Markdown & Kode HTML Untuk Mengedit Tulisan Agar Lebih Menarik (part-2)
Postingan kode html untuk membuat tulisan pada postingan steemit anda agar terlihat rapi dan menarik, ini sudah saya bahas pada postingan saya sebelumnya yang berjudul Panduan Sederhana Menggunakan Markdown & Kode HTML Untuk Mengedit Tulisan Agar Lebih Menarik.
 sumber
sumberPada postingan sebelumnya saya sudah membahas beberapa contoh untuk membuat gaya tulisan pada postingan steemit, nah,,, malam ini saya akan mencoba melanjutkan dengan contoh kode lainnya.
Panduan ini dimaksudkan untuk menjadi rujukan cepat tentang cara memformat postingan dengan baik di Steemit menggunakan markup HTML. Semoga bisa sedikit membantu sahabat steemian dalam membuat postingan di steemit.

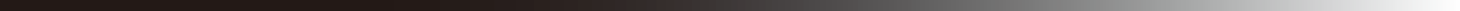
5) Judul Dengan h1
Untuk menambahkan judul ke postingan, gunakan tag dengan kode h1 hingga h6.
Untuk menulis ini dengan markup HTML yang anda tulis dengan contoh sebagai berikut:

Mulai dengan tag awal dan diakhiri dengan tag penutup maka hasilnya akan seperti dibawah ini.
postingan dengan judul h1
postingan dengan judul h2
postingan dengan judul h3
postingan dengan judul h4
postingan dengan judul h5
postingan dengan judul h6
6) Tautan
Untuk menambahkan sumber referensi atau sumber gambar yang anda posting pada postingan anda. Misalkan anda mengambil gambar dari google, sertakan juga link sumbernya. Cara menulis sumber dengan tampilan link yang menarik.
Contoh:
[Sumber gambar](https://www.google.com)
Maka hasilnya akan seperti dibawah:
7) Menambahkan gambar
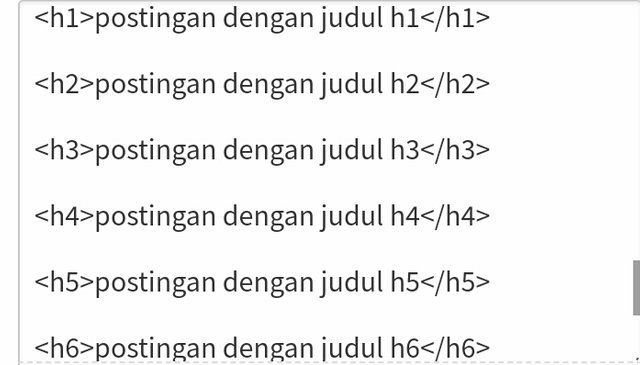
Cara menambahkan gambar pada postingan pastinya kalian sudah tau caranya. Tetapi alangkah baiknya jika penambahan gambar disertai dengan kode agar gambar yang anda unggah terlihat pada posisi yang pas (tengah)
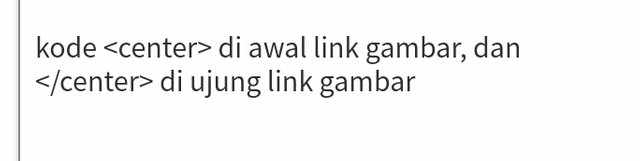
untuk membuat gambar berada di tengah, gunakan kode sebagai berikut:

Contoh:

Atau Anda dapat memposisikan 2 gambar sekaligus, di kiri dan kanan teks dengan kode berikut:

Contoh:

Maka hasilnya akan seperti pada gambar di bawah


8) Daftar, Blokir kutip & Pemisah
Contoh:

Hasil:
ronaldo
messi
makabim

Contoh:

Hasil:
ronaldo
messi
makabim

Contoh:

Hasil:
ronaldo menyundul messi kemudian di tekel makabim


sumber referensi: Mastering Markdown
mantap ni bang, bisa langsung di cobak kayaknya, hehehe
ada beberapa yang belum saya coba, terimakasih atas informasinya bang.
Siap,,,
Semoga bermanfaat brader,,
Nyan lawak ngon, ronaldo menyundul messi. 🤣🤣
Bhahahaha,,,
Keu contoh hanapu,,, 😂😂
terimakasih, postingan anda sangat membantu saya yang masih awam ini
Terima kasih juga kepada anda @rizqa yang telah berkenan mengunjungi blog saya..
Salam,,
Are you software engineer ?
no, even i never go to college 😁
Oh it is okey
I am sorry !
thanks for this post I didn't know how to change the letter size
You are welcome.
I just repeat what is there. may be useful