GETTING STARTED WITH BOOTSTRAP STUDIO - A powerful desktop app for creating responsive websites using the Bootstrap framework.
CLICK HERE TO PURCHASE BOOTSTRAP STUDIO
NOTE: COPIED FROM BOOTSTRAP STUDIO APP, FOR MORE INFORMATION CLICK HERE
NOT SPONSORED BY BOOTSTRAP
Bootstrap Studio
Getting Started Guide
This is a quick tutorial that will explain the basics about designing websites with Bootstrap Studio.
The window is divided into three parts. You have two panels on the left -ComponentsandOverview;two panels on the right -OptionsandDesign,and the center area, which holds theStage.
TheStageis where you see a preview of the page, drag and drop components and edit text.
2. Selecting Components
Select components by clicking them. Selecting a component shows a blue outline around it, and a bar with quick actions:
This is what a selected paragraph looks like.
With these actions you can quickly move the item, edit its text and duplicate it. Keep in mind that not all actions are available on every component. For example text editing isn't shown on images.
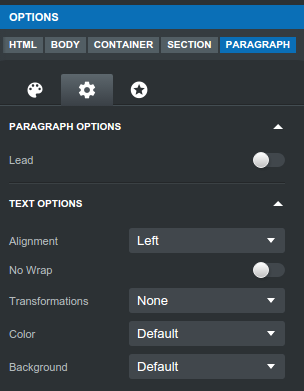
When a component is selected, theOption panelon the right is updated. This is the place where you can modify the styling of the component, control various properties and even create animations.
TheOptionspanel displaying settings for the paragraph.
There are three tab in the Options panel -Look and Feel,OptionsandAnimations. The settings that are available in these three tabs give you a great deal of control over the design and behavior of components. But if you need even more control, then writing CSS is for you (see the "
Writing CSS and JavaScript
" tutorial for more).One thing to keep in mind, is that some of Bootstrap's components are actually made out of others, like this dropdown:
If you attempt to select it, you will actually select theButtoninside it. If you wish to see the options of theDropdown,you need to go one component up. This is easy to do by clicking the "Up" button
on the selected component, or the entry in the breadcrumbs bar, displayed at at the top of theOptionspanel:

3. Editing Text
Some elements like paragraphs, ps and buttons can be edited within a rich text editor. You can make textbold,italic,
underlined
, addlinks andmore
.Tip:You can press theEnterkey while an element is selected to start editing it,Ctrl+D/Cmd+Dto duplicate andDeleteto delete it. There is alist of supported keyboard shortcutsfor power users on our website.
4. Drag and Drop
When an element is selected, you can grab it by the move handle () to drag and drop it into other components.
Some elements like theHTMLandBodyare locked and can't be moved (you can recognize them by the small padlock in theOverviewpanel). This is done so that you don't break the page by mistake.
Bootstrap Studio knows where components can be dropped and automatically adds CSS classes and other attributes that the Bootstrap Framework expects. You don't even have to think about it.
Tip:You can drag from theStageand drop components on theOverviewpanel for greater precision.
5. Components
There is a large number of components available to you. You can see them in theComponentspanel'sStudiotab. All standard Bootstrap components are supported, and even basic HTML elements likep,div,sectionand
more.
Components are organized into collapsible groups -Text,Image,Formsetc. You also have a special "User" group, where you can place components which you create yourself. This is a good way to extract pieces of your designs which you need often. We will cover this in the
Custom Components
tutorial.TheOnlinetab holds a large number of community contributed components like headers, footers, pricing tables and more, which you can search and install.
6. Opening and Saving
The documents that you create in Bootstrap Studio are calledDesigns.You can open them and save them as files with the.bsdesignextension.
Double clicking one of these files in your file manager will open them in Bootstrap Studio. You can duplicate designs and work on multiple versions at once.
You're ready to rock and roll!
Bootstrap Studio is a powerful tool that makes building responsive websites a breeze. You now know enough to create your first webpage! There are quite a few powerful features that we haven't mentioned. You can learn about them by checking
one of the other tutorials in the Help menu. Have fun!
Example on how to use Bootstrap Studio







Very Informative
Thank you for collaborating with me to promote this post as explained at https://steemit.com/steemit/@jerrybanfield/10-ways-to-fund-a-steem-growth-project.
Please can i use your tag jerry Benfield
This post has received a 0.31 % upvote from @drotto thanks to: @banjo.
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly � Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by agyapong from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.