu archivo en .JPG el cual puede ser usado sin haber llegado a un acuerdo.
Espero les haya servido, en internet hay muchos Mock Up o Maquetas para diferentes tipos de trabajos, listas para descargar y utilizar, simplemente dando los clicks en la capa de objeto inteligente.
your growth in steemit very fast friend .., i am glad to see it., good luck for you
THANKS @muftii !!!
Muy muy buen tutorial y buena información, tenia muchas ganas de conocer como hacer este tipo de Mock ups (desconocia ese nombre jajaja) tienes mi upvote, Sigue así.
Excelente artículo, está muy bueno el tutorial, gracias por enseñarnos, la verdad, desconocía de este término. ¡Saludos @corinadiaz!
Muchas gracias! Que bueno que te gustó! estaré publicando otros tutoriales! Saludos!!!
Congratulations @corinadiaz! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @corinadiaz! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPGracias, es un placer para mi comenzar a dar pequeños aportes a la comunidad! Cualquier duda u observación es válida para mejorar cada día! Saludos!!!
Ohhhh @corinadiaz que genial tutorial, siempre me pregunté como se lograba eso, peroooo no me di a la tarea de buscarlo, gracias por compartirlo. Saludos
Ohhhh @corinadiaz que genial tutorial, siempre me pregunté como se lograba eso, peroooo no me di a la tarea de buscarlo, gracias por compartirlo. Saludos
Ohhhh @corinadiaz que genial tutorial, siempre me pregunté como se lograba eso, peroooo no me di a la tarea de buscarlo, gracias por compartirlo. Saludos
Ohhhh @corinadiaz que genial tutorial, siempre me pregunté como se lograba eso, peroooo no me di a la tarea de buscarlo, gracias por compartirlo. Saludos
Gracias @zailecita Ya sabes que estoy a la orden para cualquier cosita!!! compartir conocimiento es finisimo!