Damla ve Baloncuk Yapımı – Adobe Illustrator Dersleri

Bir önceki derste mesh tool kullanarak gerçekçi bir elma nasıl çizilir, hazırlanır, bundan bahsetmiştik. Dersin çok uzamaması adına elma üzerindeki damlaları bu derse bıraktım.
Bu derste diğer derslerimizden farklı olarak Gradient Tool'un farklı kullanım tekniklerine değineceğiz. Hiç kullanmadığımız Transparency panelini kullanarak nesneleri şeffaflaştırmayı göreceğiz.
Amaç
Transparency ve Gradient panelleri yardımıyla damla ve baloncuk hazırlama
Öğrenilecekler
- Elipse Tool
- Drop Shadow Efekti
- Appearance Paneli
- Transparency Paneli
- Gradient Tool
Damla Yapımı
Damla yapımı için benim bildiğim iki teknik kullanılıyor. Birincisi Gradient Tool ve Transparency Paneli, ikincisi ise mesh tool ve gradient tool.
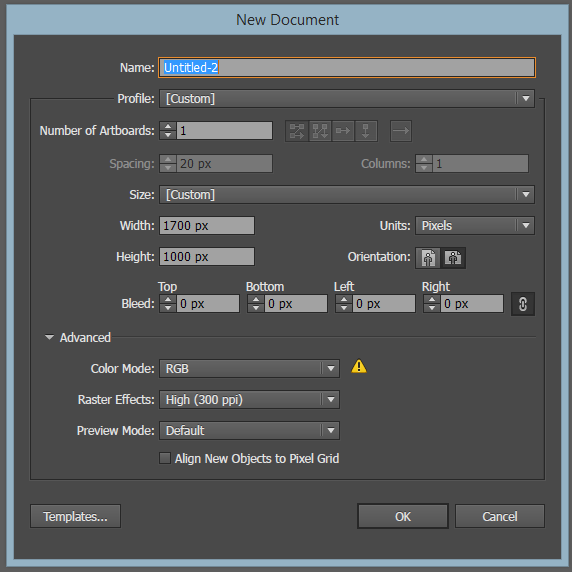
Bu derstte birincisinden yola çıkarak damla yapacağız. İlk olarak çalışma ortamımızı açalım :

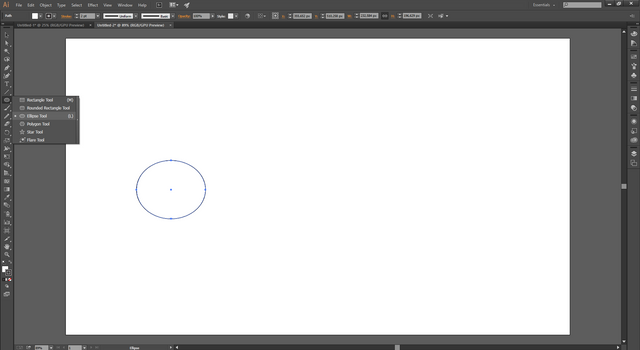
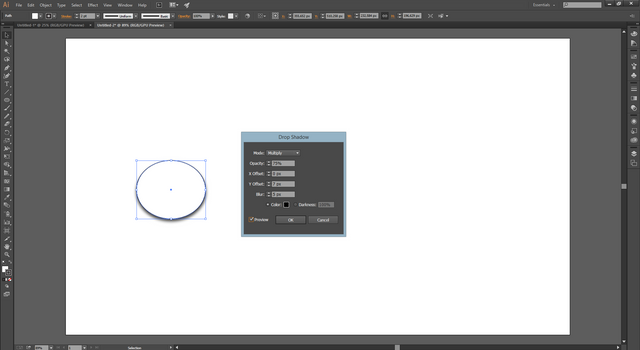
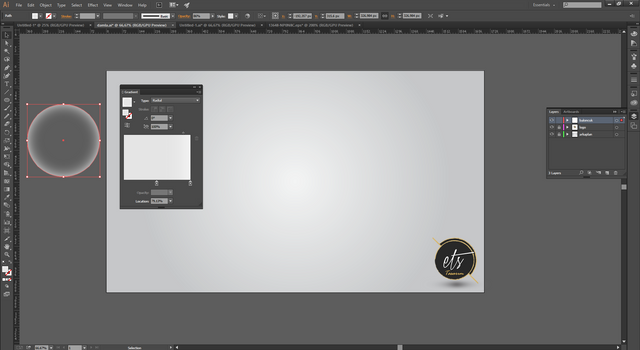
Çalışma ekranına Elipse Tool kullanarak bir daire çizelim.

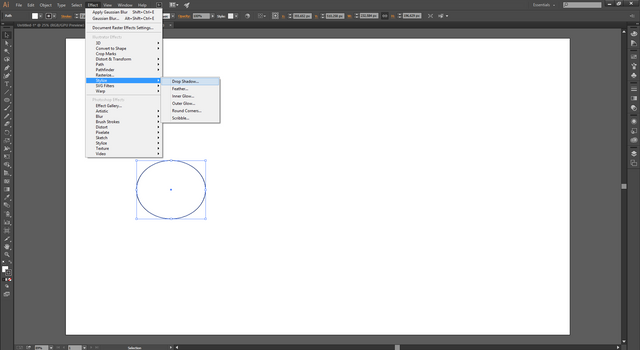
Şimdi bu daireye gölge verelim. Bunun için Drop Shadow Efektini kullanacağız.


Drop Shadow efektinde X offset ve Y offset önemli. Gölgenin pozisyonunu belirlemek için kullanabilirsiniz.
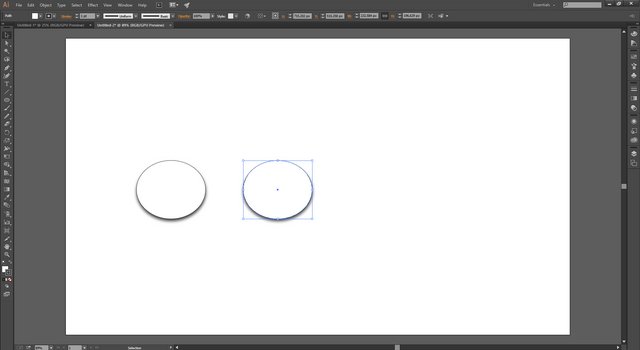
Damlanın yapımında iki daire kullanacağız. Birincisi bu gölgesi olan daire diğeri de üzerinde Gradient uygulayacağımız daire. O yüzden klavyeden Alt tuşuna basarak dairenin bir kopyasını alalım.

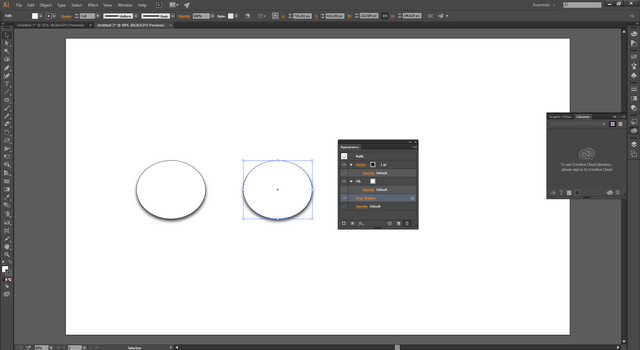
Ancak bu ikinci daire için gölgeye ihtiyacımız yok. Gölgeden kurtulmak için ilk olarak Window > Appearance Panelini açalım. Bu panelde bir nesne üzerinde yapılan efekt, stroke veya fill gb eylemleri görebilirsiniz. Buradaki Drop Shadow efektini mouse ile tutup çöp kutusuna bırakalım.

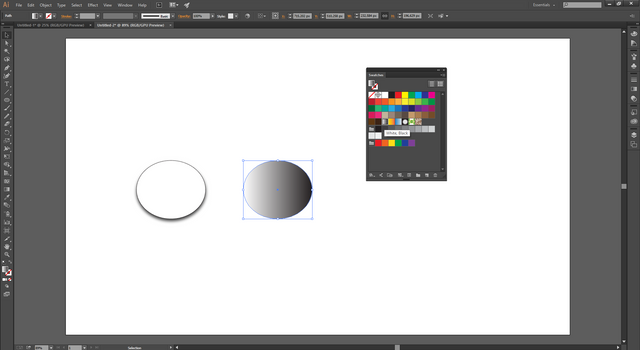
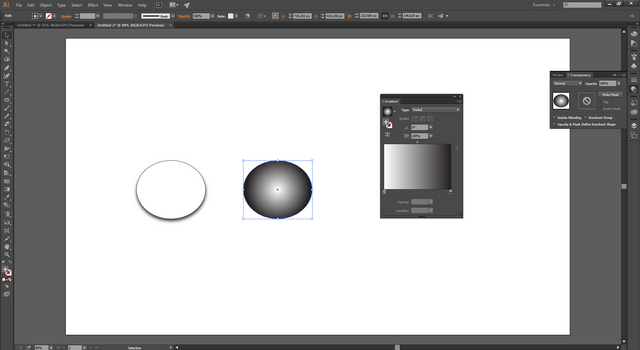
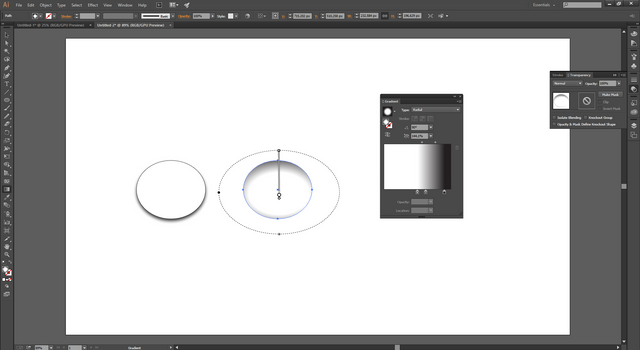
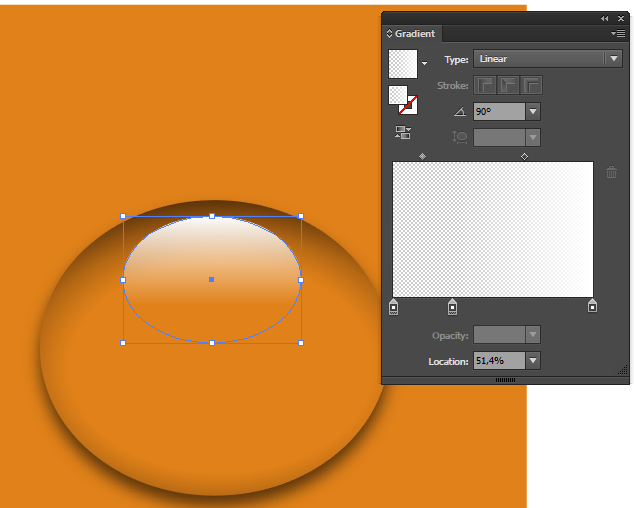
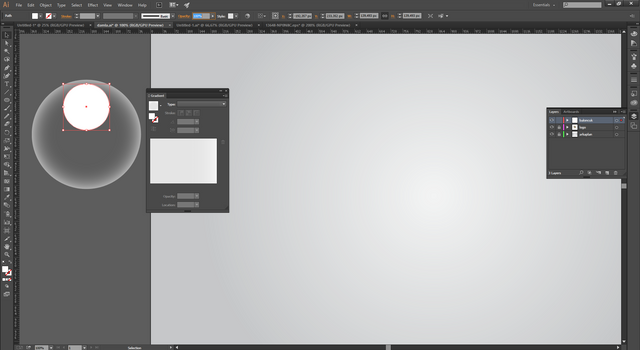
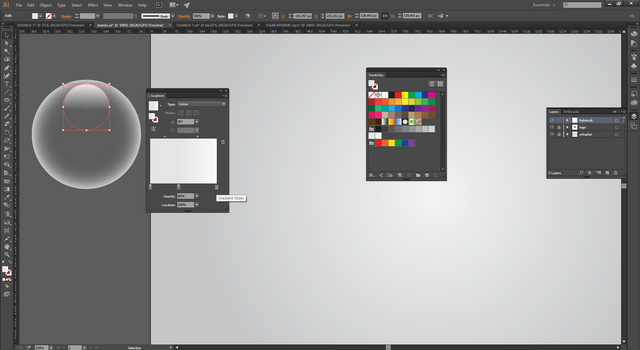
Şimdi 2.daireye gradient efektini uygulayalım. Bunun için nesneyi seçtikten sonra Window > Swatches panelindeki hazır gradient seçeneklerinden siyah beyaz olanı seçelim.

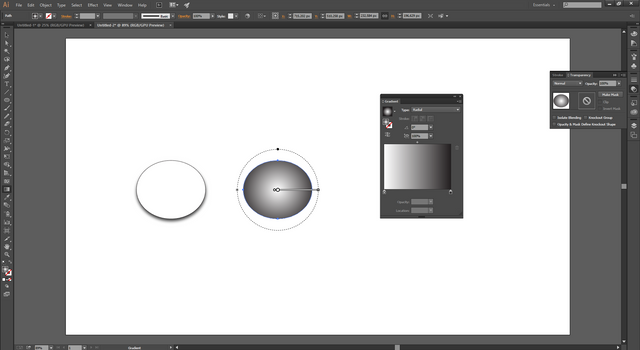
Sonrasında Gradient ayarlarını yapmak için Window > Gradient panelini açalım. Aşağıdaki ayarları uygulayalım :

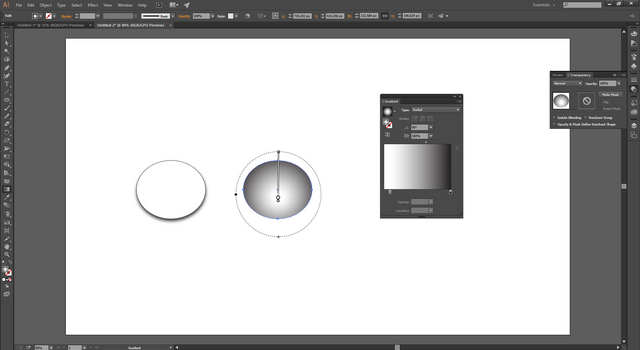
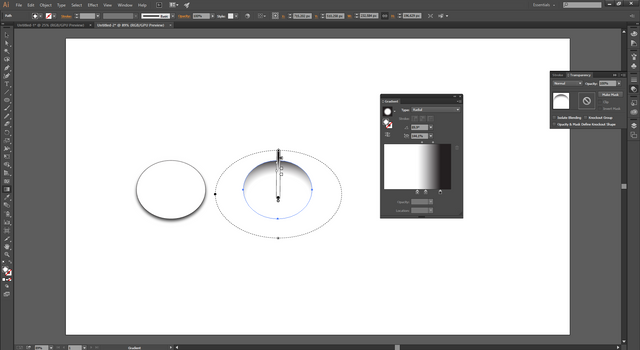
Gradient için ince ayar yapmak gerekiyor bunun içinde sol taraftaki toolbardaki Gradient Tool unu kullanalım.





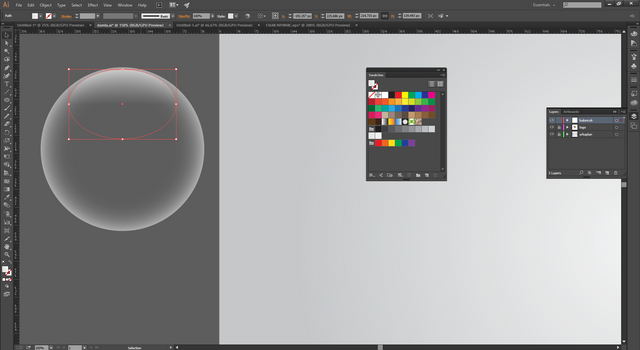
Şimdi bu hazırladığımız sağ taraftaki daireyi ilk dairenin üzerine koyalım.

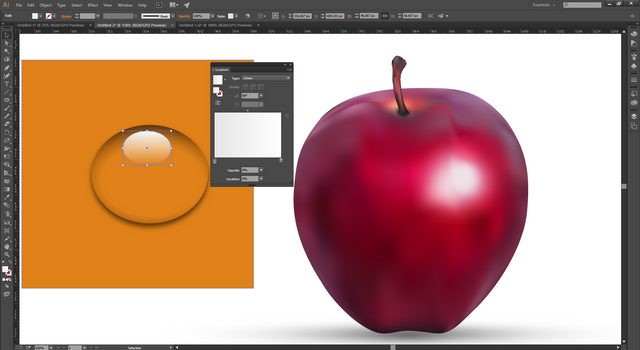
Şimdi bir önceki derste hazırlamış olduğumuz elmayı çalışma ortamımıza getirelim. Ayrı bir layera koyup kilitleyelim.

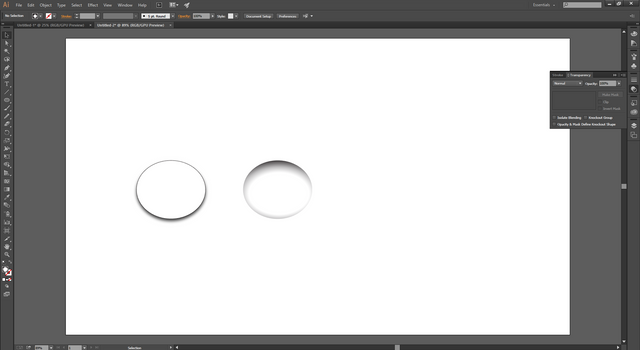
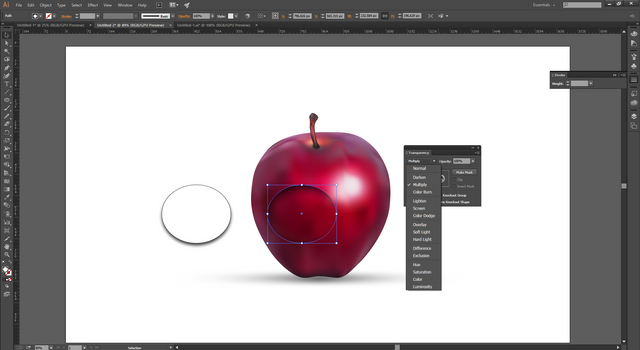
Şimdi işin en önemli kısmına geldik. Window > Transparency panelini açalım. Bu kısımda Photoshop'taki layer modları bulunuyor. En üstteki Gradient ile yapmış olduğumuz yuvarlağı seçelim ve bu panelde modlardan Multiply modunu uygulayalım. Farkı aşağıdaki resimde göreceksiniz.

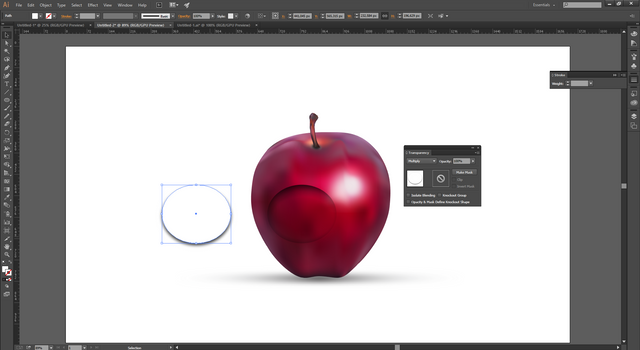
Şimdi de ilk daireye seçelim ve ona da Multiply modunu uygulayalım. Kenardaki stroke u da kaldıralım. Sonrasında iki daireyi de üst üste yerleştirelim. Bunun için Align seçeneklerini kullanabilirsiniz.


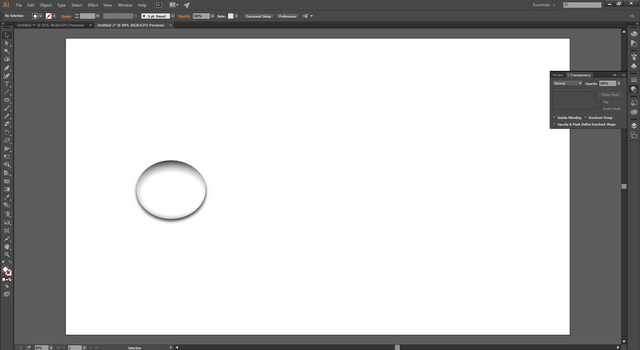
Ctrl + G ile bu damlayı grupladıktan sonra aynı panelden opacity sini biraz düşürelim.

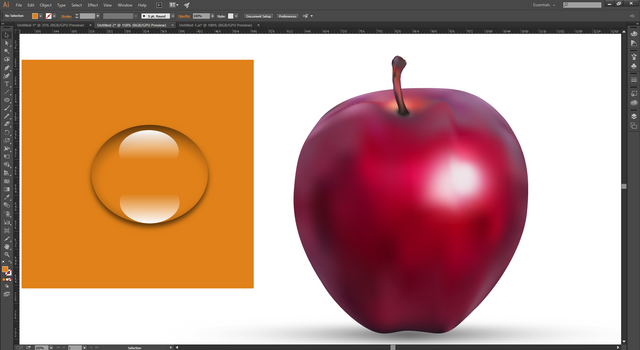
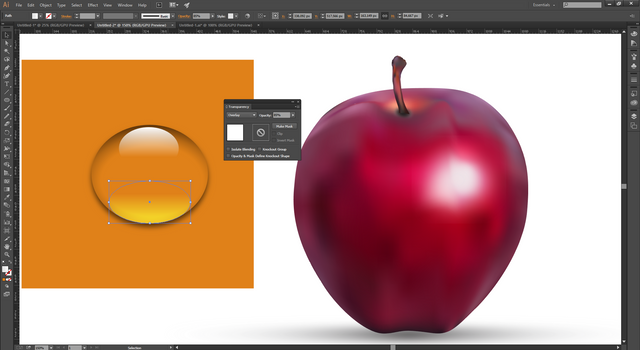
Gelelim damlamızın üzerindeki ışık yansımalarına. Bunun için de yine Gradient Tool kullanacağız. Ama ilk önce Rectangle Tool ile renkli bir şekil çizdim. Amacım damla üzerindeki çalışmamızı daha rahat görebilmektir.
Sonrasında damla üzerine bir yuvarlak çiziyorum ve aşağıdaki Gradient ayarlarını uyguluyorum. Swatches panelindeki hazır gradient seçeneklerinden siyah beyaz gradient olanı seçtim. Renk skalasında her iki ucu da beyaz yaptıktan sonra en soldaki beyazın opacity değerini 0 yaptım. Açımızın da 90 derece olduğu dikkatinizi çekmiştir umarım.


Bu aşamada gerçek hayattaki damlayı düşünelim. 3 boyutlu bir cisim olduğundan iki şekilde ışık olacaktır. Birincisi tepesinde beyaz bir ışık yansıması, ikincisi ise zeminde bulunduğu cisimle oluşturduğu bir yansıma.
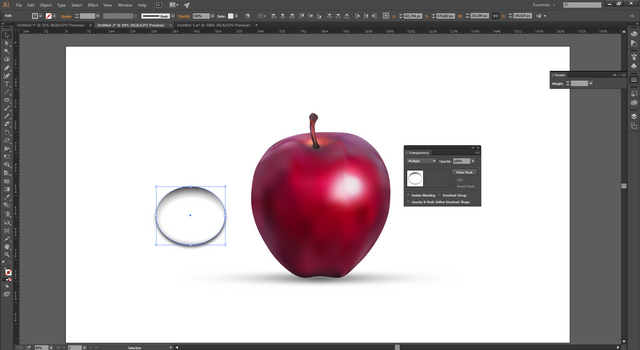
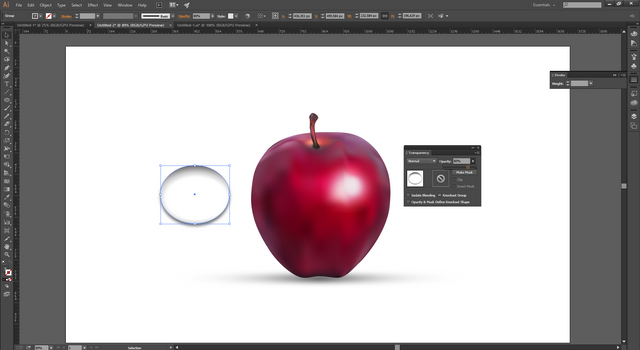
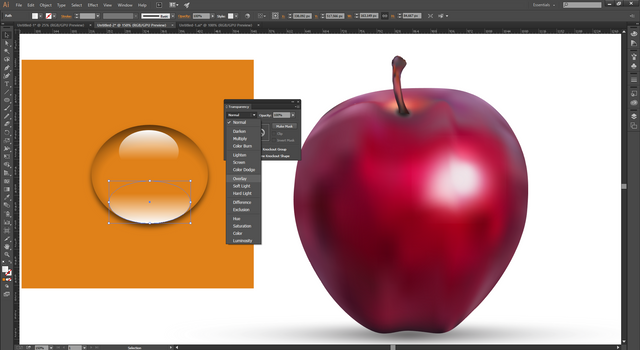
Biz şimdi bu ikincisi için yaptığımız yarım dairenin kopyasını alalım.

Son olarak da alt kısımdaki yarım daireyi biraz kenarlara doğru çekiştirelim ve Transparency modelarından Overlay olanı seçelim. Belki biraz da opacity değerini düşürebiliriz. Merkezden büyüme yapmak için klavyeden Alt tuşuna basabilirsiniz.


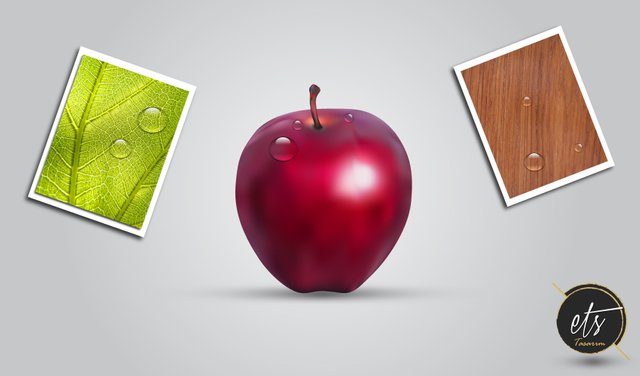
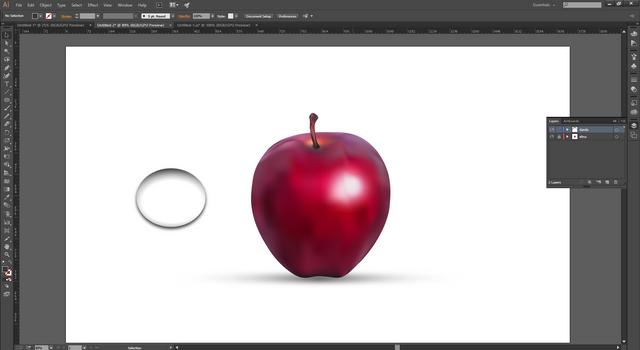
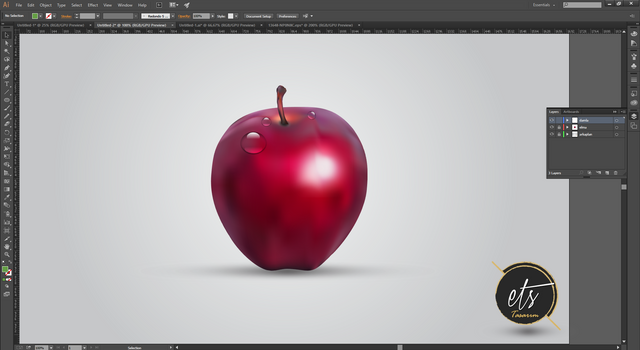
Artık arkadaki şekli silip damlamızı elmanın üzerine koyabiliriz.
Elmada kullandığımız arkaplanı da getirelim.

Bu damlayı sadece elma değil damlanın olabileceği her nesnede kullanabilirsiniz.
Baloncuk Yapımı
Baloncuk yapımında da damla yapımında kullandığımız gradient tekniğini kullanacağız.
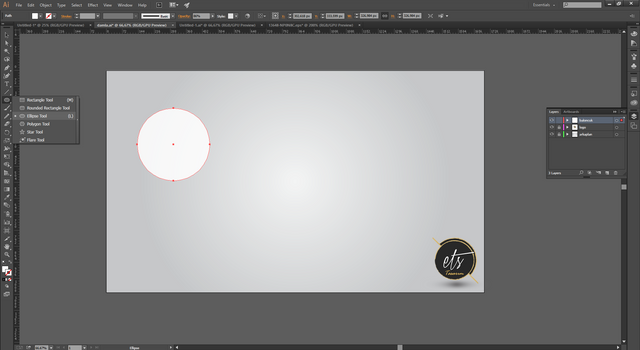
Arkaplan aynı olacak şekilde direk uygulamaya geçiyorum. Elipse Tool u kullnarak bir daire çizelim.


Bu daireye siyah beyaz gradient uyguladıktan sonra renklerin ikisini de beyaz seçelim. Ancak damla da olduğu gibi ilkinin opacity değeri 0 olsun. Type kısmı da Radial olması gerekiyor.

Aynı damlada olduğu gibi ışık ya da duruma göre 3 boyut havası katmak için tekrar bir yuvarlak çizelim.

Aynı şekilde gradient uygulayalım. Ayarlar aşağıdaki gibidir :

Sonrasında daireyi kenarlarından çekerek büyütelim.

Bir dairenin içinde 3 tane bu yarım daireden olacak şekilde çevirerek kenarlara yerleştirelim. Farklı boyutlarda aşağıdaki gibi dağıtabilirsiniz.

Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/14/03/2019/damla-ve-baloncuk-yapimi-adobe-illustrator-dersleri/
Bu dersle beraber; Gradient toolunu bugüne kadar arkaplan yapmada, gölge hazırlamada ve elmanın sapının deliğini temsil etmede kullandık. Bu uygulamada ise baloncuk yapımında ve ışık ayarı/yansımasındaki kullanımlarını gördük. Ayrıca gradinet tool hem gövdeye hem stroke’a uygulanabiliyor. Hatta stroke’a uygulandığında stil seçme imkanı da veriyor. Atıyorum bir bardağa kulp çizdiniz pen tool ile. Sonra bu path e gradient uyguladınız. Eğer gradient stroke stillerini uygularsanız inanılmaz gerçekçi 3 boyut havası elde edebiliyorsunuz.
You got a 9.47% upvote from @minnowvotes courtesy of @etasarim!
Eline sağlık yine güzel bir rehber olmuş. Video formatında dtube'a yüklemeyi düşünür müsün? Daha iyi takip edilebilir olacaktır o şekilde.
Yorum olarak eklerim, dtube ün yavaşlığını sevmiyorum. Teşekkür ederim :)
👏👌
Hi, @etasarim!
You just got a 1.54% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by etasarim from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.