สร้างสารพัดฟอร์มออนไลน์ง่ายๆ และฟรี ด้วย Google Form / Easy to Create Any Online Form with Google Form (FREE!)

สวัสดีทุกท่านครับ วันนี้ขอเปลี่ยนเนื้อหาบทความบ้างนะครับ เป็นเกี่ยวกับเรื่อง Website หลังจากไปทาง Photoshop ไปสองละนะ แต่มาวันนี้ไม่ได้พูดเรื่องทำเว็บนะครับ แต่เรามาว่ากันด้วยเรื่องทำอย่างไรให้เว็บดูน่าสนใจกันครับ
ถ้าท่านมีเว็บไซต์เป็นของตัวท่านเอง แน่นอนเนื้อหาคงมีรายละเอียดที่ต้องการนำเสนออัดแน่นเพื่อให้ข้อมูลแก่ผู้สนใจอย่างแน่นอน แต่สมัยนี้ครับเว็บไซต์คงไม่สามารถนำเสนอข้อมูลทางเดียวได้ มันควรต้องสามารถสร้างปฏิสัมพันธ์กับลูกค้าได้ด้วย พูดง่ายๆ ก็คือเขาสามารถติดต่อเราได้ผ่านทางเว็บนั่นละครับ นอกเหนือจากที่อยู่ Email หรือเบอร์โทรที่เราให้ไว้
วิธีที่จะทำให้เขาติดต่อเราผ่านทางเว็บได้ มันก็คือการสร้าง Online Form หรือแบบตอบรับออนไลน์ไว้เพื่อกรอกข้อมูลที่ต้องการและบันทึกไปยังไฟล์ฐานข้อมูลที่เราเตรียมไว้ ซึ่งเราสามารถตรวจสอบได้ตลอดเวลา ฟังดูยากใช่ไหมละครับ แต่ถ้าผมจะบอกว่ามันทำได้โดยวิธีทำแสนง่ายและที่สำคัญ ฟรี! ตลอดรายการ ครับ ถ้าพร้อมแล้วก็ตามมาเลยครับ
Hello Everyone, Today I will change story about Photoshop to Website Creation.I do not talk about how to build Website but I will show you how to make website become interesting by GOOGLE Form
If you have a website more than the data all you want to show for your everything information. You may want to whoever visited can contact you via website.
The method is create online form for get information from visitor and store information to your online database.This look so difficult but if I tell you that It’s so easy and more than that It’s all FREE!.If you ready, Let find how to make it.
ขั้นแรกเลยนะครับ ท่านต้องมีบัญชีของ Google ก่อนนะครับ (สมัคร Gmail ก็ได้ครับ) เมื่อท่านมีแล้วให้ไปที่
https://www.google.com/intl/en_us/forms/about/ หน้าตาเว็บก็ประมาณนี้ครับ ให้กดปุ่มฟ้าด้านล่าง (Go to Google Forms) ได้เลยครับ
First of all, you must have a Google Accont (Register Gmail).If you already have Google Accont just log in and go to
https://www.google.com/intl/en_us/forms/about/
Just click on the blue button (Go to Google Forms)
ท่านจะมายังหน้าเครื่องมือสร้างฟอร์มนี้ครับ / You will direct to this page.
ตอนนี้เราไม่มีฟอร์มใดๆ เลย จริงๆ มี Template ให้เลือกนะครับ แต่เราจะสร้างฟอร์มปล่าวๆ (Blank) ขึ้นมา เพราะคิดว่าสร้างเองตรงใจมากกว่าเนอะ ก็กด + ปุ่มใหญ่ๆ ด้านบนได้เลยครับ เพื่อสร้าง
You do not have any form now,You have 2 options is create from template or use blank form.I suggest to use option 2 is create a blank form because of I think it can make form what you want more than a template.Just click on the white plus button for create a blank form.
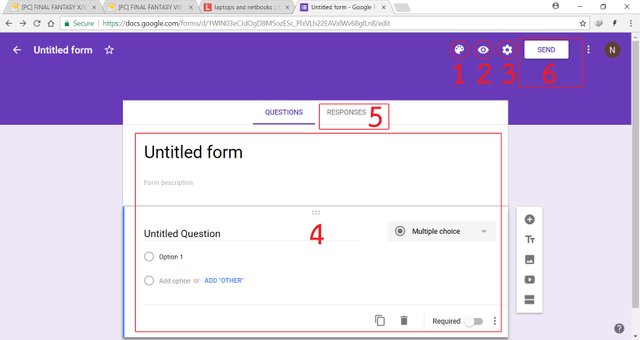
จากภาพขอธิบายตามลำดับแบบนี้นะครับ / From picture above I will explain by the numbers :
1> คือชุดรูปแบบ จะเปลี่ยนสี ใส่ภาพพื้นหลัง ตรงนี้เลยครับ
1> Color Theme for your form you can change color or use your image as background here.
2> คือการ Preview ฟอร์มของเราครับ เมื่อมันออนไลน์แล้วจะเป็นลักษณะแบบไหน ให้ลองกดดูได้ครับ
2>Preview your form when its online, Just click to see.
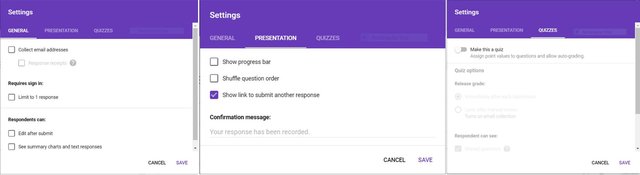
3>การตั้งค่าต่างๆ ครับ เช่น จะให้ผู้รับตอบคำถามได้กี่ครั้ง หน้าตาการโต้ตอบ รวมถึงการทำเป็นแบบทดสอบก็ทำได้นะ
3> Form Setting, You can set option for your form such as only one time response , object for your form or even make your form to be test form.
4> ตั้งชื่อฟอร์มครับ เช่น แบบตอบรับลูกค้า แบบสอบถามความพึงพอใจ ประมาณนี้ครับ และตัวคำถามในฟอร์มครับ และการเลือกแบบคำตอบ มีให้เลือกมากมายครับ เช่น ตอบข้อความสั้นๆ แบบ Check Box Dropdown manu ใส่ไฟล์อัพโหลดก็ได้นะเออ กดปุ่ม + เทาๆ เพื่อเพิ่มคำถามครับ สามารถใส่วีดีโอ ภาพ ได้ ถ้าต้องการครับ
4> Form Name such as Survey Form, Contact Form etc.
this next below is your question and type of answers for visitor for information what you want.
you can make more question by click the right gray plus button (there are so many type of answers for you such as drop down or checkbox) and moreover you can insert any image or video in next button below.
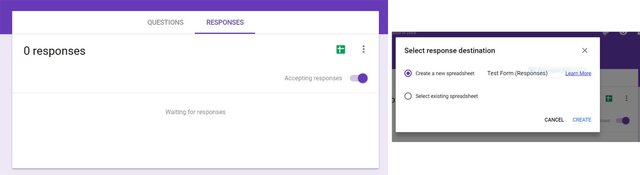
5> คือไปสร้างไฟล์ที่ต้องการบันทึกข้อมูลการตอบรับของเราครับ ดูสถิติว่ามีคนมาตอบรับกี่คน ให้เรากดปุ่มบวกเขียว เพื่อสร้างไฟล์ Spreadsheet ตอบรับข้อมูล ซึ่งจะถูกบันทึกใน Google drive ของเราครับ
5> For create Responses Database Spreadsheet file, Just click the green plus button to create.This will store your visitor response information in your Google Drive.
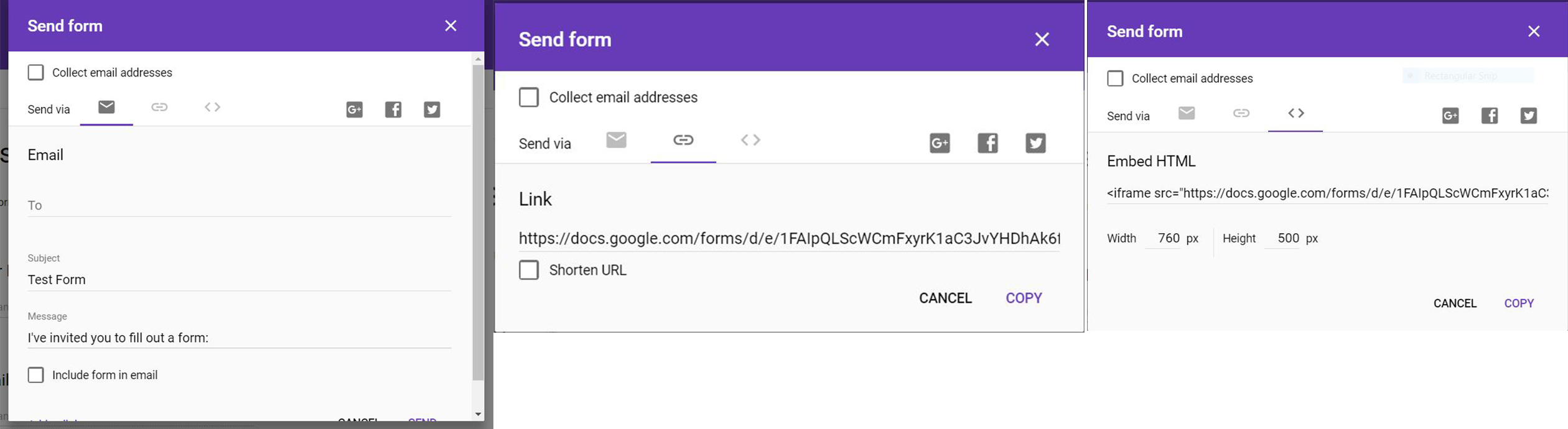
6> ขั้นตอนสุดท้ายครับ เพื่อจัดส่งฟอร์มของเราออกไปให้กับกลุ่มเป้าหมาย (ทางอีเมล์ ทาง Google Docs หรือฝังลงไปในเว็บเราครับ ผ่าน Code HTML)
6> Last Step is how to send your form to target.This will have 3 options is via Email, Direct link to your Google form or insert HTML code to your Webpage.
นี่คือตัวอย่างฟอร์มของผม ผมเลือก link ไปยังฟอร์มโดยตรงครับ
https://goo.gl/forms/IQDPMNL2CnKqXfiZ2
This is my sample form, I chose option 2 is direct link to my form.
https://goo.gl/forms/IQDPMNL2CnKqXfiZ2
แต่ถ้าท่านใดต้องการนำ Code ไปฝังเว็บก็รูปขวามือสุดเลยครับ เลือกขนาด แล้วสามารถนำ Code HTML ไปวางได้เลยครับ
นี่คือตัวอย่างเว็บที่นำไปใช้ครับ
http://auksorn.atwebpages.com/contact.html
This is another example web which insert code HTML.
http://auksorn.atwebpages.com/contact.html
ท่านสามารถเช็คไฟล์แบบตอบรับผ่านทาง Google Drive (https://drive.google.com) ของท่านเองซึ่งใน Drive ท่านจะเห็นว่ามี 2 ไฟล์คือไฟล์ฟอร์มของท่านและไฟล์แบบตอบรับ ซึ่งสามารถแก้ไขผ่านทางนี้ได้เลยครับ
You can check your response form via Google Drive (https://drive.google.com). The drive will store 2 files is your form and your Responses Database Spreadsheet file.You can edit form in here.
ลักษณะไฟล์แบบตอบรับ
This is Responses Database Spreadsheet file example.
ยาวเลย บทความนี้ จะเห็นว่าไม่ยากเลยใช่ไหมครับ แค่นี้ท่านก็จะได้ฟอร์มออนไลน์ไว้สำหรับติดต่อผ่านทางเว็บ ซึ่งคิดว่ามันคงทำให้เว็บท่านดูน่าสนใจขึ้นอย่างแน่นอนครับ ขอบคุณที่อ่านและติชมได้นะครับ ยินดีครับ
So after all,you will see that It is so easy to create online form to your website.I think it make your web to be interesting surely.
Thank for reading , You can recommend me to improve my writing. I will so happy to see your reply.

ชอบตรงที่มี2ภาษา ดูอิตเอร์ดี ดีใจด้วยนะทำได้ดีเลยครับ
ขอบคุณมากครับ พยายามเขียน 2 ภาษาอยู่ครับ หวังว่าฝรั่งคงอ่านเข้าใจ
Congratulations @ntuthai! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP